
CSS でチェックボックスとラジオボタンを装飾する方法
まりぞーです(∩°ω°∩)
鳥さんのおしりに夢中です。
CSSのみでチェックボックスやラジオボタンを装飾したい衝動に駆られたのでご紹介します。
Chrome、Firefox、IE9+ で確認済みです。
基本的には、チェックボックス或いはラジオボタンの実体であるinput要素とspan要素を並べてlabel要素で囲み、checkedの状態かそうでないかでCSSを切り替えます。
実際の見た目に反映するのはlabel要素の中のspan要素や疑似要素になります。
目次
共通のCSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 |
[sourcecode lang="css"] /* 汎用てきなもの ================================================== */ input[type="checkbox"], input[type="radio"] { margin: 0; padding: 0; background: none; border: none; border-radius: 0; outline: none; -webkit-appearance: none; -moz-appearance: none; appearance: none; } body { margin: 0; min-width: 320px; font-family: 'Noto Sans Japanese', '游ゴシック体', 'Yu Gothic', YuGothic, 'ヒラギノ角ゴ Pro W3', 'Hiragino Kaku Gothic Pro', 'メイリオ', 'Meiryo', sans-serif; background-color: #fafafa; color: #616161; font-weight: lighter; } ul { margin: 0; padding: 0; list-style-type: none; } .content_section { position: relative; margin: 0 auto; padding: 50px 15px; width: auto; font-size: 16px; } .content_section:nth-of-type(2n) { background-color: whitesmoke; } .content_section_title { margin: 0 auto 45px; padding: 0; max-width: 900px; font-size: 24px; font-weight: normal; text-align: center; } .label_list { margin: auto; padding-bottom: 45px; max-width: 900px; line-height: 1.3; } .label_list::after { display: block; content: ''; clear: both; } .label_list_item { float: left; margin: 0 auto 16px; width: 25%; max-width: 225px; min-width: 145px; } .label_list_item label { position: relative; display: block; word-break: break-all; } .label_list_item label input[type="checkbox"] + span, .label_list_item label input[type="radio"] + span { position: relative; padding: 0 30px 0 35px; } [/sourcecode] |
appearance: none;などでinput要素のデフォルトの装飾等を除去します。
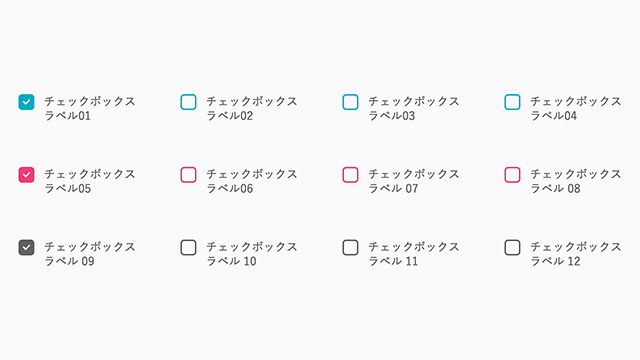
チェックボックスの装飾

チェックボックスの実体であるinput要素の次にspan要素など見た目に反映させる要素を配置します。
これらをlabel要素で囲みます。
HTML
|
1 2 3 4 5 6 |
[sourcecode lang="html"] <label> <input type="checkbox" name="check1" checked> <span>チェックボックス ラベル01</span> </label> [/sourcecode] |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
[sourcecode lang="css"] /* DEMO 01 CHECKBOX */ .demo1 .label_list:nth-of-type(1) label input[type="checkbox"] + span::before { border-color: #00acc1; } .demo1 .label_list:nth-of-type(1) label input[type="checkbox"]:checked + span::before { background-color: #00acc1; } .demo1 .label_list:nth-of-type(2) label input[type="checkbox"] + span::before { border-color: #ec407a; } .demo1 .label_list:nth-of-type(2) label input[type="checkbox"]:checked + span::before { background-color: #ec407a; } .demo1 label span { display: inline-block; } .demo1 label input[type="checkbox"] { position: absolute; top: 0; left: 0; opacity: 0; } .demo1 label input[type="checkbox"] + span::before, .demo1 label input[type="checkbox"] + span::after { position: absolute; top: 0; left: 0; display: inline-block; content: ''; box-sizing: border-box; } .demo1 label input[type="checkbox"] + span::before { z-index: 0; background-color: transparent; width: 22px; height: 22px; border: 2px #616161 solid; border-radius: 5px; } .demo1 label input[type="checkbox"] + span::after { z-index: 1; margin: 5px 8px; width: 6px; height: 9px; } .demo1 label input[type="checkbox"]:checked + span::before { background-color: #616161; } .demo1 label input[type="checkbox"]:checked + span::after { border: 2px solid #fff; border-width: 0 2px 2px 0; -webkit-transform: rotate(45deg); -ms-transform: rotate(45deg); transform: rotate(45deg); } [/sourcecode] |
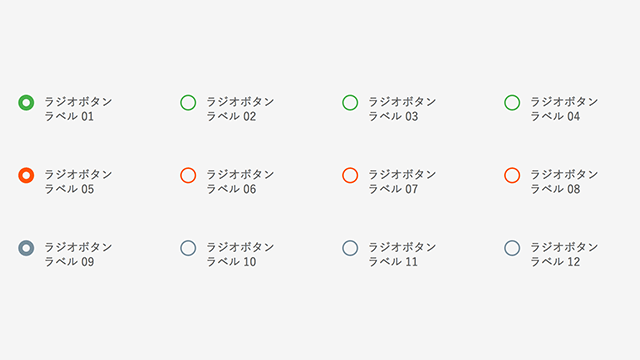
ラジオボタンの装飾

ラジオボタンもチェックボックスと同様に、input要素の次にspan要素など見た目に反映させる要素を配置し、これらをlabel要素で囲みます。
HTML
|
1 2 3 4 5 6 |
[sourcecode lang="html"] <label> <input type="radio" name="radio1" checked> <span>ラジオボタン<br>ラベル 01</span> </label> [/sourcecode] |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
[sourcecode lang="css"] /* DEMO 02 RADIO BUTTON */ .demo2 .label_list:nth-of-type(1) label input[type="radio"] + span::before { border-color: #4caf50; } .demo2 .label_list:nth-of-type(2) label input[type="radio"] + span::before { border-color: #ff5722; } .demo2 label span { display: inline-block; } .demo2 label input[type="radio"] { position: absolute; top: 0; left: 0; opacity: 0; } .demo2 label input[type="radio"] + span::before { position: absolute; display: inline-block; content: ''; box-sizing: border-box; border-radius: 22px; } .demo2 label input[type="radio"] + span::before { z-index: 0; top: 0; left: 0; background-color: transparent; width: 22px; height: 22px; border: 2px #78909c solid; } .demo2 label input[type="radio"]:checked + span::before { border-width: 6px; } [/sourcecode] |
まとめ
いかがでしょか!
CSSのみで装飾すると、色の変更やサイズ、形の変更なども(だいぶシンプルなものであれば)できてしまうので、とっても便利です。
またCSSネタをゲットできたらご紹介しますです。













