
新卒必見!エンジニアになるために習得しておきたいフロントエンド基礎技術
みなさまお久しぶりでございます!
マークアップエンジニアのうさこでございます。
フロントエンドの技術?そんなの自分には関係ないと思っているそこのシステムエンジニアさん!
今からお話することはマークアップエンジニアに限ったことではございませんことよ!!
マークアップ「エンジニア」
システム「エンジニア」
ほらほら、どちらも同じエンジニアーヾ(。・∀・)ノ!!
基礎を身につけておけば、応用が利くようになります。
Web に携わるのであれば、HTML と CSS ぐらいは習得しておきましょう。
今回の記事はこんな方を対象にしています。
- 入社を予定している新卒エンジニアのみなさん
- 新卒エンジニアの受け入れを予定しているが、教育のカリキュラムをどのようにすれば良いかわからない研修担当者さま
- これくらいの修正であれば自分で対応を…でもうまくできない… 悔しい思いをしているエンジニアさん
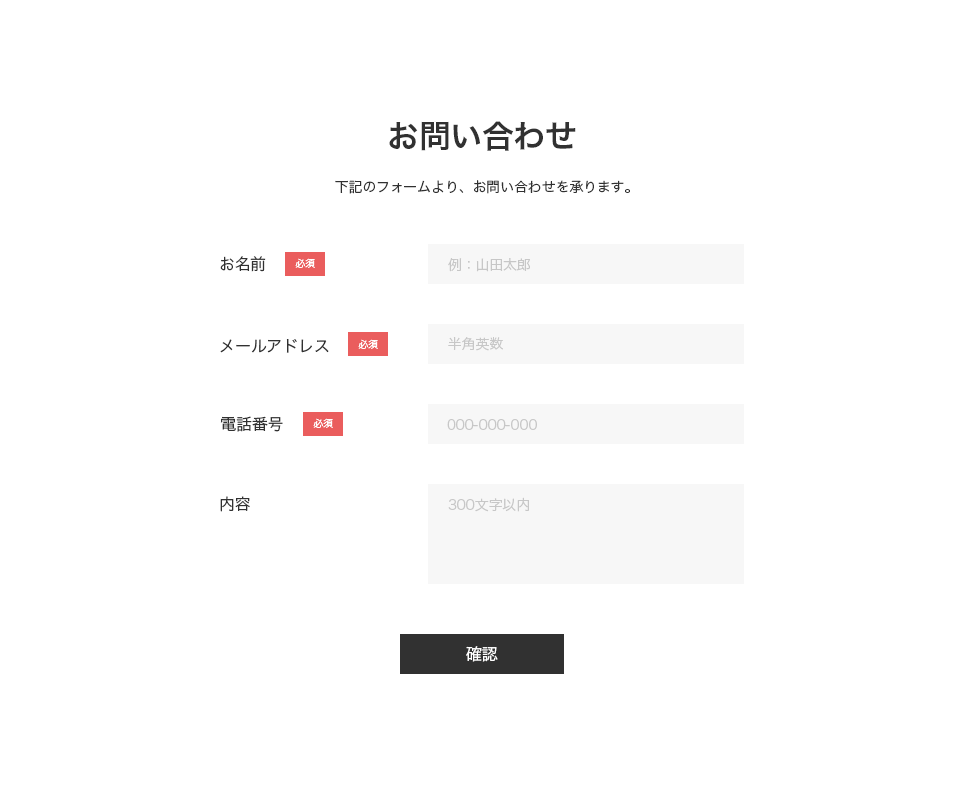
目標:フォームのモックアップを作成できるスキルを身につける
目次
目次
HTML編
HTMLを理解しよう
オススメの書籍
今回の目標をクリアするためのヒントが載っています!
- スラスラわかるHTML&CSSのきほん | 狩野 祐東 |本 | 通販 | Amazon
https://www.amazon.co.jp/dp/4797372966/
オススメのサイト
わからない事がでてきたらチェックしてみましょう。
- HTML5リファレンス
http://www.htmq.com/html5/index.shtml - HTML5 リファレンス[カテゴリー一覧] – TAG index
http://www.tagindex.com/html5/index.html
これら以外にも、Web にはたくさんの情報が転がっています。
昔と違って、先人の大先輩たちが多くの情報を残してくれています。
Google 先生に聞いてみて見つからない答えなどないのです。(キリ
フォームを作ってみよう
それでは、実際に HTML を組んで見ましょう。

一度ざっくりとで大丈夫なので、上記デザインに沿って HTML を組んでみてください。
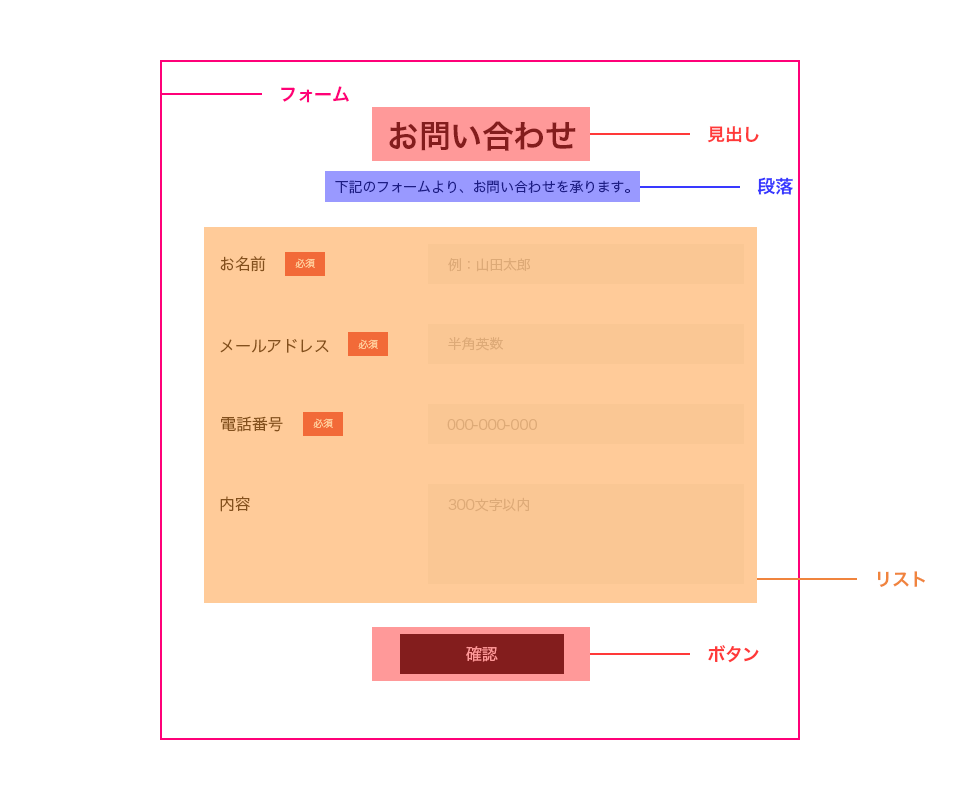
文書構造を意識してみよう
組んだ HTML の文書構造を見直してみましょう。

フォーム、見出し、段落、リスト、ボタン
ちゃんと意識して HTML を組めていましたか(´ω`*)?
CSS編
CSSを理解しよう
オススメの書籍
HTML 編でオススメした書籍と同じシリーズですね。
こちらも今回の目標をクリアするためのヒントが詰まっています!
- スラスラわかるCSSデザインのきほん | 狩野 祐東
https://www.amazon.co.jp/dp/4797380071/
オススメのサイト
CSS についても、豊富なドキュメントがたくさんあります。
- スタイルシートリファレンス(目的別)
http://www.htmq.com/style/index.shtml - スタイルシート CSS リファレンス[カテゴリー一覧] – TAG index
http://www.tagindex.com/stylesheet/index.html
これら以外にも、Web にはテクニカルなものもあれば、リファレンス的なものまで揃っています。
分からなければ、Google 先生に聞いてみましょう。
自分で調べてみて、どうしても分からない… 行き詰まってしまった…
そんな時もあります。そこで初めて先輩たちに救いの手を求めてみましょう。
レイアウトを作ってみよう
組んだ HTML に対して装飾を加えていきましょう。
ここでは、HTML ドキュメント内に直接 CSS を追加してみてください。
外部ファイル化してみよう
追加した CSS を外部ファイルにまとめて、HTML に読み込ませるようにしてみましょう。
さいごに
いかがでしたでしょうか(´ω`*)
あえて答えを載せてないのは手抜きじゃないですよ… ええ、決して!
- 分からなかったら自分で調べること
- 新しい技術を取り入れる姿勢を身に付けること
- 問題解決に向けて諦めずに取り組むこと
- 技術書を読む文化を身に付けること
これらは今回の裏目標になります。
フロントエンドに限ったスキルではありませんよね。
みなさまが立派なエンジニアになるのを陰ながら応援しています!!!













