[Sass+Compass] config.rbを、制作環境でないところに置く
SONICMOOV LABブログ2回目の登場。じゃじゃーん。
相変わらずソーシャルアプリのコーディングしてますココエです。
最近は、CSSメタ言語が流行っていますが、流行りに乗るか!?そうでないかはおいといて、私も一部の案件でSass(Scss)+Compassを導入してみましたー。便利ーひゅーひゅー!
その時、Compassのプロジェクトファイル(config.rb)を、制作環境と別の場所において作業をしたくて、色々調べながら導入したわけですが、その「config.rbを、制作環境でないところに置く」時のポイントを書きたいと思います。
そもそも、なんで制作環境にプロジェクトファイル置いちゃだめなのよ?って話をすると、弊社のソーシャルゲームの制作環境においては、PHPのフレームワークを使っていたり、開発サーバーを直接さわっているので、上記のような設定ファイルがぽろっと出来ていると、
「これ何?何に使われてるの??」
ってなっちゃうので、できるだけこういうファイルを置かないようにしているわけです。
では、本文いってみましょう。
<補足>
- 本記事の対象としては、一通りSass, Compassのインストールが完了している方対象でございます。何卒ご容赦を。。。
-
- 当方の環境
- ・OS: Windows7
・Editor: Sublime Text2
目次
[Compass]プロジェクトファイル(config.rb)を、制作環境でないところに置く
通常、Compassのプロジェクトファイル(config.rb)は、制作環境のROOTに置かれると思うのですが、このconfig.rbを任意の場所(制作環境以外の場所)へ移動します。 そして、config.rbに「ここ!ここが制作環境なんだYO!」ってことを教えてあげるための設定、project_pathの記述を追加してあげましょう。
例1
config.rb: C:\Users\[userName]\Documents\pj1\config.rb 制作環境: D:\pj1\htdocs\
|
1 2 3 4 5 6 7 |
[sourcecode lang="text"] #↓project_pathを追加 project_path = "D:\\pj1\\htdocs\\" http_path = "/" css_dir = "css" #sass_dir 以下省略 [/sourcecode] |
- project_path \\となっているのは、Windowsのディレクトリ区切り文字がバックスラッシュ(円マーク)なので、それをバックスラッシュでエスケープしてます。
- パスに、マルチバイトが入るとだめかも?
※参考サイト:[Compass] 超訳 Configuration Reference
これでOK! compassコマンド(watchとかcompileとか)を実行する際は、config.rbが置かれたディレクトリ上で実行します。 ※Sublime Text2のCompassプラグインを使う場合は後述。
[Windows]Compassコマンド実行
- コマンドプロンプトを起動
- config.rbのディレクトリへ移動(上記例では…)[sourcecode lang=”text”]cd C:\Users\[userName]\Documents\pj1\[/sourcecode]
- compassコマンド実行[sourcecode lang=”text”]compass watch[/sourcecode]
[Sublime Text2+Compass]config.rbを制作環境でないところに置いたらエラーが
Sublime Text2+Sass+Compassの環境で作業している方、結構いるんじゃないかと思うのですが、この環境で制作をする場合は、Sublime Text2にCompassのプラグインを入れて、SublimeText2でビルドシステムをCompassにしてビルド!って流れになるんじゃないかと思います。
当方、この環境で、上記config.rbを制作環境でないところに置いてCompassビルドをしたのですが、以下のようなエラーがでてまいまいました。
|
1 2 3 4 5 |
[sourcecode lang="text"] C:\Users\[userName]\AppData\Roaming\Sublime Text 2\Packages\Compass>compass watch "" --boring You must compile individual stylesheets from the project directory. [Finished in 0.9s with exit code 1] [/sourcecode] |
プロジェクトディレクトリからコンパイルしろよ、って言われている?(英語苦手。。)
ただ、解せないのがこれ。
|
1 2 3 |
[sourcecode lang="text"] compass watch "" --boring [/sourcecode] |
ん?watch先がない? config.rbがSublime Text2から見つけられていない??
と推測して、色々調べてみましたところ、あ、これでいけるかな?ってサイト様に巡り合いました。ありがとうございまーす。
※参考サイト:GitHub Gist | electricg / Compass.sublime-build
では、このエラーがでた場合の対処方法いってみましょう。 ※自己責任でお願いします。。あと、バックアップはとっておきましょう。
1. Sublime Text2 Compassプラグインのファイルを編集
C:\Users\[userName]\AppData\Roaming\Sublime Text 2\Packages\Compass\
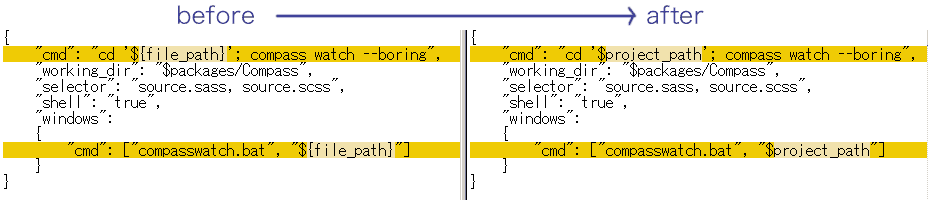
Compass.sublime-buildを開いて ${file_path}を$project_pathに修正
一応、Sublime Text2を再起動
2. config.rbをSublime Text2のプロジェクトファイルが置かれている階層へ保存
Sublime Text2のプロジェクトファイルを作成していない場合は、プロジェクトファイルを作成してください。 config.rb同様に、制作環境でない場所に保存することができます。
これで、エラーがでなくなると思います。たぶん!
それではみなさま、すばらしいSass+Compassライフを!!