
select要素を装飾するいくつかの方法
こんにちは。
sonicmoovコーディング担当の、だってぃです。
「ダッティ」よりも「だってぃ」という表記の方が好きです。
平仮名ラヴ。 もう8月も終わりだなんて信じられません。
8月がおわるってことは今年もあと…
(考えない方が身のためです)
さてさて、
select要素に装飾を施されたデザインを見た時の絶望感。
一度くらいは味わったことがありますよね?ね?
余白とったり、幅や高さしか満足に変えられないよ!
と枕を濡らした夜もありましたね?ね?
本日はそんなselect要素の装飾方法をご紹介。
※タイトルにはいくつかとか書きましたけど、2つしか紹介しません。
誇大表現じゃありません。大丈夫です。
【その1】CSS+Javascriptで装飾っ!
まずはスタンダードな方法。
CSSとJavascriptを使った方法です。
流れを説明すると…
- 適当な要素(要素Aとする)を用意する。
- その中に空の要素(要素B)とselect要素をいれる。
- 要素Aにselect要素として用意したデザインを適用する。
- select要素を透過(opacity)して、要素Aに重ねる(※完全に覆いかぶさるように)
- select要素で選択されたoption要素の値を取得(Javascript)して、要素Bにその値をいれる。
といった方法です。
ようするに、別の要素を装飾して、selectの値をいれるということです。
では実際のソースを見てみましょう。
▼HTML
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="selectArea"><strong>←要素A</strong> <div class="selectTxt"></div><strong>←要素B</strong> <select class="selectObj"> <option selected="selected">セレクト1-値1</option> <option>セレクト1-値2</option> <option>セレクト1-値3</option> </select> <!--/selectArea--></div> |
HTMLはこんな感じで。
要素Aにselect用のデザインを適用。
要素Bはselect要素で選択されたoptionの値を入れるための要素です。
空の要素を作ってしまうのが忍びないという方は、selectの初期値をテキストで入れておくのがいいでしょう
※要素A、Bはここではわかりやすいようdivにしていますが、pでもspanでもなんでもいいです。使う箇所によって調整してください。
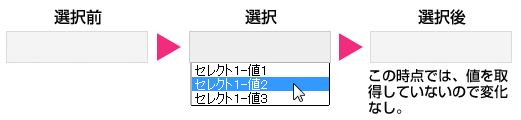
【この時点での表示】
![]()
まだ何もしていないから、当然こうなりますね…
HTMLが用意できたところでCSSの設定にいきましょう。
▼CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
.selectArea{<strong>←要素AへのCSS設定</strong> position:relative; width:288px; padding:6px; border:1px solid #cccccc; background:#eeeeee; } .selectArea .selectObj{<strong>←select要素へのCSS設定</strong> position:absolute; top:0; left:0; width:100%; height:100%; <span style="color: #ff0000;">opacity:0; </span> } |
CSSでの最大のポイントは「opacity:0」です。
opacityを使用して透過することで、表示上では見えないけれど、ちゃんと機能するselect要素を作り出すことができます。
透過selectを用意したら、要素Aに対して絶対配置し、width、heightをそれぞれ100%に設定、要素Aにぴったり覆いかぶさるような形にしてあげます。
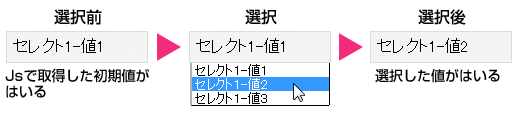
【この時点での表示】

こんな感じです。
記述を減らすために、装飾は背景色とボーダーくらいにしています。
この辺は適宜調整を。
それでは最後にJavascript
▼Javascript
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
window.addEventListener( 'load', function(){ var selectArea = document.querySelectorAll('.selectArea'); selectView(selectArea); }, false ); function selectView(elm){ var selectObj = new Array(); var selectTxt = new Array(); for(var i=0,len= elm.length; i < len; i++){ selectObj.push(elm[i].querySelector('.selectObj')); selectTxt.push(elm[i].querySelector('.selectTxt')); //初期表示 selectTxt[i].innerHTML = selectObj[i].options[selectObj[i].selectedIndex].value; //プルダウン変更時 selectObj[i].onchange = (function(i){ return function(){ selectTxt[i].innerHTML = this.options[this.selectedIndex].value; } })(i); } } |
※javascript、パパパっと適当に書いたものなので、実際に使用する際は考え方をくみ取って、よしなにお願いします。。。
ちなみにIEは9からじゃないと動かないと思いますので、それ以前のものに使いたい場合は手直しが必要です。
(JavascriptだけでなくCSSの方も)
複数個所に設置することを、想定しています。
一か所にしか使わないのであれば、もっと簡素なやりかたの方がいいですね。
【完成!】

【その2】CSSのみで装飾っっっ!?
そんなことできるの、だってぃさん?
そんな声が聞こえてくるようですね…
僕の答えはこうです。
「可能です……ですが…」
(「ですが」の理由は本エントリー下部「最後に」を読んでください。)
ではさっそく方法を。
CSSのappearanceプロパティを使います。
CSSのappearanceプロパティを使います。
大切な事なので2回言いました。
CSS3からappearanceという見慣れないプロパティが登場しました。
簡単に言うと、
対象要素の見た目を、ブラウザの標準的なフォーム系要素の見た目にする
ためのプロパティです。
※フォーム系要素という言葉に少し語弊がありますが、わかりやすさ優先で。
これはもう実際に使ってみるのが早いですね。
select要素を配置したHTMLファイルを用意し、CSSで以下のように指定してみてください。
|
1 2 3 4 5 |
select{ -webkit-appearance:button; -moz-appearance:button; appearance:button; } |
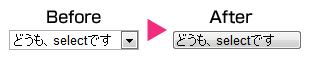
すると・・・

・・・なんということでしょう!!!
select要素の見た目がbutton要素のそれになるではありませんか!!!
elect本来のプルダウン表示ももちろんちゃんとでます。

素敵!!!
select要素と違ってbutton要素は背景やらなにやら、自由にCSSで変えることのできる素直な子です。
ここまでくればもうこっちのもの。
あとはCSSであなた色に染めてあげてください。
▼装飾例(CSSでグラデこねこねetc)
![]()
appearanceプロパティの値は他にもありますが、ここでの紹介は割愛します。
詳しくは以下を参照してください。
CSS3リファレンス
最後に
【その2】の方法があれば【その1】なんていらないじゃないか。
と思ったそこのあなた!
それは違います…違うのです…
なんとこの方法、
2012年8月現在、完全に対応しているのがchromeとsafariくらいです。
なんて素晴らしいのでしょう、webkitって
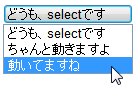
▼Firefoxは惜しいところですね。selectデフォルトの▼さえ消えてくれれば完全にボタンの見た目になります…頑張りましょう(?)
![]()
▼IEは…(´;ω;`)ブワッ
![]()
ですので、【その2】は将来的には使えるようになるけれども今は。。。
といったところが本音でしょうか。
ちなみに、【その1】の方法でもブラウザの旧バージョンには注意が必要です。
IEの古いバージョン(6、7あたり)は、このままでは使用できません。
また、その他のブラウザでも旧バージョンでの確認は行っていませんのでご注意を。
個人的にはこの方法、スマートフォン用という認識でいます。
スマートフォンであれば、この方法が使えないほどの旧ブラウザはない…
多分…はい…
ということで、スマートフォンで積極的にこの方法を使っていきましょー!
おー!













