
参考にしたい404 Not Found 20選
ネット検索を始めた初期、せっかく訪れたページで404と共に表示されるNot Foundの文字。初めてネットでそれを体験した時は、何がなんだか分かりませんでしたが慣れてくると探しているページが何らかの理由で存在しなくなったというの分かるようになった人も多いかと思います。 「404 Not Found」のページは、通常はシンプルなページデザインになっていますが、そのページですらもしっかりとデザインし、時には遊び心たっぷりにWebサイトで見かけることもあります。 そんな「404 Not Found」なページにコピペで使えそうで面白そうなサンプルをピックアップしてみました。
目次
- パーティクルを使った404 particle text
- HTMLとCSSだけで書かれた404 page
- SVGを使ったアニメ404 svg animated page concept for e-store
- 文字が色とりどりに変化404 page
- ユーザーを引きつける404 PAGE NOT FOUND
- ハッカーがテーマなHacker themed error page
- 文字ブレがいい感じの404 page
- サイバーパンクCyberpunk Error page
- 映画マトリックスなあの画面Matrix rain 404
- プレイできるSpace Invaders Game ( 404 )
- テレビの砂嵐404: Minimalist
- モニュメントバレーなError 404 with pure CSS
- 映画ファーゴをイメージFargo 404
- 視覚的に訴えるError 404 Page design BOOTSTRAP
- 文字がコケる404 Error Example #1
- シンプルな404 Error Example #2
- 色が変化404 Error Example #3
- イエティも恐れるYeti 404 Page
- シンプルなブロックデザインUntitled
- エンボスなHit The Floor Text Effect
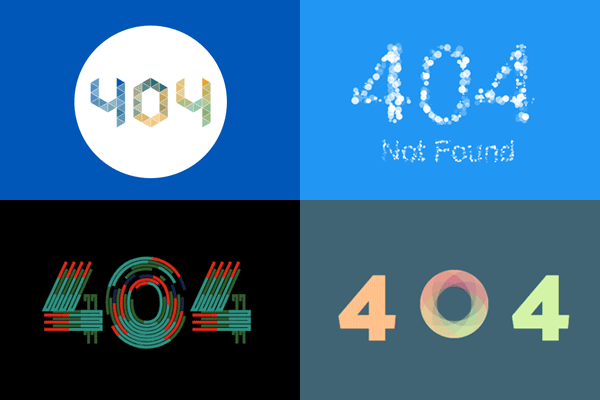
パーティクルを使った404 particle text
パーティクルを使った404 Not Foundです。404やNot Foundは書き換え可能で、マウスオーバーで反応します。
HTMLとCSSだけで書かれた404 page
HTMLとCSSのみだけで書かれた404です。Page Not Foundは書き換え可能です。
SVGを使ったアニメ404 svg animated page concept for e-store
SVGアニメーションを使ってECサイト向けをコンセプトとして作成された404です。
文字が色とりどりに変化404 page
シンプルですが、色が様々に変化します。
ユーザーを引きつける404 PAGE NOT FOUND
一瞬、何かなとユーザーを引けつける表現になっています。
ハッカーがテーマなHacker themed error page
ハッカーをテーマにしたエラーページです。(これ以降は画面クリックで動作します)
文字ブレがいい感じの404 page
文字がいい感じにブレ感を出しています。
サイバーパンクCyberpunk Error page
さきほどのハッカーテーマと似たようなサイバーパンクをイメージしたものです。
映画マトリックスなあの画面Matrix rain 404
映画マトリックスなあの画面を再現した404ページです。背景で流れる文字は変更できます。どうせなら404の文字フォントもマトリックスフォントを使うとさらにいいかなと思いました。
プレイできるSpace Invaders Game ( 404 )
インベーダーゲームが実際にプレイできる404ページです。こういう遊び心はいいですよね。
テレビの砂嵐404: Minimalist
昔のテレビの砂嵐をイメージした文字エフェクトです。文字はすべて変更可能なので、他でも使えそうですね。
モニュメントバレーなError 404 with pure CSS
Apple Design Awardで受賞をしたiPhone用ゲームアプリ「モニュメントバレー」をCSSだけで書き上げて表現しています。エッシャーの騙し絵を再現した無限ループする階段がいい感じにNot Foundにマッチしていると感じさせてくれます。
映画ファーゴをイメージFargo 404
1996年の映画「ファーゴ」イメージした404なページとなっています。
視覚的に訴えるError 404 Page design BOOTSTRAP
ランダムに数字が動いて最後には「404」と表示され、視覚的にユーザーに訴えます。
文字がコケる404 Error Example #1
404がずっこける、と言った感じでしょうか。
シンプルな404 Error Example #2
上記と同じ作者で、これもシンプルな動きをします。
色が変化404 Error Example #3
色が綺麗に変化します。
イエティも恐れるYeti 404 Page
Yeti(イエティ)も恐れる…404
シンプルなブロックデザインUntitled
立体的なブロックデザインとシンプルな動きとデザインです。
エンボスなHit The Floor Text Effect
エンボスのエフェクトが掛かったシンプルな404です。













