【レポート】 HTML5 Conference 2015 に行って来ました!~うさこ編~
目次
【レポート】 HTML5 Conference 2015 に行って来ました!!
みなさま、こんにちは!
マークアップエンジニアのうさこです!
ついこないだ、お会いしたばかりな気がしますね・・・いいえ、気のせいではありません。ソニックムーブ Advent Calendar 2014 に参加したばかりでございます。懲りずにまたわいて参りましたよほほほ。
つい先日、html5j 主催のイベント「HTML5 Conference」が開催されましたね!うさこも行ってまいりましたよ~!実は HTML5 Conference に参加するのは今回が初めてだったりもします(エッヘン
会社の先輩から勧められたことが参加のきっかけとなったわけですが、発見の嵐で良い体験をさせていただきました!一声無かったら、もしかしたらキャンセル待ちになっていたやも・・・。本当にありがとうございました゜(ノД`)゜。
以下、少し?長くなりますが・・・復習も兼ねて、ツラツラとつづって行きます。
目次
なにを目的として参加したか
モバイルユーザーが増え続け、デスクトップユーザーと同等もしくは追い抜くであろうといわれている 2015年。
ニュースで目にする機会が多くなってきた、ウェアラブルデバイスやスマートグラス。
今までのような HTML と CSS でマークアップされた Web サイトを制作していく流れが変わる日も、もしかしたらそんなに遠い未来の話では無いのかもしれない・・・という不安と期待がありました。
そのもしかしたらをフワフワさせず明確化するために、これから先の自分探しも兼ねて2つの目的を持って参加することにしました!
- 今後 Web 制作に関わっていくにあたり必要になるスキルを見出す
- 未来に向けて、なるべく早い段階から必要な技術に触れておきたい
参加したセッション
今後、より人の暮らしを豊かにしていけるものとして、Web とモノつなぐ技術である「Web of Things」(以下、WoT)に注目しています!
例えば、家に帰る時間帯が分からないけども・・・帰ったらすぐにお風呂に入りたい!!!といった場合、家に帰り着く絶妙なタイミングに合わせてお風呂を追い炊きできたら・・・と思う訳です。 ・・・きっと思ってくれる方がいることを信じています。
WoT の開発が進めば、スマホのアプリを使って外出先から遠隔操作で追い炊きを ON の状態にすることだってきっと可能になります。・・・ステキですね!!
例えば、家で犬を飼っているのであれば、外出先からスマホの操作で映像を通してリアルタイムに犬の姿をチェックしたり、えさをあげたりなんかも出来るようになるのです!それが家族全員で可能になれば・・・ステキですね!!
そんな訳で、今回は WoT 関連のセッションに参加してきました!
はじめての Web of Things
スピーカー : さっくる(本間 咲来)
NTTコミュニケーションズ
○ 目次
○ Web of Things とは?
- Web プロトコルで通信できるモノのつながり
- 広大な Internet of Things の環境の上でサービスを提供している
Web プロトコルというのは、ブラウザで API が提供されている、HTTP、WebSocket 、WebRTC のようなプロトコルの事をいいます。
Web of Things(以下、WoT)よりも Internet of Things(以下、IoT) というキーワードの方がよく目にしますが。。
IoT はインターネットプロトコルで通信できるモノのつながりであり、IoT を構成する大量のデバイスやセンサーなどのネットワークの繋がりの上でサービスを提供しているのが WoT であるとされています。
○ 一般的な Web と WoT の違い
一般的な Webとは、パイパーリンクをたどっていくもので、ブラウザで検索すれば検索結果に出てくるのでアドレス(URL)を覚える必要がありません。
それに対して WoTは、ブラウザで検索しても出てこないためモノのアドレスを知る手段が必要となります。
○ サービスを作るための流れ
流れはこのようになります。
- モノの検出
- モノと通信
- モノ固有の方法(API等)でやり取り
モノの検出する際は、SSDP や mDNS 等の検出プロトコルを使って、ローカルネットワーク内にブロードキャストでメッセージを送り応答を待ちます。検出プロトコルは、ローカルネットワーク内にある身近なモノ(デバイス)の検出に使用できます。例えば、家電の DLNA プロトコルなどで使われています。
ブローカーサーバに仲介してもらって、モノのアドレスを教えてもらいます。身近なモノや遠隔地のモノ両方に使うことができます! WebRTC については、この方法が使われています。
○ 何ができるか
実際にカンファレンスでやっていたものを例にお届けします!
Camera
- モノの検出 : SSDP
- モノと通信 : HTTP
- モノ固有の方法でやり取り : Camera Remote API
遠隔ロボット連帯
- モノの検出 : ???
- モノと通信 : ???
- モノ固有の方法でやり取り : WebRTC
モノの検出と通信の手段がよく分かりませんでした。。
電飾(hue)
- モノの検出 : ZigBee Light Link
- モノと通信 : HTTP
- モノ固有の方法でやり取り : Philips Hue API
テレビ(AirPlay)
- モノの検出 : mDNS
- モノと通信 : HDMY
- モノ固有の方法でやり取り : AirPlay API
○ 標準化
今の段階では、機器を検出するのに各機器ごとで固有のプログラムが必要で、幅広く機器に対応させることが出来ません。例えば Apple TV だと、Apple TV でしか動かない API となっています。
1つのコードで色んな機器に対応させることが出来たら、なんてステキなんでしょ!!そんな場合は、標準化をする必要があります。Web に関して標準化を行なっているのが、W3C となります。
今後、最も具体的に Web とモノが連携できるように、W3C が Second Screen Presentation WG で Presentation API を策定中です。
Presentation API とは、Web ページをセカンドスクリーンに映して操作できるようにする API です! 仕様の中では、ファーストスクリーンとセカンドスクリーンの接続方法は有線・無線等なんでもよいとされています。動作としては、ブラウザ側でデバイスの検出をします。検出されたあとは、提供されたメソッドを使ってファーストスクリーンとセカンドスクリーンの通信を行ないます。
ユースケースは、下記のようになります!
- プレゼンテーション
- ゲーム
- ビデオ・画像共有
- 複数スクリーンへのメディア表示
○ 今後の展望
仕様は、まだ Editor’s Draft の段階でしかなく、まだブラウザには実装されていません。将来的には、Web とモノとの連携が Web API だけでできるようになることが考えられます。今後に期待ですね!!!!
○ まとめ
- WoTとは、Web とモノが連携すること
- Web から現実世界のモノを動かせる
- WoT をやるには SSDP 等のクライアントとブローカーサーバのどちらかが必要
- WoT に関わる API は W3C で検討中
悩める組み込み機器向けウェブコンテンツのパフォーマンス
スピーカー : 羽田野 太巳(はたの ふとみ)
有限会社futomi 代表取締役
株式会社ニューフォリア 取締役 最高技術責任者
○ 目次
- 組み込み機器とブラウザー
- 組み込み機器とブラウザーの問題
- パフォーマンスの定義
- ページのロード
- ペイント領域と GPU メモリー
- 画像のロード
- ビデオのロード
- メモリーの消費
- prototype
- DOM アクセス
- まとめ
○ 組み込み機器とブラウザー
最近の組み込み機器のトレンドは、Hybridcast です。最近出ているテレビは大体が対応していて、デフォルトの状態でブラウザが入っています。
- TOSHIBA : REGZA
- Panasonic : VIERA
- SHARP : AQUOS
- MITSUBISHI : REAL
- SONY : BRAVIA
- LG
最新のブラウザが入っているとはいえ、組み込み機器というのは CPU と GPU が弱いです。なので、アニメーションぐりぐりなんかの動きの実現は非常に難しくなります。
以前、ラスベガスで開催された 2015 International CES では、今年のトレンドとして、テレビの OS が注目されて大々的にやっていたそうです。
- SMART TV : TIZEN OS
- LG : webOS
- SONY : Android OS
- Panasonic : Firefox OS
※これから変わる可能性があるので、一概にも確定とまでは言えない状況です。
Wii U は ディベロッパーに登録すれば HTML5 ベースでアプリが作れます。e ショップからダウンロードできるパッケージ型の Web コンテンツになります。
SBC には色んな種類がありますが、その中でも一番スペックが悪いのが Raspberry Pi B+ です。Raspberry Pi B+ にいたっては、$35(4,130円)と割とお手ごろ価格なのだそうで、ちょっと欲しいかもしれません。。
驚くべきことに、羽田野さんは今回 Raspberry Pi B+ で講演していました!!あまりにも貧弱な CPU とメモリなので、実演で何かしらデモをしようとするとすぐに落ちるほどだそうです。なので組み込み機器をやる場合は、細かいところにまで気を使わないといけないそうです。
○ 組み込み機器とブラウザーの問題
テレビブラウザーの系統
最新の埋め込み機器だから最新のブラウザが使われているというわけではなく、出荷されるよりも前の設計段階での最新ブラウザが組み込まれています。例えば、Raspberry Pi B+の場合は、Chrome でもバージョン 22 のブラウザが使われていたりします。レンダリングエンジンは、Blink ではなく、 WebKit ベースと古い時代のものです。
とにかくメモリを食わせないため、出荷時にチューニングをする際はいらない機能をとことん削るようにしています。
テレビブラウザー向けのブラウザの系統は、大体一般的には WebKit か Chromium になります。割と最近で Gecko ベースというものもあり、ちょっと古いものだと Opera の Presto ベースとなります。
いずれにせよ、ベースはほぼ同じなので互換性があるという意味ではスマホとなんら変わりありません。バージョンが違う分の差分は出ますが、同じ機能なのに片方はできて片方はダメだったりすることはだいぶ減ってきています。
バージョンが固定
ただ問題は、組み込み系はバージョンアップされません。出荷されたらその時の状態が保たれます。基本はバグフィクスなのでネットワーク経由で代替的にバージョンアップというかたちではありません。さらにいやらしいことに機器のライフサイクルが長く、スマホが 2~3 年に対して、テレビは 5~10 年と言われています。今その環境で動かすしかありません。例として、イギリスでは未だに白黒のテレビを使う方が多いそうです。
貧弱な CPU と少ないメモリー
CPU とメモリーは明らかに通常のものと異なります。
処理時間のオーバー
- スマホではサクッと終わる処理がなかなか終わりません。
- アルゴリズムを考え直すか、分割して処理する必要があります。
メモリーリーク
- スマホでは気にならなかったメモリーリークがすぐに顕在化します。
- javascript によるメモリーのお漏らしは厳重にチェックする必要があります。
ブラウザーバグが顕著に出る
組み込み機器は CPU が貧弱でメモリが少ないため、PC やスマホでは顕在化しない問題が起こります。
○ パフォーマンスの定義
パフォーマンスの定義は3つあります。
- 起動や処理を早く、アニメーションは滑らかにする
- メモリ消費やCPU処理を少なくする
- 安定動作を長くする
しかし、全てをかなえてくれる魔法の杖はありません。それでは、どのようにすればよいかというと・・・何かを捨てる必要があります。何を捨てるかは、サービスやコンセプトから見直す必要があります。
○ ページのロード
特に現状のスマホサイトについて言える事で、そもそもネットワークの処理は高コストです。
ダウンロードサイズとファイル数は少ないほど◎
- HTML/CSS/Javascript の Minify
- (極端に言えば)すべてHTMLにインラインに埋め込むのがベスト
CSS や Javascript は少なくとも1つにすることでダウンロードするファイル数を抑えることができます。Google はコードを全てインラインで入れることによってパフォーマンスを上げているようです。
▼ 例
パフォーマンスと保守性のバランスを考える
- 極度に Minify ツールを使うと Javascript が動作しない場合も出てくる
- CSS Sprite はほどほどに利用する
Minify 化とインラインにぶちこむ例として、Google をあげましたが、極端な話になります。理想的なのですが、当然なことながら保守性に欠けてきます。Minify 化してインラインに入れる工程は全て手作業という鬼畜なことをやっているわけではなく、何かしらのツールを使用しているそうです。
この手のツールは結構あるそうですが、Google Closure Tools は 圧縮するレベルを調整でき、緩めにできるので羽田野さんも使うことがあるそうです。精神的に楽なんだとか!
CSS Sprite については、何でもかんでも1つの画像に詰め込まば良いということではなく、必要な時に必要な部分だけとりにいくのがベストだといえます。
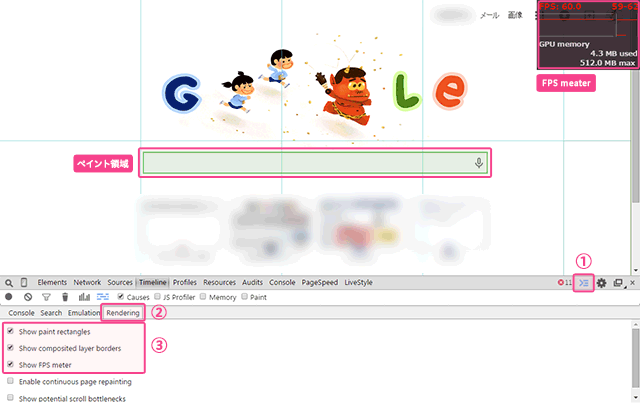
○ ペイント領域と GPU メモリー
ペイント領域と GPU メモリーは Chrome のディベロッパーツールで確認ができます。
一般的によく言われている手法だとこのようになります。
- ペイント領域は可能な限り小さくする
- GPU アクセラレーションが有効な環境ならレイヤーを活用する
- 動かすだけなら Javascript のタイマーによる位置移動は避ける
- CSS Transition と CSS Transforms を活用する
組み込みデバイスだと、よりにシビアに対応する必要があります。
- GPU メモリーの上限が低い
- レイヤーの活用は必要最小限に
- ペイント領域を可能な限り小さくするのは言うまでも無い
コンテンツの移動
setTimeout() と left プロパティによるアニメーションの場合、移動のたびにペイント処理が実行され不効率です。対して、CSS Transitions と CSS Transforms の translateX() によるアニメーションの場合、レイヤー処理による移動がスムーズかつGPUメモリー消費が少なくなります。
レイヤーの使いすぎに注意
組み込み機器の メインメモリーや GPU メモリーはさほど多く無いので、速度がネックになります。特に、フル HD など広い解像度を扱うコンテンツでは要注意で、レイヤーを使いすぎると帰って不効率になります。
対応策は「浮かせて固定する」
ここでは、2つの例を見てみます。
例1:改善前
▼ HTML
|
1 2 3 4 5 |
[sourcecode lang="html"] <p></p> 経過時間:<span id="t">0</span>ミリ秒 </p> [/sourcecode] |
▼ Javascript
|
1 2 3 4 5 6 7 8 |
[sourcecode lang="javascript"] var el = document.querySelector("#t"); console.log(el); (function countUp(now) { el.textContent = Math.round(now); window.requestAnimationFrame(countUp); })(); [/sourcecode] |
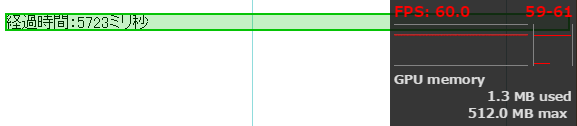
▼ 結果
数値のみを書き換えているのに、行全体が再ペイントされています。
例1:改善後
▼ HTML
|
1 2 3 4 5 |
[sourcecode lang="html"] <p>経過時間:</p> <span id="outer"><span id="t">0</span></span>ミリ秒 </p> [/sourcecode] |
▼ Javascript
|
1 2 3 4 5 6 7 8 |
[sourcecode lang="javascript"] var el = document.querySelector("#t"); console.log(el); (function countUp(now) { el.textContent = Math.round(now); window.requestAnimationFrame(countUp); })(); [/sourcecode] |
▼ CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
[sourcecode lang="css"] #outer { display: inline-block; width: 100px; height: 20px; position: relative; } #t { display: inline-block; width: 100px; position: absolute; text-align: right; } [/sourcecode] |
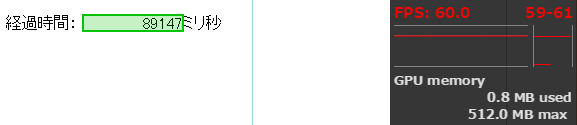
▼ 結果
浮かせて固定することで、再ペイントされる領域を最小限に抑えています。
例2:改善前
▼ HTML
|
1 2 3 4 5 6 |
[sourcecode lang="html"] <body> <img id="logo" src="img/logo.png"> <footer>position プロパティの値を fixed にしたフッター</footer> </body> [/sourcecode] |
▼ Javascript
|
1 2 3 4 5 6 7 8 |
[sourcecode lang="javascript"] var el = document.getElementById("logo"); var hidden = false; window.setInterval(function() { hidden = !hidden; el.style.display = hidden ? "none" : "block"; }, 1000); [/sourcecode] |
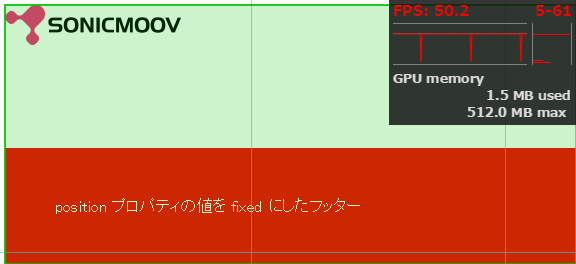
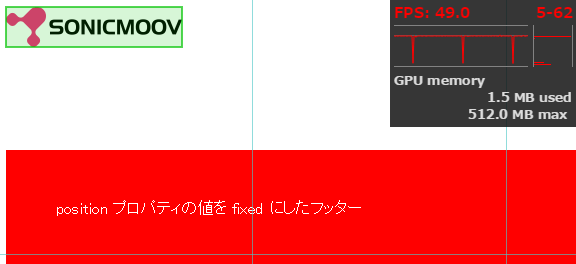
▼ 結果
ロゴしか切り替えていないのに、リフローの発生よりページ全体が再ペイントの対象に・・・。実際に見た目にリフローが無くても、ブラウザーは再レンダリングを行なおうとしてしまいます。
例2:改善後
▼ CSS
|
1 2 3 4 5 |
[sourcecode lang="css"] #logo { position: absolute; } [/sourcecode] |
▼ 結果
こちらも浮かせて固定することで、再ペイントされる領域を最小限に抑えています。
○ 画像のロード
下記の通り、load イベントはレンダリング完了をあらわしている訳ではないようです。ユーザーエージェントが画像の幅と高さを判定できたら、始めて load イベントを発出します。組み込み機器では、load イベントの発生と、実際にレンダリングが完了したタイミングの差が大きく出ます。
If the download was successful and the user agent was able to determine the image’s width and height, […]fire a simple event named load at the img element.
ダウンロードが成功し、ユーザーエージェントが画像の幅と高さを判定できたら[…]img 要素で load という名前のシンプルなイベントを発出します。― W3C HTML5 仕様より
ウィンドウいっぱいに広がる巨大な画像を使っていた場合、ロード直後の処理は次のようになります。
- img 要素の load イベント発生直後に重い処理をするとペイント処理とかぶってしまい、雪だるま式に増えてブラウザが固まる場合がある。
- ペイントが完了したというイベントは取れない。
一般的に、画像を事前に load しておいて、load が終わったら次の処理をするということを良くやるかと思いますが・・・組み込み機器でそれをやるとすぐに死んでしまうそうです。
明確な解決方法は未だ無く、羽田野さんがどうしているかというと・・・下記のように、onload が始まったら少しウェイトをかけて対応しているそうです。
▼ Javascript
|
1 2 3 4 5 6 7 |
[sourcecode lang="javascript"] imgElement.onload = function() { window.setTimeout( function() { // 次の処理 }, 100); } [/sourcecode] |
○ ビデオのロード
ビデオデータはかなり容量がでかいためメモリーを食います。ネットから落ちてきたデータではなく、デコードした後のデータがメモリーに加えられるので、さらに容量がでかくなります。
組み込み機器にはビデオデータは大敵
状況によって、video 要素の preload 属性の値を使い分けるようにしましょう。
再生開始のタイミングのパフォーマンスを気にする場合
▼ HTML
|
1 2 3 |
[sourcecode lang="html"] <video preload="auto"></video> [/sourcecode] |
- 再生されなくてもバッファリング分のメモリーを消費します。
- 複数のビデオを事前に用意するのは難しいです。
video 要素が DOM ツリーに入った瞬間にビデオデータを呼びに行きます。すぐに再生できるレベルの量をプリバッファリングしてあります。問題は、組み込み機器だとメモリーが少ないのでプリバッファリングが邪魔になってきます。早く再生したいからやっていることですが・・・待たしておくならば無駄にメモリーを食うため、プリバッファリングする必要はありません。
メモリーにやさしい方法を選ぶ場合
▼ HTML
|
1 2 3 |
[sourcecode lang="html"] <video preload="none"></video> [/sourcecode] |
video 要素が DOM ツリーに入ってもビデオデータをサーバーに呼びに行きません。ただし、ビデオの寸法と尺が分からず、再生開始のタイミングがかなり遅れます。
事前にビデオの寸法と尺を知りたい場合
▼ HTML
|
1 2 3 |
[sourcecode lang="html"] <video preload="metadata"></video> [/sourcecode] |
メモリーを使うのは最小限で済みます。
MP4 の再生開始パフォーマンス
MP4 の場合は、少し注意が必要です。通常と違って、ビデオのメタ情報の場所やブラウザの挙動が異なります。
メタ情報の場所
メタ情報がファイルの最後に格納されています。そのため、ブラウザの読み取り回数が3回になり、再生開始が大幅に遅れます。
ブラウザーの挙動
順序立てると、下記のようになります。
すごく面倒なことをやっているわけです。
- ファイルの先頭を読み取ります。
- メタ情報がないと判断して、ファイルの末尾を読み取ります。
- ファイルの先頭に戻ってバッファリング分のビデオデーターをダウンロードします。
Fast Start
MP4 をエンコードする際には Fast Start を有効にしましょう!そうすることで、メタ情報がファイルの先頭にセットされます。ブラウザの読み取り回数が1回で済み、再生開始のパフォーマンスが向上します。
○ メモリーの消費
大した話ではなく、アプリを作る時はメモリーを見ましょうというお話です。
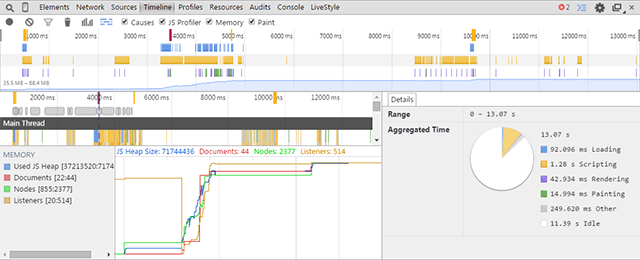
メモリーリークの確認
Heap、Documents、Nodes、Listners 全ての推移の確認が必要です。
ノコギリ型のメモリー消費
- ガベージコレクションは負荷が高いためアニメーションを防げます。
- 一般的にノコギリ型のメモリー消費は良くないといわれますが、それはデバイス環境とユースケース次第です。
- メモリーが少ない環境では、早めにガベージコレクションを発生させ、ピークを抑える方が良い場合もあります。
○ prototype
使う or 使わないでメモリーの消費に大きな違いが出ます。インスタンスをたくさん作らないといけないオブジェクト、もしくはコンストラクタの場合は、prototype を利用した方がメモリーを使わなくて済みます。
○ DOM アクセス
DOM アクセスをするのに、便利な Javascript ライブラリーを探してしまいがちです。多数存在していますが、大抵の場合使わない機能がテンコ盛りです。そんな時に Vanilla JS !!!・・・と言いたい所なのですが、実はジョークサイトです。結局、都合の良いライブラリなんてものはありません。素で Javascript を書くのが最もパフォーマンスに優れます。
○ まとめ
流行りのライブラリーやプログラミングの手法が良いとは限りません。メモリが贅沢な環境を前提として考えてはいないでしょうか?レガシーな手法も見直してみましょう。メモリーが少ない時代に考えられた手法は、今なお組み込みデバイスでは有効です。
まとめ
今回のカンファレンスを受けるにあたり掲げていた目的を振り返ってみます。
- 今後 Web 制作に関わっていくにあたり必要になるスキルを見出す
- 未来に向けて、なるべく早い段階から必要な技術に触れておきたい
今後 Web 制作に関わっていくにあたり必要になるスキルを見出す
これから必要になる技術は、ずばりこの2つだと感じています。
- レガシーな javascript
- ハードウェア/ソフトウェア
javascript については、特に直近で今後必須となるスキルになってくるのではと思います。 つい最近まで、javascript なんて、jQuery だけで事足りるじゃん! と思っていましたが・・・考えが浅はかでした。。。もっと基礎の部分を理解しておかなければ、長い目で見ると厳しくなるのは明らかです。ライブラリーを使わなくても javascript を書けるように・・・勉強せねばなりません!!
ハードウェア/ソフトウェアについては、カンファレンスを受けた時、特に感じたことで・・・ 1つめのセッションの話についていけませんでした。内容どうこうではなく、単純にわたくしめの知識が及んでいないのが原因です。
Google のエリック会長が語った「インターネットは近い将来、生活のあらゆる面に浸透し事実上「姿を消す」だろう。センサー類や機器が世の中にあふれ、全く気にならないほど身の周りのいたる所に存在するようになる」とあるように、ハードウェア/ソフトウェアを理解することが不可欠になってきそうです。どのように勉強すればよいのかは、手探りな状態でまだ見えていません。。
未来に向けて、なるべく早い段階から必要な技術に触れておきたい
受けたセッションでも未知なる技術に触れることが出来ました!特に、カンファレンスの休憩部屋で催されていた各ブースでは、Web の枠から飛び出した見せ物が数多くありました。あのペッパー先生もいらっしゃってました!やはり、ハードウェア/ソフトウェアは切っても切り離せない存在になりそうです。
さいごに
いかがでしたでしょうか!
長々とお付き合いいただきありがとうございます・・・!
中途半端に詳しく、とんでもなく長くなってしまったことに今は反省しています。。早く IoT/WoT の案件をやってみたいなー!!!(チラチラ)
つい先日、Raspberry Pi 2 Model B が販売されましたね!欲しかったのですが、即効売り切れになってしまいました・・・トホホ。IoT/WoT の入り口になると信じているので、個人的にイジイジしたい・・・。好奇心が掻き立てられます!ううう・・・どこかに売ってないものか。。
この記事がみなさまのお役に立てることを願っております!