Sass + Compass を使って、効率良く css をコーディングしよう!
皆さまお久しぶりでございます。
ラーメン女子のうさこです。
会社に入ってもうすぐ1年が経とうとしています。
早いですね・・・色々ありましたが本当にあっという間でした(遠い目
今年も残りわずか 26 日ですよ・・・っ
皆さま、やり残したことはありませんか?・・・わたしはいっぱいあります。
最近はラーメンを食べる機会が徐々に減ってきています。
ちょっとは体に気をつけなきゃいけないお年頃に・・・。
前回の記事「Sublime Text 2 を使ってみよう(コーダー編)」が大変好評だったので、今回はそれに関連付けた記事とさせていただきますっ
こちらの記事は、CSS はある程度書けるんだぜッ!という方を対象としています!
CSS をこれから勉強するつもりである方は、ある程度習得してからトライしてみてください!
昔の恩師からよく言われていました・・・Step by Step です!
目次
目次
- Sass の概要
- Sass の基本機能
- Sass の環境を構築してみよう
- Sass をもっと便利に! Compass とは?
- Compass のインストール
- Compass の機能紹介
- オススメ書籍
- 参考サイト
Sass の概要
Sass とは、今までの CSS にプログラミング的な書き方を加えて、.scss ファイルを変換(コンパイル)することで .css ファイルを作成します。
例えば、「style.scss」を変換すると、「style.css」が作成されます。
大手様が Sass を導入しているという話をよく耳にするけれど
・・・一体何が便利なの?
ざっくり言いますと、Sass を導入する事で、記述が減りメンテナンス性が向上します!
結果的に、コーディングのスピードが抜群にUPできると言うしろものなのですっ
と・・・言葉で書いてもこの便利さがいまいちピンと来ないと思うので、インターネットに繋がっている環境(IE8 以上)なら誰でも簡単に Sass を体験することができるサイトをご紹介!
□ SassMister
※SASS 記法と SCSS記法 がありますが、「SCSS記法」が標準です。
次はこのサイトを使って、簡単に Sass の世界に触れてみましょう!!
まずは触れてみることが大事!きっとワクワクするはず・・・!
Sass の基本機能
ルールのネスト(Nested Rules)
ネストは、Sass の中でも一番よく使う機能で、CSS を HTML の構造に合わせて入れ子で書いて行くことができますっ
例:CSS の構造にあわせて入れ子にする場合
▼ Sass
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
[code lang="css"] #main section { margin-bottom: 50px; h1 { font-size: 140%; } p, ul { margin-bottom: 1.5em; } p.notes { color: red; } } [/code] |
▼ CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
[code lang="css"] #main section { margin-bottom: 50px; } #main section h1 { font-size: 140%; } #main section p, #main section ul { margin-bottom: 1.5em; } #main section p.notes { color: red; } [/code] |
入れ子にする事で、記述がスッキリしましたッ
親セレクタの参照 &(アンパサンド)
セレクタに「&」を書くことで親セレクタを参照できます。
例:類似クラスやクラス指定でやってみた
▼ Sass
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
[code lang="css"] a { text-decoration: none; &:hover { text-decoration: underline; } } ul.pageNav { li { margin: 0; width: 50%; &.prev { float: left; } &.next { float: right; } } } [/code] |
▼ CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
[code lang="css"] a { text-decoration: none; } a:hover { text-decoration: underline; } ul.pageNav li { margin: 0; width: 50%; } ul.pageNav li.prev { float: left; } ul.pageNav li.next { float: right; } [/code] |
主な使いどころは、類似クラスやクラスの二重指定とか・・・!
プロパティのネスト(Nested Properties)
ネストはセレクタだけではなく、プロパティでも使うことができます!
例:background プロパティをネストしてみる
▼ Sass
|
1 2 3 4 5 6 7 8 9 |
[code lang="css"] .sample { background: { image: url(img/bg_head.jpg); repeat: no-repeat; position: center top; } } [/code] |
▼ CSS
|
1 2 3 4 5 6 7 |
[code lang="css"] .sample { background-image: url(img/bg_head.jpg); background-repeat: no-repeat; background-position: center top; } [/code] |
「-(ハイフン)」つなぎのプロパティは全てネストできるのですが、ややこしくなるので・・・っ
基本的には、一括指定ができるプロパティでのみ使うようにしましょう!
Sass で使えるコメント
下記の3つを使うことができますッ
○ 1行コメント
コンパイル後、CSS に出力されないコメントです!
納品をする際に残しておきたくないコメントがある場合に使いましょうッ
▼ Sass
|
1 2 3 4 5 6 7 |
[code lang="css"] .box { //width: 350px; min-height: 300px; _height: 300px; // IE6対策 } [/code] |
▼ CSS
|
1 2 3 4 5 6 |
[code lang="css"] .box { min-height: 300px; _height: 300px; } [/code] |
○ 通常のコメント
基本的には、コンパイル後も CSS に出力されるコメントですが、出力される CSS ファイルのフォーマットが Compressed の場合はこちらのコメントは出力されません!
▼ Sass
|
1 2 3 4 5 6 7 8 9 |
[code lang="css"] .box { /* width: 350px; */ min-height: 300px; _height: 300px; /* IE6対策 */ } [/code] |
▼ CSS
|
1 2 3 4 5 6 7 8 9 10 |
[code lang="css"] .box { /* width: 350px; */ min-height: 300px; _height: 300px; /* IE6対策 */ } [/code] |
納品時、CSS に残して起きたいコメントがある場合に使うようにしましょう!
○ compressed でも残るコメント
出力される CSS ファイルのフォーマットがいかなるものでも、CSS に必ず吐き出されるコメントです!通常のコメントとの違いは「!」を入れている所ですっ
例:フォーマットを Compressed にした場合
▼ Sass
|
1 2 3 4 5 6 7 |
[code lang="css"] .box { /*! width: 350px; */ min-height: 300px; _height: 300px; /* IE6対策 */ } [/code] |
▼ CSS
|
1 2 3 |
[code lang="css"] .box{/*! width: 350px; */;min-height:300px;_height:300px} [/code] |
出力されないと困る大事なコメントである場合に使いましょう!
WordPress のスタイルシートヘッダ、更新日、コピーライトなど・・・。
変数
あらかじめ、変数を定め値を使い回すことができます!
例:仕様書でカラーが決まっている場合
▼ Sass
|
1 2 3 4 5 6 7 8 9 10 11 |
[code lang="css"] $red: #cf2d3a; .notes { color: $red; } .notesBox { border: 3px double $red; } [/code] |
▼ CSS
|
1 2 3 4 5 6 7 8 9 |
[code lang="css"] .notes { color: #cf2d3a; } .notesBox { border: 3px double #cf2d3a; } [/code] |
カラーが変更になった際に、修正は1箇所で済みますッ
・・・便利ですね!
演算
数値の算出に毎回電卓を叩いている方にオススメなのがコレ。
例:width の値から padding の値を引く場合
▼ Sass
|
1 2 3 4 5 6 |
[code lang="css"] article { width: 560px - 14px; padding: 7px; } [/code] |
▼ CSS
|
1 2 3 4 5 6 |
[code lang="css"] article { width: 546px; padding: 7px; } [/code] |
・・・素敵。
・・・さて、ここで満足してはいけませんっ
今度は、自分のパソコンに Sass をコンパイルするための環境を作ってみましょう。
Sass の環境を構築してみよう
黒い画面?鳥肌が立つわ!という方は・・・少しだけ我慢です。
1) Ruby をインストールする
公式サイトより、Ruby をダウンロードしてきますっ
インストールの際は、「インストール先とオプションの指定」で、「Ruby の実行ファイルへ環境変数 PATH を指定する」にチェックを入れてください!
2) Ruby がインストールできたか確認する
Windows のスタートメニューより、コマンドプロンプトを開き、「ruby -v」と入力してバージョン情報が返ってくるか確認します。
3) gem のアップデートをする
コマンドプロンプトにて、「gem update –system」と入力してくださいっ
このようになっていれば、最新版がインストールされています!
○エラーを吐いてしまった場合
こんな感じのエラーが出力された方いらっしゃいますか?
コマンドプロンプトにて、「set LANG=ja_JP.UTF-8」と入力しなおしてから、再度アップデートコマンドを入力してみて下さいッ
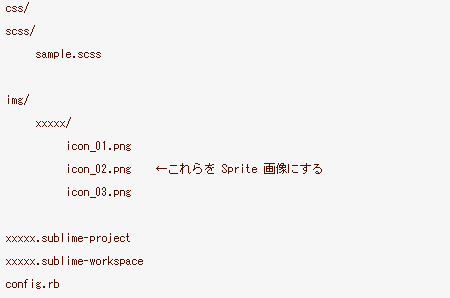
下記の構成でディレクトリを作成してファイルを用意しておきます。
本来はこの後の流れから、コマンドプロンプトやターミナルなどの黒い画面といわれるやつで、.scss ファイルをコンパイルしたりする必要がありますが・・・。
GUI というものを使うことによって、黒い画面を見ずにコンパイルする方法もあります!
GUI とは?
Graphical User Interface の略。ユーザに対する情報の表示にグラフィックを多用し、大半の基礎的な操作をマウスなどのポインティングデバイスによって行うことができるユーザインターフェースのこと。 ― http://e-words.jp/w/GUI.html より
・・・が、今回はあえて上記を2つとも使わないで
エディタだけで済ませてしまう方法をご紹介しますッ
GUI のようなものを使わずとも環境を整えることができるのです。
・・・そう、Sublime Text 2 を使えばね!!
まず、Sublime Text 2 とは何ぞや・・・?
という方はこちらの記事を参考に・・・。
□ Sublime Text 2 を使ってみよう(コーダー編)
4) エディタの機能を拡張する
上記の記事に加えて、機能を拡張しましょうっ
○ Sass
Sass / SCSS のシンタックスハイライトと入力補完。
○ SASS Build
Sass のビルドシステム。あらかじめ Sass のインストールが必要。
○ SCSS
SCSS のシンタックスハイライトやスニペット、コマンドを追加する。
次の「SCSS Snippets」とスニペットが重複する。
○ SCSS Snippets
SCSSのスニペット集。「+」でinclude、「++」でextendとか。
上記 SCSS プラグインと重複してインストールしても問題ないようですっ
5) 作業場所をプロジェクトとして登録する。
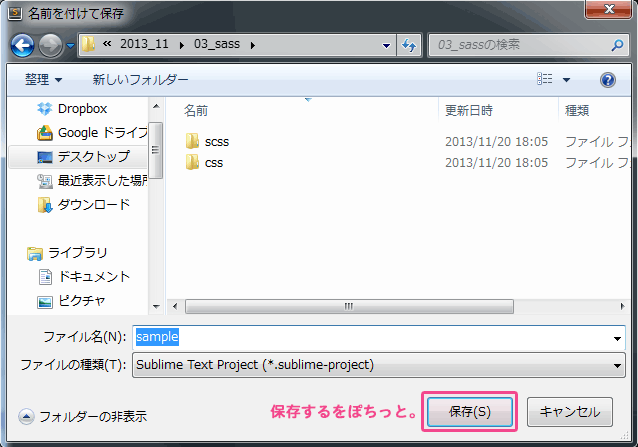
「Project」-「Save Project As…」をクリックして
sass ディレクトリにプロジェクトを登録しますっ
登録すると、ディレクトリ階層が下記のようになったかと思います!
6) config.rb を用意する
sass ディレクトリ内に、config.rb データを作成します!
config.rb は、「Sass を制御するための設定ファイル」ですっ
ファイルを新規作成して、下記を記述します!
|
1 2 3 4 5 6 7 |
[code lang="text"] http_path = "/" css_dir = "css" sass_dir = "scss" output_style = :expanded line_comments = true [/code] |
その他、さまざまなオプションがあります。
□ Configuration Reference | Compass Documentation
(Compass? 見えない見えない・・・今はさらっと流してください。)
記述したら、名前を「config.rb」として sass ディレクトリに保存しますっ
最終的なディレクトリ階層は下記のようになります!
7) コンパイルする
つらつらとセットアップを行ってまいりました。
あと一息・・・!
最後に、コンパイルの設定を変更します。
「Tools」-「Build System」-「Compass」を選択してください。
(Compass ? 見えない・・・見えない!!)
そして・・・ Ctrl + B !!
・・・いかがでしょうか
css ファイルは無事に出力されましたでしょうか?
環境が整ったところで・・・っ
先ほどのSass の基本機能をもう一度試してみてください!
ちょっと高度な機能で mixin、extend、条件分岐、繰り返しなどもあって、とっても大切な機能なのですが・・・今回は割愛させていただきます。。
Sass をもっと便利に! Compass とは?
・・・と、ここまで Sass の便利さについて語ってまいりました。
これだけでも十分便利だけども・・・!
前章にも少しだけ出てきていた Compass というものを使うことで、より便利にすることができるのです。今日からあなたも Compass 無しではやっていけなくなりますよっ
○ Compass とは?
Compass とは、Sass と CSS の機能を拡張してくれる素敵な機能ですっ
こいつに何ができるかといいますと・・・
- 汎用 class 等を使わないシンプルなマークアップができる!
- 再利用可能なコードがたくさん揃っている!
- スプライト画像などの画像処理機能がある!
- CSS3 を楽々コーディング!
- 美しい文字組みを楽に作成できる!
- プラグインでさらに機能拡張・・・!?
・・・とにかくすごいんです。(毎度ざっくりでごめんなさい)
今回はこの中から、2つの機能について紹介してまいります!
・・・とその前に
Compass をインストールする必要がありますっ
Compass のインストール
さて、さっそくインストールしてまいりましょう!
1) インストールする
黒い画面を起動して、次のコマンドを入力しますっ
|
1 2 3 |
[code lang="text"] gem install compass [/code] |
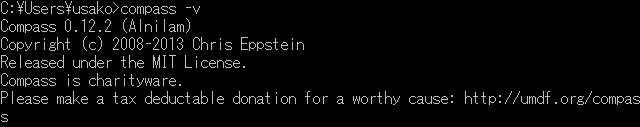
2) バージョンを確認する
バージョンを確認してちゃんとインストールされてたかをチェックします!
|
1 2 3 |
[code lang="text"] compass -v [/code] |
このような表示が出ればインストール完了です!!
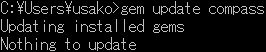
3) アップデートする
Compass をアップデートするには次を入力しますっ
|
1 2 3 |
[code lang="text"] gem update compass [/code] |
このような表示が出れば、最新のバージョンのものが無事にインストールされています!
Compass の機能紹介
スプライト画像などの画像処理機能を作成する
1) 事前準備
恐らく、Windows な方はこの事前準備をしておかないと、後々エラーになろうかと思います・・・。
Windows では、画像を書き出す際に使われるデータの Sprite Path というものが動作しないため
Path 表記部分を変更しなければならないのです!
・・・ということで
Windows な方はまず始めにこちらの設定をしてください!!
□ C ドライブ直下に Ruby をインストールしている場合
C:\Ruby200\lib\ruby\gems\2.0.0\gems\compass-0.12.2\lib\compass\sprite_importer.rb
※sprite_importer.rb はあらかじめ必ずバックアップを取っておいてください!!
|
1 2 3 4 5 6 7 8 9 |
[code lang="text"] Line 19 - Dir.glob(File.join(path, "**", glob)) + Sass::Util.glob(File.join(path, "**", glob)) Line 78 - files = Dir[File.join(folder, uri)].sort + files = Sass::Util.glob(File.join(folder, uri)).sort [/code] |
要は Windows では、Dir の表記がまずいわけです。
Dir を改め、Sass::Util.glob としますっ
・・・この問題の解決策を見つけるのにえらい時間がかかりました。。
2) 素材となる PNG を用意する
img ディレクトリを作成して、子階層に適当なディレクトリを作成して、Sprite 画像の素材となるPNG 画像を入れておきますっ
3) config.rb を設定する
画像ファイルの場所を設定してあげるために config.rb を編集して下記を追加してあげますっ
|
1 2 3 |
[code lang="text"] images_dir = "img" [/code] |
4) Sass ファイルを用意する
scss ファイルに下記の記述を設定してあげますっ
|
1 2 3 4 5 6 7 8 9 10 11 |
[code lang="css"] @charset "utf-8"; /* ***************************** * * Import file to Scss or Sass. * **************************** */ @import "compass/utilities/sprites"; @import "xxxxxxx/*.png"; @include all-xxxxxxx-sprites; [/code] |
xxxxxxx には、「2) 素材となる PNG を用意する」で作成したディレクトリ名を入れますっ
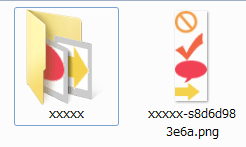
5) いざ! Sprite 画像を書き出してみる
先ほど用意した Sass ファイルを Ctrl + B でコンパイルします!
すると・・・。
Sprite 画像が自動生成されました!
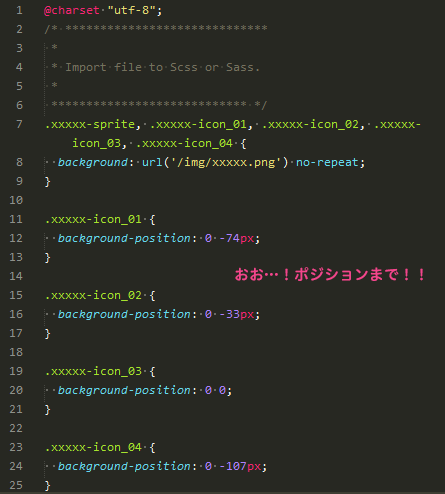
さらに、コンパイルされた css を見てみると・・・っ
なんと、あの面倒な background-position の設定も一気に設定してくれています!
ああ・・・なんて便利なんだろう・・・。
○ 下のようなエラーが出る場合
No files were found in the load path matching “icons/*.png”. Your current load paths are:C:\Users\usako\Desktop\Works2_DEMO\2013_111_sprite\img
こちらの記事を参考に・・・!
□ WindowsだとCompassのCSSスプライト画像ができない…!?の解決法
CSS Sprite を簡単に作成してみましたが、スプライト画像に含まれる画像の並べ方や間隔など
書き出し方法をカスタマイズするオプションもしっかり用意されていますので安心してください!
CSS3 を楽々コーディング!
ベンダープレフィックスを毎回記述してうんざりしている方へ朗報です。
この機能を使えば、めんどうなプロパティの設定を自動で吐き出してくれます!
例:角丸を指定する場合
1) Sass ファイルを記述する
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
[code lang="css"] @charset "utf-8"; /* ***************************** * * Import file to Scss or Sass. * **************************** */ @import "compass/css3"; .box { @include border-radius(10px 5px); } [/code] |
Compass の CSS3 モジュールを読み込んでプロパティ部分はモジュールで用意されている書き方をしますっ
2) CSS を書き出してみる
Sass ファイルを Ctrl + B でコンパイルしてみます!
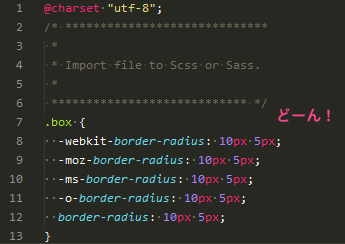
すると、どうでしょうか・・・っ
ベンダープレフィックスを付けて吐き出してくれていますね!
モジュールで用意されている書き方といっても・・・。
ほぼほぼ元のプロパティ名に近い記述になっているのでそんなに難しくないはず!
その他、これだけのプロパティの記述に対応しています!
各モジュールで用意されている書き方を参考にしてみましょう!
□ Compass CSS3 | Compass Documentation(英語)
もっともっと教えて!!そんな方には・・・っ
オススメ書籍
Sass について非常に良くまとめられた超オススメの書籍をご紹介ッ
著者の一人に 「CSS HappyLife」 でお馴染みの @hira さんがおられます!
書いてあることがスッと理解できて非常に分かりやすかったですっ
入門書でも、リファレンス本としても扱うことができる良書でございます!
Sass のバイブルとして手元に置いておきたい1冊・・・!
参考サイト
□ 効率良くCSSコーディングできるSassを使ってみよう!Mac+Codaなら設定も簡単! | Webクリエイターボックス
□ CSSの常識が変わる!「Compass」、基礎から応用まで! | 株式会社LIG
□ Sublime Text 2 を使ってみよう(コーダー編)
□ Web制作者のためのSassの教科書Configuration Reference | Compass Documentation(英語)
□ WindowsだとCompassのCSSスプライト画像ができない…!?の解決法
□ Compassを触ってみて、CSS3のモジュールを眺めてみる。|linker journal|linker
□ Compass CSS3 | Compass Documentation(英語)
いかがでしたでしょうか?
今回は Sass の世界をより身近に感じていただくために
ほんの触りだけをざっくりと紹介させていただきました!
Sass の世界はもっともっと広いです。
大規模な案件だけではなく、小さな案件まで幅広く力を発揮します。
使いこなせれば、最強の武器を手に入れたも同然です。
これを期に Sass の世界にどっぷり浸かってしまってはいかがでしょうか(ニヤ
それでは皆さま・・・よき Sass ライフをお楽しみくださいませ!