Javascript&OpenGLで作るネイティブアプリ
こんにちわ、職種不詳のネコ好きセイカイです。
今日は先日サイトを公開しましたHerlockの紹介記事になります。別の記事で、製品自体の紹介をしていますので、こちらではちょっと機能寄りの部分を。
昨今、アプリ制作の現場に置いてiOS、Android両プラットフォームでの同時開発という要件は多々発生するかと思います。
既に、世の中にもクロスプラットフォーム開発環境として多数の製品がリリースされています。
有名所だと下記のようなところでしょうか。
クロスプラットフォーム開発環境というものに関しては、そもそものコンセプトから賛否両論あったり、問題の複雑化等が懸念されますが、基本的には適切な使い分けが出来れば問題無いのではないでしょうか。
弊社では、Webの制作スタイルとノウハウでハイパフォーマンスなスマホアプリの制作を実現すべく、Herlockというクロスプラットフォーム開発環境を作っています。
というところでいくつかポイントをご紹介したいと思います。
ポイント
JavaScriptによるワンソース開発
「クロスプラットフォーム」と謳っていますので、とりあえずワンソース開発は当たり前というところで。
基本的に開発者のターゲットは弊社も含めWeb開発者を中心に考えていますので、開発言語としてはJavaScriptを採用しています。
参考までにコードの一部分を下記に(画像を表示するサンプルです)
|
1 2 3 4 5 6 7 |
[sourcecode lang="text"] var image = new Image(); image.src = "http://dummyimage.com/300/09f/fff.png"; image.onload = function() { addLayer( new Layer( image ) ); } [/sourcecode] |
Flashや、HTMLのDOMに似た表示ツリー構造
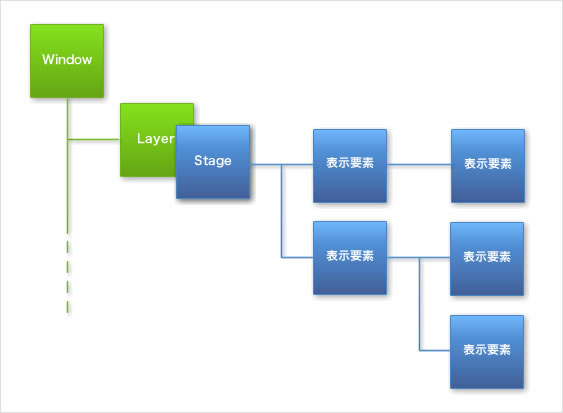
表示の取り回しは、Flashの表示リストや、HTMLのDOMに似たツリー構造になっていて、Web開発者であれば違和感無く理解出来ると思います。
下図の様なイメージになりますが、レイヤーだけがちょっと新しい概念ですね。
学習コストの低いAPIインターフェース
APIのインターフェイスはAS3の仕様(+html5)に似た構造になっています。例えばSpriteやStageの取り回し等、おなじみのメソッドやパラメータで制御可能です。
参考までにコードの一部分を下記に。
|
1 2 3 4 5 6 7 8 9 10 11 |
[sourcecode lang="text"] var bd = new BitmapData( image ); var bitmap = new Bitmap( bd ); stage.addChild( bitmap ); stage.addEventListener( "enterFrame", function(){ bitmap.x += 20; bitmap.y += 5; if( bitmap.x > 640 ) bitmap.x = -bitmap.width; if( bitmap.y > 640 ) bitmap.y = -bitmap.height; } ); [/sourcecode] |
高速な描画
Javascriptでアプリ開発となると、WebViewアプリと思われがちですが、HerlockではOpenGLによる描画を採用しています。
一般的にOpenGLでの開発はめんどくさいイメージですが、HerlockではOpenGLの複雑な部分を意識すること無く、Javascriptで描画が操作出来る構成となっています。
ざっくりとですが、主立った特徴を紹介しましたがいかがでしょうか。
まだまだ、書き足りない部分もありますので、細かい機能、実装面等も含め、また次回以降にご紹介します。
少しでも興味を持って頂けた方は、ぜひ、 Herlockの事前登録フォームからご登録いただいて、いち早く、Herlockの情報をキャッチしてくださいね!!
ちなみにAPI Documentがパプリックな場所に置いてありますので、興味を持たれた方は覗いてみると、なんとなく雰囲気や機能が分かるかもしれません。