
jQueryでアコーディオンのプラグインを作成する方法 基本編
お久しぶりです、ちょっと子供産んできたのでご無沙汰になりました。
マークアップする人ココエでございます。
どこかで、働くママの1日のスケジュールについてブログ書きたいですね〜
今回は、以前このブログに掲載しました「初心者でもすぐできるスマホ対応jQueryアコーディオンメニューの作り方」の続編的な、アコーディオン機能のjQueryプラグインを作ってみたいと思います。
※説明は、初心者〜中級者向けな内容になっています。たぶん。。。
目次
アコーディオン機能ってどんなの?
「初心者でもすぐできるスマホ対応jQueryアコーディオンメニューの作り方」で説明されている機能とほぼ同じになりますので、流用しつつ説明すると以下の通り。
開閉(表示/非表示)を切り替えることで、限られたスペースに情報を収めることができるUIにおける表現方法のひとつ。
アコーディオン楽器のように伸縮する表現がよく見られます。
例としては、タイトルやボタンをクリックすると、その説明や詳細にあたる内容が開閉で表示・表示になる。といった機能ですね。
jQueryプラグインの作り方
今回はアコーディオン機能を作るので、メソッド名(命令の名前)はaccordionとしてみましょう。
|
1 2 3 4 5 6 7 8 9 |
[sourcecode lang="html" highlight="4"] <!-- HTML5 --> <script src="path/to/jquery.js"></script> <script> $.fn.accordion = function() { //処理をここに書くよ }; </script> [/sourcecode] |
HTMLに、jQueryの本体を読み込んだ後に、script要素内の $.fn にaccordionメソッドを追加します($.fn.accordion)。
このプラグインを実行する時は、
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
[sourcecode lang="html" highlight="8,9,10,11"] <!-- HTML5 --> <script src="path/to/jquery.js"></script> <script> $.fn.accordion = function() { //処理をここに書くよ }; $(function() { // 呼び出し $('.example').accordion(); }); </script> [/sourcecode] |
という感じで、jQueryオブジェクト( 上記例では$(‘.example’) )の後に、定義したメソッドが実行されるように記述します。
アコーディオンの実装をしよう
先に、以下の通り完成形のコードをお見せします。
簡単実装ですが、ちゃんと動きますよ。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
[sourcecode lang="html" highlight="16,17,18,19"] <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>jQueryでアコーディオンのプラグインを作ってみよう</title> </head> <body> <div> <a href="#" id="trigger">Sonicmoov LABのURL</a> <p style="display: none;">https://lab.sonicmoov.com/</p> </div> <script src="https://code.jquery.com/jquery-3.1.1.min.js" integrity="sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8=" crossorigin="anonymous"></script> <script> $.fn.accordion = function() { this.on('click', function(event) { event.preventDefault(); $(this).next().slideToggle(); }); }; $(function() { $('#trigger').accordion(); }); </script> </body> </html> [/sourcecode] |
こちらのコードについて、解説をしていきます。
1. クリックイベントとイベントハンドラの設定
アコーディオンは「任意の要素をクリックしたら、対象が開閉する」という機能になりますので、まずクリックイベントとイベントハンドラを設定したいと思います。
※イベントハンドラとは?
|
1 2 3 4 5 6 7 8 9 10 |
[sourcecode lang="html" highlight="3,6"] <script> $.fn.accordion = function() { this.on('click', function(event) { event.preventDefault(); $(this).next().slideToggle(); }); }; </script> [/sourcecode] |
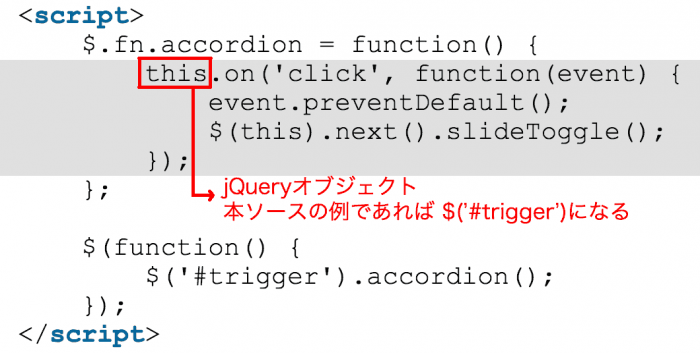
上記ハイライト部分が、thisがクリックされたらfunctionを実行する、という処理になります。(クリックイベント&イベントハンドラ)
「いやいや、thisって何よ?!」
って声が聞こえてきそうなので、説明します。

jQueryプラグイン内におけるthisは、呼び出されたプラグインのjQueryオブジェクトを参照します。
ついつい、$(this)とやってしまいそうになりますが、thisがjQueryオブジェクトなのでご注意を。
※ただし、その後に記述されている$(this).next()の this とは参照先が違います。(詳細は後述。)
2. イベントのキャンセル
HTMLに注目してみましょう。クリックで開閉を操作している要素(トリガ)は、以下のコードです。
|
1 2 3 |
[sourcecode lang="html" highlight="3,6"] <a href="#" id="trigger">Sonicmoov LABのURL</a> [/sourcecode] |
通常、このa要素をクリックしたら、アンカーリンクのような動き(現在のページのURLにハッシュがつく)をしますが、本コードの例ではそのような動きになりません。
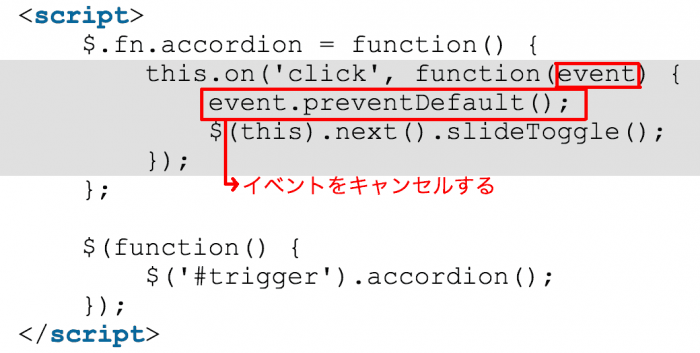
なぜかというと、a要素のイベント(リンクのイベント)をJavascript側でキャンセルしているからです。
イベントハンドラの引数で渡ってくるeventオブジェクトの、preventDefaultメソッドでイベントのキャンセルを行います。

アコーディオンのトリガとして利用される場合、リンクさせたいわけではないのでイベントをキャンセルしている、というわけですね。
3. jQuery slideToggleメソッドでラクラク開閉
次の処理を見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 |
[sourcecode lang="html" highlight="5"] <script> $.fn.accordion = function() { this.on('click', function(event) { event.preventDefault(); $(this).next().slideToggle(); }); }; </script> [/sourcecode] |
先ほど、「jQueryプラグイン内におけるthisは、jQueryオブジェクトを参照します。」
と記述しましたが、上記ハイライトしているコードの this は、jQueryオブジェクトを参照しているのではなく、クリックされた要素を参照しています。
なぜかというと、上記ハイライトしているコードは、イベントハンドラ内のコードになるため、thisは要素への参照となるからです。
ハンドラー内での this の値
addEventListener() を使って要素にハンドラー関数を設定したとき、ハンドラーの中の this の値は要素への参照となります。これはハンドラーに渡された event 引数の currentTarget プロパティの値と同じです。
https://developer.mozilla.org/ja/docs/Web/API/EventTarget/addEventListener

上記のthisは、jQueryオブジェクトではありません。
今回、開閉する処理にjQueryのメソッドを使いたいので、jQueryオブジェクトにする必要があります。そのため、$(this)としています。
|
1 2 3 4 5 6 |
[sourcecode lang="html" highlight="16,17,18,19"] <div> <a href="#" id="trigger">Sonicmoov LABのURL</a> <p style="display: none;">https://lab.sonicmoov.com/</p> </div> [/sourcecode] |

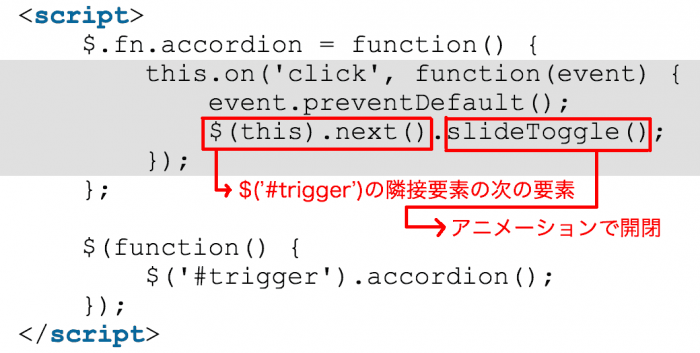
次に、$(this).next()で、クリックされた要素の隣の要素を取得し(上記例では、p要素)、その要素に対してslideToggleで開閉処理を行います。
いかがでしたか?
jQueryプラグインを作るというと大層な感じがしますが、難しくなく気軽に作れちゃいます。
今回、jQueryプラグインを作るメリットを記載できませんでしたが(今回のソース例だとあまりメリットがないので。。)、次回、上記ソースの拡張を作っていった際に触れたいと思います。
それでは、みなさま良きアコーディオンライフを〜











