
表現力を上げるCSSアコーディオン15選
CSSを使ったアコーディオンと言ってもシンプルなものもあれば、ちょっとした動きを取り入れることでまったくもって違ったものになり、表現力が増します。そんなわけで今回はCSSアコーディオンで表現力をあげるためのサンプルをまとめてみました。
目次
- ファンキーなFunky Pure CSS Accordion
- 多段構造によるMulti-level Accordion
- 動きがオシャレCSS + HTML only Accordion Element
- シンプル&安定なAccordion Menu
- キレのある動きAccordion – React
- ハンバーガーメニューhamburger slide accordion menu
- 明暗差で読ませるAccordion Profile
- サイドメニューAccordion Menu
- 横に開くPure CSS Horizontal Accordion
- 横型アコーディオンAccordion Image Gallery
- クリックで開く横型アコーディオンExpanding Horizontal Accordion in React
- 動きに注目したいSimple Flat UI CSS Accordion
- 立体感があるPure HTML and CSS Accordion
- 光るAmazing Accordion
- 見た目が一味違うCSS Accordion
ファンキーなFunky Pure CSS Accordion
アニメーションがファンキーなアコーディオンです。この画面で見づらい場合はリンク先にアクセスしてみてください。
多段構造によるMulti-level Accordion
多段構造によるアコーディオンメニューです。
動きがオシャレCSS + HTML only Accordion Element
シンプルですが、全体的に動きがオシャレな印象を受けます。
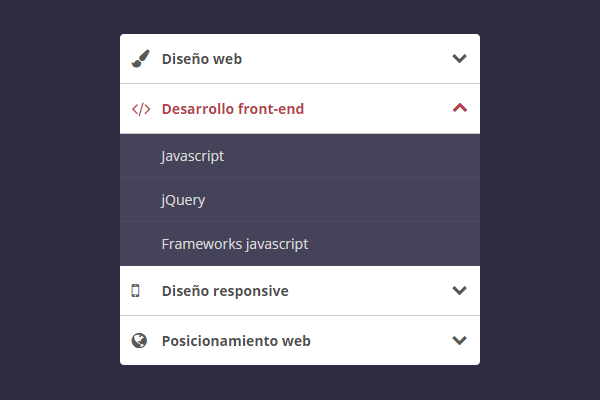
シンプル&安定なAccordion Menu
左サイドにアイコン、右サイドには開閉のための矢印でナビゲーションしているシンプル&安定のアコーディオンです。
キレのある動きAccordion – React
動きにキレがあるのと、よく見ると右サイドの矢印の動きがオーバー気味に回って反動で戻るあたりにもこだわりを感じさせます。
ハンバーガーメニューとアコーディオンのコンボメニューです。クリック後の見出し色の変化により現在位置を把握できたり、右サイドの開閉アイコンの細かい動きもチェックしておきたい一品です。
明暗差で読ませるAccordion Profile
明暗差で読ませる箇所に集中できるデザインに仕上がっていて、思わず使いたくなります。
サイドメニューAccordion Menu
ポピュラーな使い方の1つではないでしょうか。
横に開くPure CSS Horizontal Accordion
横型に開くアコーディオンメニューですが、画面サイズやマウスオーバー時のカーソルの位置によっては使いづらい場合があります。
横型アコーディオンAccordion Image Gallery
マウスオーバーした画像をさらに拡大表示させる動きを見せています。
クリックで開く横型アコーディオンExpanding Horizontal Accordion in React
マウスオーバー時の誤作動を防ぐという意味では、クリックを採用するのも一つの手かもしれません。
動きに注目したいSimple Flat UI CSS Accordion
十字のアイコンの動き、メニューを開いたあとの中の要素の動きに変化があります。
立体感があるPure HTML and CSS Accordion
メニュークリック後の要素に立体感があり、あまり例を見ない使い方です。
光るAmazing Accordion
開閉が右サイドの十字アイコンのクリックでしかできないため、UI的には使いづらいのでもう少しアレンジが必要になるかと思いますが、使い所によっては影と光をうまく使ったアコーディオンの面白い表現ではないかと思います。
見た目が一味違うCSS Accordion
アコーディオンと言えば連なっているものを連想しがちですが、このサンプルでは連なりを切り離すことで一味違った見せ方をしています。上記のサンプルとうまく組み合わせるとまた違うものができそうですね。 関連記事













