
【初心者向けCSS】レスポンシブな tableを作ってみる
お待たせしました!まりぞーですヽ(゜ω゜)ノ
今回は CSS 初心者向けです。
table タグがあるじゃないですか。
アレをレスポンシブな感じに実装していこうという内容です。

使ったものは CSS と HTML とjQuery、そしてコピペです。
よろしくお願いします。
目次
目次
そもそもレスポンシブってなんだっけ
responsive 「よく反応する」という意味の形容詞です。
当記事ではブラウザのウィンドウ幅をぐにょんぐにょんいじるとなんか臨機応変に見た目が変わったり変わらなかったりするやつです。
基本的に CSS3 の Media Queries を用いる方法で進めていきます。
Media Queriesの使いかた
HTML
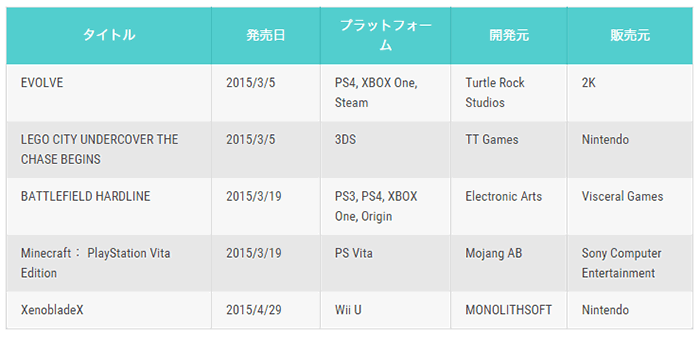
まず、こんな事もあろうかと予め組んでおいた table を用意します。
なんでもいいです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
[sourcecode lang="html"]<table class="wish_list"> <thead> <tr> <th class="title">タイトル</th> <th class="date">発売日</th> <th class="platform">プラットフォーム</th> <th class="developer">開発元</th> <th class="publisher">販売元</th> </tr> </thead> <tbody> <tr> <td class="title">EVOLVE</td> <td class="date">2015/3/5</td> <td class="platform">PS4, XBOX One, Steam</td> <td class="developer">Turtle Rock Studios</td> <td class="publisher">2K</td> </tr> <tr> <td class="title">LEGO CITY UNDERCOVER THE CHASE BEGINS</td> <td class="date">2015/3/5</td> <td class="platform">3DS</td> <td class="developer">TT Games</td> <td class="publisher">Nintendo</td> </tr> <tr> <td class="title">BATTLEFIELD HARDLINE</td> <td class="date">2015/3/19</td> <td class="platform">PS3, PS4, XBOX One, Origin</td> <td class="developer">Electronic Arts</td> <td class="publisher">Visceral Games</td> </tr> <tr> <td class="title">Minecraft: PlayStation Vita Edition</td> <td class="date">2015/3/19</td> <td class="platform">PS Vita</td> <td class="developer">Mojang AB</td> <td class="publisher">Sony Computer Entertainment</td> </tr> <tr> <td class="title">XenobladeX</td> <td class="date">2015/4/29</td> <td class="platform">Wii U</td> <td class="developer">MONOLITHSOFT</td> <td class="publisher">Nintendo</td> </tr> </tbody> </table> [/sourcecode] |
欲で満ちた内容になりました。
今のところ Evole (Steam 版) は購入済みです。
Kraken に怯えながら、Caira ちゃんでシュタシュタ走ってます。でゅふふ。
XenobladeX はとりあえずサントラが欲しいです。
CSS
次に、ウィンドウ幅によって表示方法を切り替えます。
ブレイクポイントを決めて、Media Queriesで指定します。
ブレイクポイント
今回は、スマートフォンや小型タブレット端末(以後モバイル)と、PC向けの2つを指定しました。
768px 以下ではモバイル、769px 以上ではPC向けの見た目に切り替えることとします。
Media Queriesで指定
PCとモバイル共通、PCとモバイル個別用のCSSを用意します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
[sourcecode lang="css"] @charset "UTF-8"; /* 共通 */ hoge { } /* モバイル用 */ @media screen and (max-width: 768x) { なんか書いていく } /* PC用 */ @media screen and (min-width: 769px) { なんか書いていく } [/sourcecode] |
基本的にはこれだけで切り替えができます。
具体的な内容はデモのソースをご確認ください。
IE8対応
標準の IE8 では CSS3 を認識しないので、 IE8 用のコードを追加してあげたり、それっぽい挙動を補完してくれるjQueryを使ったりします。
css3-mediaqueries-js
まず、こいつをダウンロードしてきます。
HTMLファイルの</body>よりも先に下記を記述します。
|
1 2 3 4 5 |
[sourcecode lang="html"] <!--[if lt IE 9]> <script src="js/css3-mediaqueries.js"></script> <![endif]--> [/sourcecode] |
次に、PCとモバイル共通のCSSや、PC用のCSS、モバイル用のCSSを記述していきます。
記事が無駄に長くなりそうなので、 IE8 非対応の場合との違いを下記にまとめます。
共通項目
IE8非対応
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
[sourcecode lang="css"] .wish_list tbody td:nth-of-type(2):before { content: "発売日:"; } .wish_list tbody td:nth-of-type(3):before { content: "プラットフォーム:"; } .wish_list tbody td:nth-of-type(4):before { content: "開発元:"; } .wish_list tbody td:nth-of-type(5):before { content: "販売元:"; } [/sourcecode] |
IE8対応
|
1 2 3 4 5 6 7 |
[sourcecode lang="html"] <td class="title">EVOLVE</td> <td class="wish_list_inner date" data-th="発売日">2015/3/5</td> <td class="wish_list_inner platform" data-th="プラットフォーム">PS4, XBOX One, Steam</td> <td class="wish_list_inner developer" data-th="開発元">Turtle Rock Studios</td> <td class="wish_list_inner publisher" data-th="販売元">2K</td> [/sourcecode] |
|
1 2 3 4 5 6 7 8 |
[sourcecode lang="css"] .sample_area02 .wish_list tbody td:before { display: inline-block; *zoom: 1; *display: inline; content: attr(data-th) ":"; } [/sourcecode] |
参考:
CODEPEN – RWD List to Table
Media Queries
IE8非対応
|
1 2 3 4 5 |
[sourcecode lang="css"] @media (min-width: 768px) { /* ...ほにゃほにゃ */ } [/sourcecode] |
IE8対応
|
1 2 3 4 5 |
[sourcecode lang="css"] @media screen and (min-width: 768px) { /* ...ほにゃほにゃ */ } [/sourcecode] |
また、 @import で読み込まれた CSS は動作しない可能性があります。
というような内容が上記配布元の URL に記載されていますので、ご確認ください。
ちなみに、 CSS で charset を指定すると動作しないという内容の記事があったのですが、今回のデモでは動作しているようですヽ(゜ω゜)ノ
参考:
CSS Media Queries for All Devices and Browsers (Including IE7 and IE8)
まとめ
マイクロソフト サポート ライフサイクル によれば、IE8 は 2016 年 1 月 12 日にサポートが終了します。
正確には、各 OS が対応しているブラウザの最新バージョンのみがサポートされるようになるので、実質的に IE8 はさようなら、ということになります。
今回はIE8 対応では悲しいゴリ押しをお見せしてしまいましたが、来年以降はより簡単で豊かな表現方法が普及することでしょう。
楽しみでござんす!それでは(゜ω゜)ノシシ













