
ちょちょいと簡単実装で凄い効果!おすすめの jQuery プラグイン 9選
また会いましたな!
鳥さんのおしりとコアラのマーチをこよなく愛するまりぞーです(°ω°)ノ
今回は、こりゃ便利!なjQueryプラグインを紹介していきます。
一応ライセンスも併記してます。
だいたいこんな感じに動くよ!みたいな簡単なデモを用意してたりしてなかったりしますので、よろしければそちらもご確認ください。
よろしくお願いしやす。
SVGでアニメーションできるDrawSVG

- [jQuery DrawSVG] – [MIT]
- [Github]
jQuery DrawSVGは、SVGで描かれたパスにアニメーションを付与できるプラグインです。
簡単にちょちょいと実装できます。
SVGうんぬんに関しては、こちらの記事が参考になります。
目次
画像の色を抽出してくれるADAPTIVE BACKGROUNDS

jquery.adaptive-backgrounds.jsは、画像からドミナントカラー(その画像のメインとなる色)を抽出してくれるプラグインです。
他にも使い方次第でアダプティブな配色にできるようです。こちらの記事が参考になります。
画像の色から背景色を決定!jquery.adaptive-backgrounds.js
DEMO 02 : jquery.adaptive-backgrounds.js
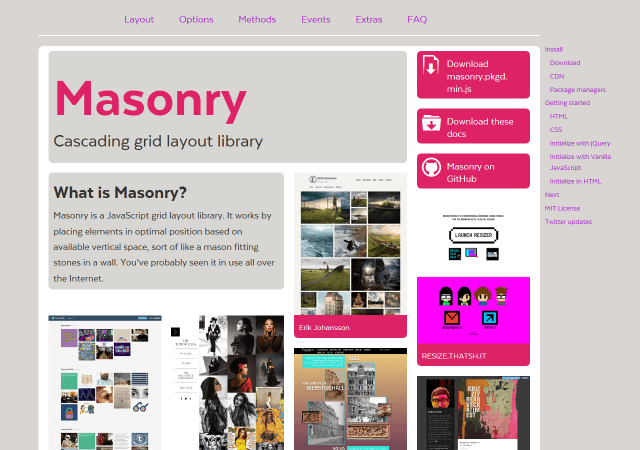
要素をタイル状に配置してくれるMasonry

Masonryは、要素をタイル状に配置してくれるプラグインです。
グリッドグリッドしているレイアウトにしたいときなどに利用できます。
カルーセルを実装できるslick

slickは、お手軽にカルーセルを実装できるプラグインです。
レスポンシブやモバイル端末のスワイプ、タッチに対応できたり、再生スピードやアニメーション、レイアウトなどの細かい設定もできます。
ウィンドウ全体にモーダルウィンドウを表示するanimatedModal.js

- [animatedModal.js] – [MIT]
- [Github]
animatedModal.jsは、ウィンドウ全体にモーダルウィンドウを表示するプラグインです。
とってもきれいなのですが、対応しているIEは10+なので、出番は少なめかもしれません…_(:3」∠)_
画像を読み込んでから実行できるimagesLoaded

- [imagesLoaded] – [MIT]
- [Github]
imagesLoadedは、画像を読み込んでから実行、を実現してくれるプラグインです。
さきほどのMasonryなど、画像を多く使用している場合はお世話になるかと思います。
入力フォームのバリデーション機能を簡単に実装できるjQuery Validation Plugin

- [jQuery Validation Plugin] – [MIT]
- [Github]
jQuery Validation Pluginは、入力フォームのバリデーション機能を簡単に実装できるプラグインです。
細かいところまで設定できます。
廃止されたAPI使用時に警告文を表示するjquery-migrate
- jquery-migrate – [MIT]
- [Github]
jquery-migrateは、jQueryの後方互換や、廃止されたAPIを使用しているとき警告文を表示してくれたりするプラグインです。
使い方などはこちらが参考になると思います。
jQuery Migrate pluginを使ってみる。 | バシャログ。
jQueryにおけるアニメーションの種類を拡張するjQuery Easing Plugin
jQuery Easing Pluginは、jQueryにおけるアニメーションの種類を拡張できます。
Donate
If you use this in a commercial project, you might consider a buying me a beer by way of thanks. Use the button below to donate to the beer fund via paypal.
作者さんはビールをおごってほしいそうです。
たくさんあるアニメーションの早見表はこちら
まとめ
いかがでしょうか!(°ω°)
おすすめするからには、割りと使ってみてからでないと…と熱心にデモも用意してみました。
デモを用意しながら感じたことがひとつあります。
「ぬ」という文字の汎用性、語感の良さが大好きです。











