システムから見たswfの軽量化 – 1日目
システムエンジニアのトーマスです!
この間、swfのバイナリを分解する事があり、その時に学んだswfの軽量化について書きたいと思います。
注意
書いた絵(シェイプ)に視点を置いて進めるので画像データ(png, jpeg等)は使わないとしてお聞きください。
ではでは。
まずは、結論から
- デザインが悪くなったりするのであれば、無理に意識する必要はない。
- ちりも積もれば軽くなるという事が大切。
- 工夫すればコピペして使えるので制作時間が削減できるかも。
- 決まった容量内に収まっていれば、軽量化は意識しなくてもいい。インスタンス化を行えば軽量化されるが、再生時のメモリが肥大化していまい、ガラケーなどではそれが原因で「表示できません」となる事がある
まぁ、case-by-caseって事です。
言葉の統一
- オブジェクト ⇒ 書いた絵
- インスタンス化 ⇒ ムービクリップやボタン
前置きが長かったですがはじめたいと思います。
軽量のコツ
- オブジェクトのパスの数を減らす
- オブジェクトをインスタンス化して再利用
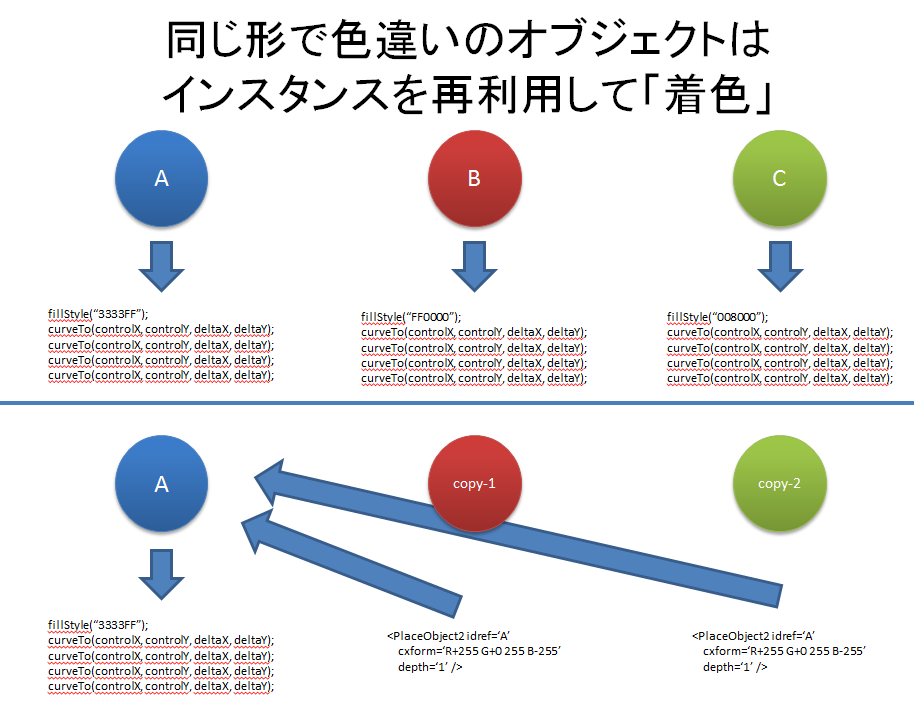
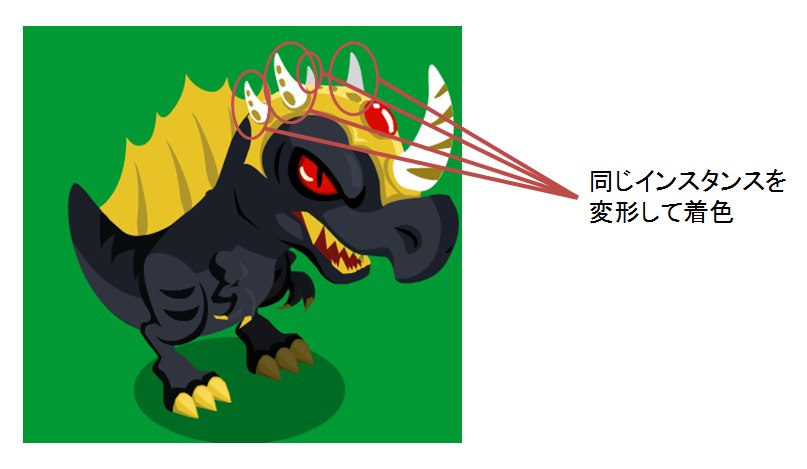
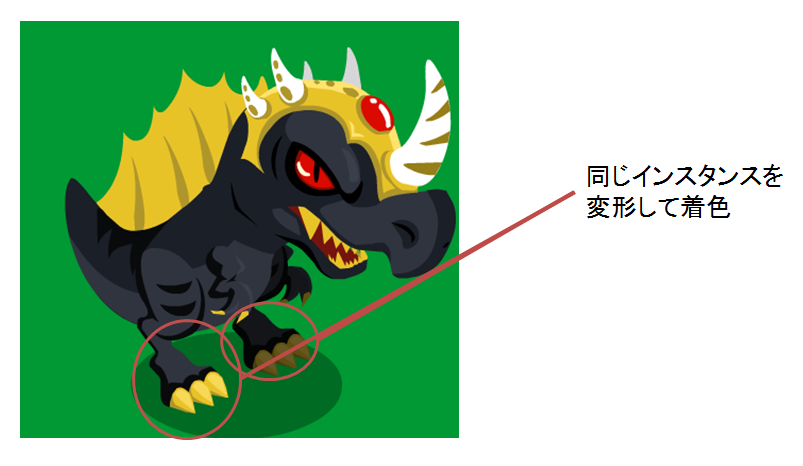
- 同じ形で色違いのオブジェクトはインスタンスを再利用して「着色」
“swf” “軽量化” と検索するとよくでてくる項目ですね。
でもこれって何で軽くなるの?
っという事を書きたいと思います!!
オブジェクトに関する前情報
- 直線
- 二次ベジェ曲線
- 色情報
swfのシェイプはこの情報だけで構成されています!
どんな絵も直線と曲線に色をつけて描画されます。
素晴らしいですね。
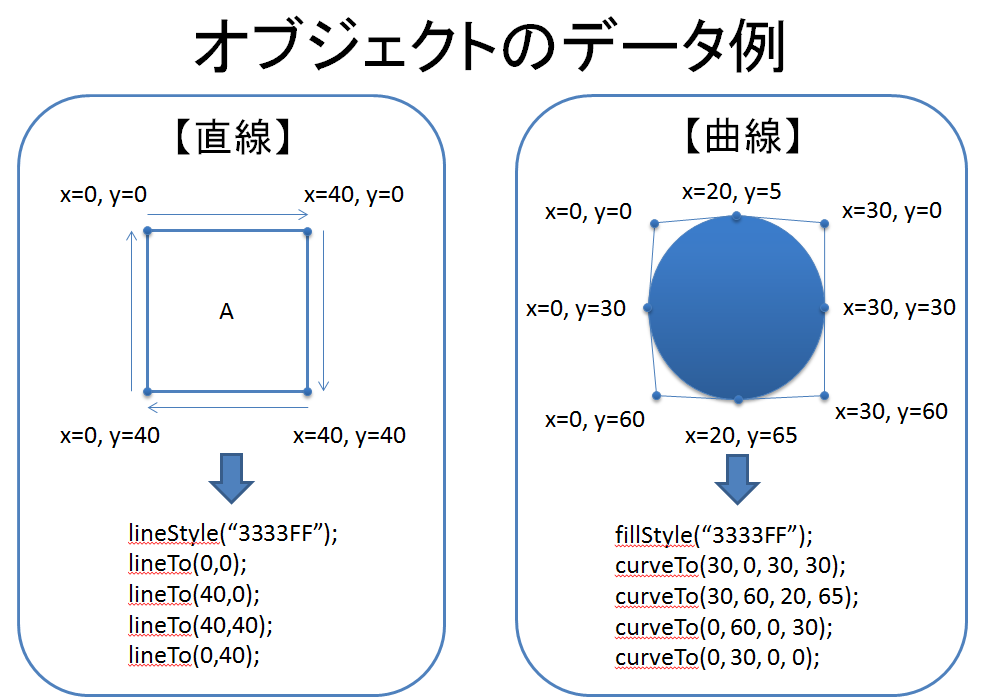
オブジェクトのデータ例
データ容量って何?といいますとデータの文字数(length)になります。
データを構成しているプログラム構文の削減が結果として軽量化につながります。
↑の画像の通り、書いた絵は最終的にはプログラムの構文に変換されその構文の文字数がデータ容量となります。
軽量化とはプログラムの構文を減らす作業だといっていいでしょう。
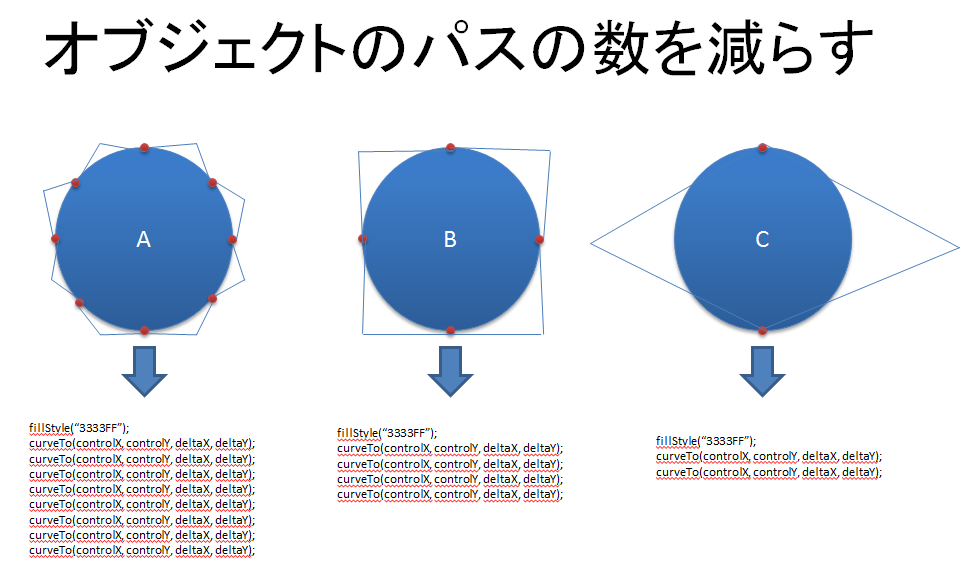
オブジェクトのパスの数を減らす
↑の画像を見てもらうと分かるようにパスの数を減らしたぶんだけプログラムの構文が減って行きます。
パスの数を減らして同じ描画が出来るのであればそれが一番いい事です!!
データも軽くなり表示する時の構文も減るという事は、メモリとCPUの負荷も減ります。
この削減方法は皆が幸せになる一番の方法だと思います。
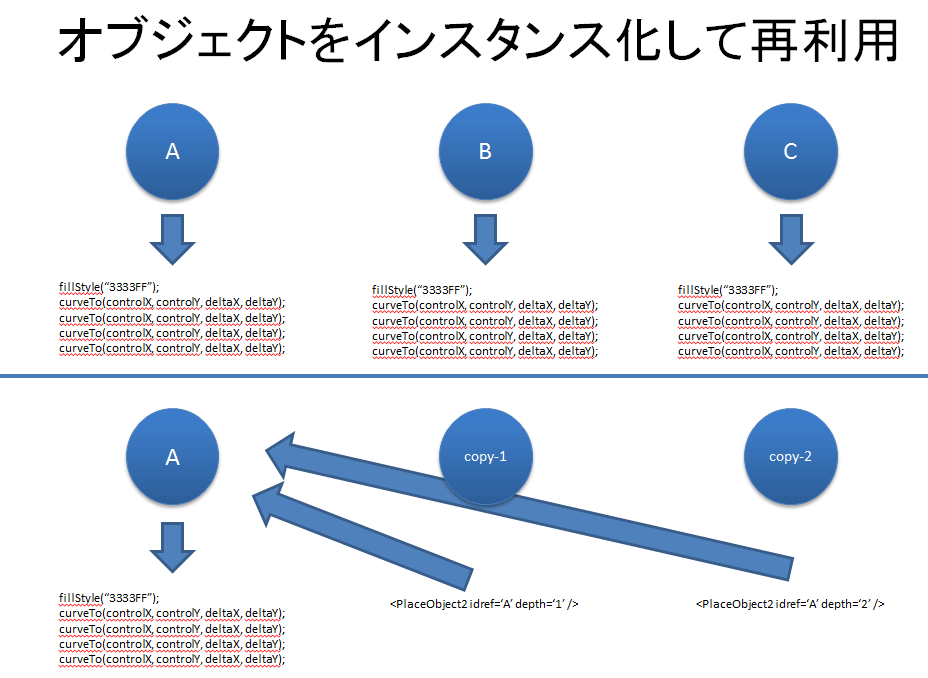
インスタンス化して再利用
画像の上の段が三回同じ描画をした結果で下の段が同じ描画をオブジェクト化したものです。
同じ絵で色を変えるだけや複製するのであればオブジェクト化するとグッと軽くなります。
が、この方法には注意が必要です!
コピー元の情報はメモリに格納されるので、無作為にオブジェクト化するとメモリがへろへろになってしまいガラケー等では「表示できません」となる事があります。
乱用は控えた方がいいと思います。
さらに!!
この軽量化方法には例外があります。
簡単な図形は逆に重くなってしまうという事です。
例えば三角形や四角形などですね。
why??
それは、「●●のコピーデータは●●です」といったプログラムの構文の方が描画の構文より長くなってしまい結果、データの容量が肥大化するのです。
忘れてはいけないのは軽量化とはプログラムの構文を減らす作業だという事です。
複雑な絵には効果的です。
例えば腕や足や目などの同じものが二つあるような絵ですかね。
では具体例を載せようと思います。
具体例
最初にも書きましたがcase-by-caseなので全て行えばいいわけではないと思います。
容量と戦わないといけない時に検討してみて下さい。
swf都市伝説
- トゥイーンって使わない方がいいの?
- グラデーションって使わない方がいいの?
サイトによっていろいろ書いてありますが、システムから見た観点を書きたいと思います。
っと思ったのですが、長くなったので続きは明日書きます!!
ではまた明日!!