
セレクトボックスをCSSなどでカスタマイズする方法
こんにちは!
マークアップエンジニアのうさこです!
今回は select 要素の装飾をカスタマイズする方法を3つご紹介しますよ〜!!
目次
目次
1. CSS だけでカスタマイズする
CSS3 の appearance プロパティを使います。
要素の見た目をブラウザの標準的なフォーム系要素の見た目にするためのプロパティです!
select 要素を配置した HTML ファイルを用意して、CSS を以下のように指定してみてください。
|
1 2 3 4 5 6 7 |
[sourcecode lang="css"] select{ -webkit-appearance:button; -moz-appearance:button; appearance:button; } [/sourcecode] |
すると・・・

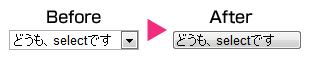
select 要素の見た目が button 要素になりましたね!
select 要素の本来のプルダウン表示ももちろんちゃんとでます。

select 要素と違って button 要素は自由に CSS で変えることのできます。
あとは CSS をよしなにしてカスタマイズしてみてください。
装飾例(CSS でグラデーションをこねこね etc)
![]()
appearance プロパティの値は以下を参照してください。
2. CSS + jQuery でカスタマイズする
そして割とスタンダードな方法。
CSS と jQuery を使った方法です。
- 適当な要素(要素Aとする)を用意する。
- その中に空の要素(要素B)と select 要素をいれる。
- 要素Aに select 要素として用意したデザインを適用する。
- select 要素を透過(opacity)して、要素Aに重ねる(※完全に覆いかぶさるように)
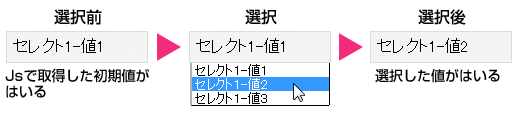
- select 要素で選択された option 要素の値を取得(jQuery)して、要素Bにその値をいれる。
ようするに、別の要素を装飾して、select の値をいれるということです。
では、実際のソースを見てみましょう!
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
[sourcecode lang="html"] <!-- 要素A --> <div class="selectArea"> <!-- 要素B --> <div class="selectTxt"></div> <select class="selectObj"> <option selected="selected">セレクト1-値1</option> <option>セレクト1-値2</option> <option>セレクト1-値3</option> </select> <!--/.selectArea--></div> [/sourcecode] |
要素Aに select 用のデザインを適用します。
要素Bは select 要素で選択された option の値を入れるための要素です。
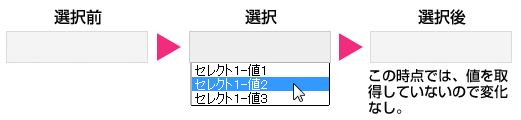
この時点での表示
![]()
HTML が用意できたところで CSS を設定しましょう。
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
[sourcecode lang="css"] // 要素Aへの CSS 設定 .selectArea{ position:relative; width:288px; padding:6px; border:1px solid #cccccc; background:#eeeeee; } // select 要素への CSS 設定 .selectArea .selectObj{ position:absolute; top:0; left:0; width:100%; height:100%; opacity:0; } [/sourcecode] |
CSS での最大のポイントは「opacity:0」です。
opacity を使用して透過することで、表示上では見えないけれどちゃんと機能する select 要素を作り出すことができます。
透過 select 要素を用意したら、要素Aに対して絶対配置します。
width、height をそれぞれ 100% に設定して、要素Aにぴったり覆いかぶさるような形にしてあげます。
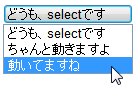
この時点での表示

記述を減らすために、装飾は背景色とボーダーくらいにしています。
適宜、調整してみてください!
それでは最後に。
jQuery
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
[sourcecode lang="javascript"] $(function(){ selectView('.selectArea'); }); function selectView(elm){ var $elm = $(elm); var selectObj = new Array(); var selectTxt = new Array(); $elm.each(function(i){ var $txt = $(this).find('.selectTxt'); selectObj.push($(this).find('.selectObj')); selectTxt.push($(this).find('.selectTxt')); //プルダウン変更時 $(this).change(function() { var str = ''; // テキストをセット $(this).find('option:selected').each(function() { str += $(this).text(); }); $($txt).text(str); }).trigger('change'); //初期表示 }); } [/sourcecode] |
1ページ内に複数 select 要素を設置することを想定しています。
完成!

3. CSS + Javascript でカスタマイズする
jQuery を Javascript にしただけですね。
IE9 以上じゃないと動かないと思いますので、それ以前のものに使いたい場合は手直しが必要です。
Javascript
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
[sourcecode lang="javascript"] window.addEventListener( 'load', function(){ var selectArea = document.querySelectorAll('.selectArea'); selectView(selectArea); }, false ); function selectView(elm){ var selectObj = new Array(); var selectTxt = new Array(); for(var i=0,len= elm.length; i < len; i++){ selectObj.push(elm[i].querySelector('.selectObj')); selectTxt.push(elm[i].querySelector('.selectTxt')); //初期表示 selectTxt[i].innerHTML = selectObj[i].options[selectObj[i].selectedIndex].value; //プルダウン変更時 selectObj[i].onchange = (function(i){ return function(){ selectTxt[i].innerHTML = this.options[this.selectedIndex].value; } })(i); } } [/sourcecode] |
最後に
その1 の方法があれば、その2 や その3 なんていらないじゃないか。
と思ったそこのあなた!それは違います… 違うのです…
なんと appearance … IE は対応していないのです。(2016年11月現在)
大半のブラウザはサポートされてきたのですけどね…
![]()
ただし… IE10 以上であれば、魔法の言葉を付け加えてあげると select 要素の矢印ボタンは非表示にすることができます。
|
1 2 3 4 5 |
[sourcecode lang="css"] select::-ms-expand { display: none; } [/sourcecode] |
IE9 以下は・・・・・・・・・
あきらめて その2 か その3 で対応するようにしましょう。
ということで、積極的に その1 の方法を使っていきましょう〜!!!!













