
様々なスタイルのグラデーションCSSが使えるGradient Magic
Webデザインにおいて人気手法の一つにグラデーションを使ったデザインが人気の一つだったりしますが、手軽に使えるグラデーションを紹介します。 関連:配色で悩まない!おすすめのカラーパレット 16選
Gradient Magicとは?
https://www.gradientmagic.com/ Gradient Magicは、下記の6つのスタイルが用意されたグラデーションCSSで、コピーをするだけで簡単に使うことができます。
- Standard(標準のグラデーション)
- Angular(グラデーションを使った角張ったデザイン)
- Stripes(ストライプ)
- Retro(レトロな色調)
- Checkered(チェック柄)
- Burst(放射状)
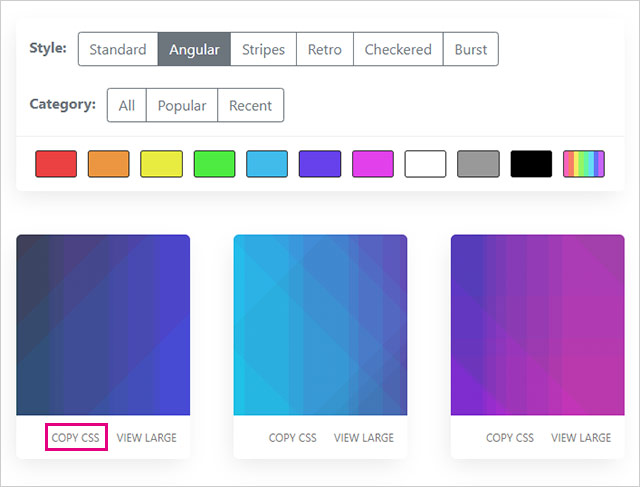
背景に使うことはもちろんのこと、タイトルなどのアクセントなどに使うことも考えられます。 使い方は、簡単です。サイトにアクセスして、使いたいグラデーションの「COPY CSS」をクリックして貼り付けるだけです。  下記サンプルのように「background」、「background-image」のいずれかで使います。
下記サンプルのように「background」、「background-image」のいずれかで使います。
|
1 2 3 4 5 6 7 8 9 |
[sourcecode lang="css"] .bg { background: linear-gradient(135deg, rgba(19, 176, 223, 0.26) 0%, rgba(19, 176, 223, 0.26) 23%,rgba(16, 160, 197, 0.26) 23%, rgba(16, 160, 197, 0.26) 65%,rgba(13, 144, 172, 0.26) 65%, rgba(13, 144, 172, 0.26) 70%,rgba(9, 129, 146, 0.26) 70%, rgba(9, 129, 146, 0.26) 74%,rgba(6, 113, 121, 0.26) 74%, rgba(6, 113, 121, 0.26) 90%,rgba(3, 97, 95, 0.26) 90%, rgba(3, 97, 95, 0.26) 100%),linear-gradient(45deg, rgba(65, 234, 230, 0.26) 0%, rgba(65, 234, 230, 0.26) 28%,rgba(88, 192, 215, 0.26) 28%, rgba(88, 192, 215, 0.26) 55%,rgba(110, 150, 201, 0.26) 55%, rgba(110, 150, 201, 0.26) 66%,rgba(133, 107, 186, 0.26) 66%, rgba(133, 107, 186, 0.26) 80%,rgba(155, 65, 172, 0.26) 80%, rgba(155, 65, 172, 0.26) 85%,rgba(178, 23, 157, 0.26) 85%, rgba(178, 23, 157, 0.26) 100%),linear-gradient(90deg, rgb(27, 194, 246) 0%, rgb(27, 194, 246) 6%,rgb(39, 174, 237) 6%, rgb(39, 174, 237) 32%,rgb(50, 155, 229) 32%, rgb(50, 155, 229) 40%,rgb(62, 135, 220) 40%, rgb(62, 135, 220) 66%,rgb(74, 116, 211) 66%, rgb(74, 116, 211) 72%,rgb(86, 96, 202) 72%, rgb(86, 96, 202) 86%,rgb(97, 77, 194) 86%, rgb(97, 77, 194) 96%,rgb(109, 57, 185) 96%, rgb(109, 57, 185) 100%); } .bg { background-image: linear-gradient(0, rgba(151, 49, 241, 0.46) 0%, rgba(151, 49, 241, 0.46) 6%,rgba(163, 71, 217, 0.46) 6%, rgba(163, 71, 217, 0.46) 33%,rgba(175, 94, 193, 0.46) 33%, rgba(175, 94, 193, 0.46) 47%,rgba(187, 116, 169, 0.46) 47%, rgba(187, 116, 169, 0.46) 65%,rgba(200, 139, 146, 0.46) 65%, rgba(200, 139, 146, 0.46) 77%,rgba(212, 161, 122, 0.46) 77%, rgba(212, 161, 122, 0.46) 87%,rgba(224, 184, 98, 0.46) 87%, rgba(224, 184, 98, 0.46) 97%,rgba(236, 206, 74, 0.46) 97%, rgba(236, 206, 74, 0.46) 100%),linear-gradient(90deg, rgb(233, 14, 27) 0%, rgb(233, 14, 27) 15%,rgb(235, 41, 27) 15%, rgb(235, 41, 27) 39%,rgb(238, 67, 26) 39%, rgb(238, 67, 26) 42%,rgb(240, 94, 26) 42%, rgb(240, 94, 26) 52%,rgb(243, 120, 25) 52%, rgb(243, 120, 25) 61%,rgb(245, 147, 25) 61%, rgb(245, 147, 25) 76%,rgb(248, 173, 24) 76%, rgb(248, 173, 24) 88%,rgb(250, 200, 24) 88%, rgb(250, 200, 24) 100%); } [/sourcecode] |
Standard
 標準的なグラデーションです。
標準的なグラデーションです。
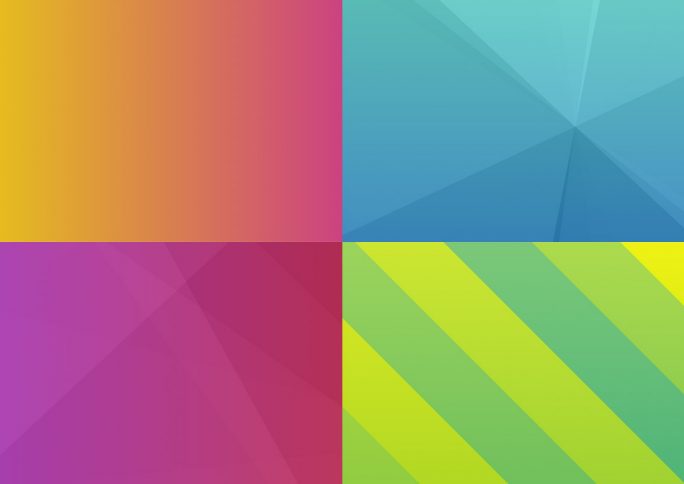
Angular
 グラデーションを角張ったデザインに反映させており、オシャレ感があります。
グラデーションを角張ったデザインに反映させており、オシャレ感があります。
Stripes
 シンプルなストライプです。
シンプルなストライプです。
Retro
 レトロな色使いとなっています。
レトロな色使いとなっています。
Checkered
 チェック柄のグラデーションです。
チェック柄のグラデーションです。
Burst
 グラデーションを放射状に適用したスタイルです。 基本的に予め用意された色で使うことになります。CSSなので色をアレンジして使うことも可能ですが、少々手間がかかります。
グラデーションを放射状に適用したスタイルです。 基本的に予め用意された色で使うことになります。CSSなので色をアレンジして使うことも可能ですが、少々手間がかかります。













