
初心者は要チェック!HTML5、CSS3の対応状況を確認できるCan I USEが便利!
HTML5、特にCSS3では、色々と便利なプロパティ機能が追加されていてコーディングがだいぶ楽になった部分もあるかと思いますが、それでもブラウザによっては使えない場合もあるかと思います。
そんな時に役に立つのが、そのプロパティのブラウザ対応状況を簡単にチェックできるサービス「Can I use」です。
https://caniuse.com/
目次
Can I useの使い方
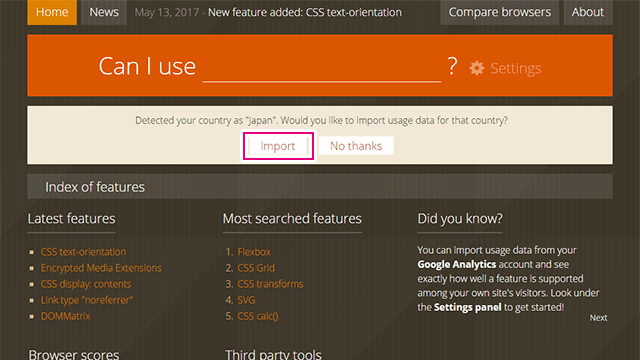
サイトにアクセスすると下記のようなメッセージが表示されますので、「Import」を選びましょう。これは、例えばFlexboxの対応状況の検索結果画面に、日本でのサポート状況もデータとして表示してくれますので、インポートしておくと便利です。
Detected your country as “Japan”. Would you like to import usage data for that country?

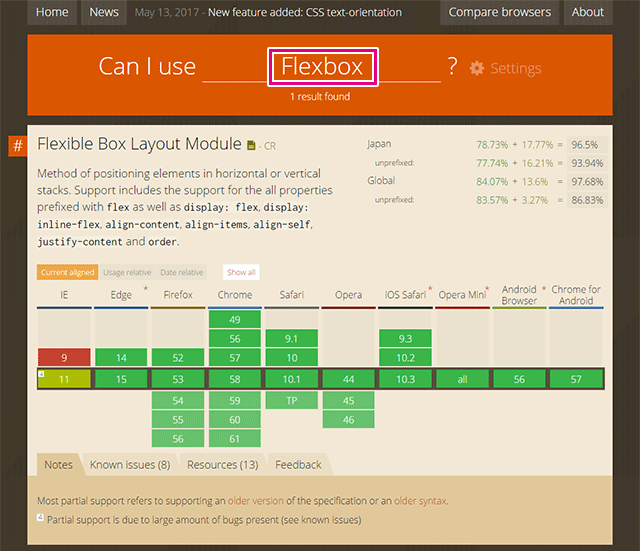
使い方はいたって簡単で、サーチボックスに調べたいプロパティを入力するだけです。
下記サンプルではFlexboxのIE、Edge、Firefox、Chrome、Safari、Opera、iOS Safari、Opeara Mini、Android Browser、Chrome for Androidの対応状況が表示されています。FlexboxはIE 11が一部をサポート、他のブラウザにおいてはすべて対応している状況となっているのが分かります。

先程のImportを選んでおけば、日本では78.73%がサポート、17.77%が一部をサポート、合わせて96.5%とかなりの割合でサポートされているのが画面右上の情報でも分かるようになっています。
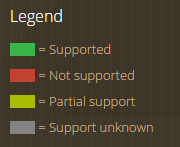
色の分類は下記のようになっています。

- Supported = サポート
- Not supported = 非対応
- Partial support = 一部をサポート
- Support unknown = 不明
なお、ブラウザが対応している場合でも日本の中では人気のiOSのシェア率を確認した上で対応することをお薦めします。
https://developer.apple.com/jp/support/app-store/
余談ですが、トップページの「Most searched features」では、もっとも検索されているプロパティの人気は下記の通りとなっていて、Felxboxの人気の度合いが分かります。(記事執筆時点)
個人的にはCalcもかなり便利なプロパティだと思います。
- Flexbox
- CSS Grid
- CSS transforms
- SVG
- CSS calc()
Analytics連携でさらに便利に
Analyticsと連携すると自分のサイトの訪問者でどれぐらいサポートされているのかを確認することができるっていうTIPSがサイト内にあったので紹介しておきます。
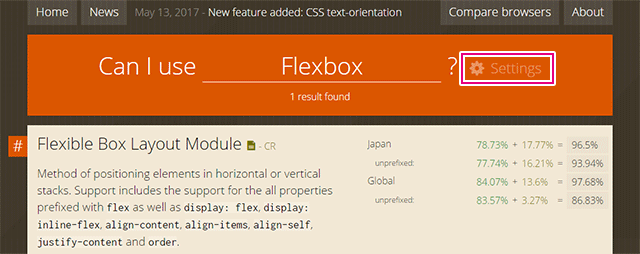
まずは、「Settings」をクリック。

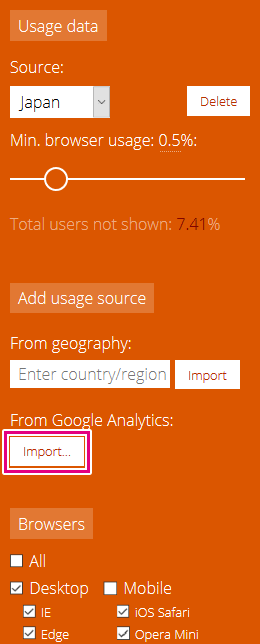
そうすると様々なオプション設定ができるサイドバーが表示されますので、「From Google Analytics:」の箇所の「Import」をクリックします。

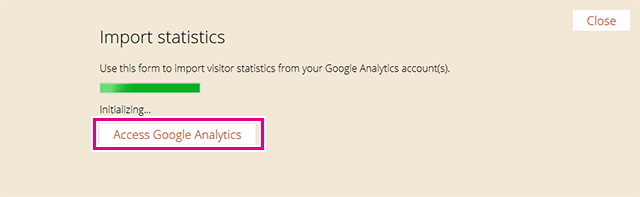
そしたらこんなウィンドウが表示されます。ポップウィンドウがブロックされている場合は、許可を出しておいてください。 「Access Google Analtycs」を選択します。

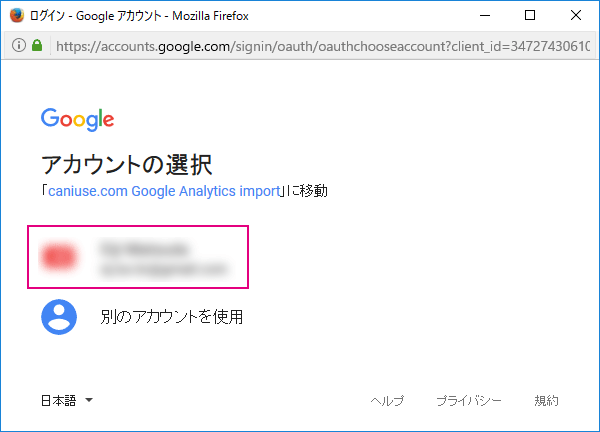
するとこんなポップウィンドウが表示されますので、ログインしているGoogleアカウントを選択します。(会社のアカウントを使うのはアレなんで個人アカウント使ってます。)

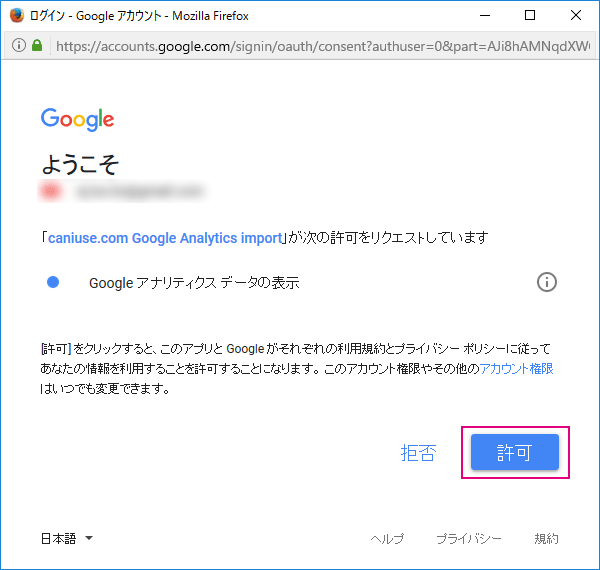
caniuse.comがAnalyticsのデータにアクセスすることを許可します。

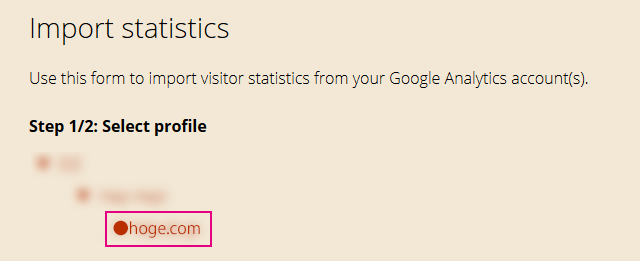
そしたら、アカウントに紐付けられているAnalyticsのプロファイルを選択します。

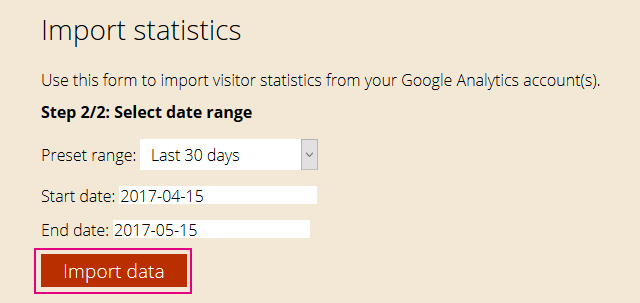
とりあえずは、過去30日間のデータをインポートしてみます。

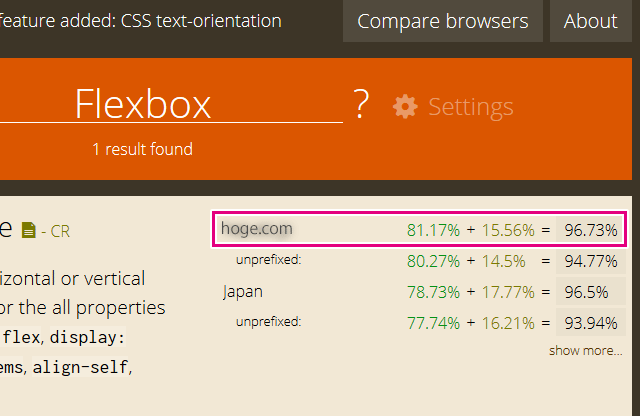
完了したらトップページに戻って検索をしてみましょう。するとどうでしょう、自分のサイトにアクセスしたユーザーが、どれぐらいFelxbox対応のブラウザを使っているのかが分かります。

終わりに
仕事の案件によっては色々とブラウザ対応を求められることがありますが、まずはAnalyticsで現状のユーザーのアクセス環境を把握して対応するのがモダンなコーディングできてコストを抑えることができるのではないでしょうか。













