【Facebook】Messengerプラットフォームがベータ公開されたので実装してみた
本日、F8のカンファレンスが開催されて、噂通りMessengerプラットフォームが発表されました(ベータ提供です)、ということで、先週のLINEのBOT Trialの公開に続き、ますます、チャットプラットフォームが熱くなってきた感じがします!!
それでは、さっそくFacebookのDeveloperサイトにあるクイックスタートに沿って、実装していきます。
目次
1. Facebookアプリの作成とFacebookページの作成
まずは、Developerサイトから「新しいアプリIDを作成」を行います。
※Facebookページの作成については割愛させていただきます。
https://developers.facebook.com/
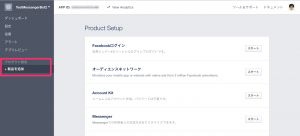
アプリIDを作成したら、「製品を追加」を選択します。
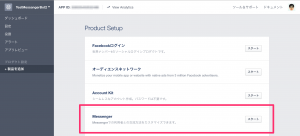
ProductSetup から今回追加された 「Messenger」を選択します。
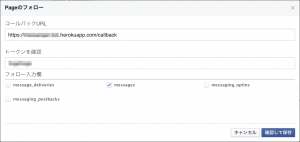
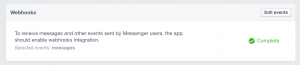
2. Webhook を設定
Webhook は、Messenger からメッセージが送信された時に、メッセージを受け取るための callback URLです。
今回は heroku を利用したので、heroku の URL を指定しています。
注意!!この時点で、サーバが起動している状態で、HTTPステータスが200 OKを返す状態でないと設定ができないようです。
3. Facebookページのアクセストークンを取得
4. Facebookページの更新をアプリが購読できるように
先ほど、取得したアクセストークンを利用して、下記のコマンドを実行します。
|
1 |
[sourcecode lang="shell"]curl -ik -X POST "https://graph.facebook.com/v2.6/me/subscribed_apps?access_token=<token>"[/sourcecode] |
5. Facebookページに対してメッセージを送ってみる
すでにあるFacebookページのトップにある、「メッセージ」のボタンを押すと、Facebookページに対してメッセージが送れるのでテストしてみましょう!!
おぉ!!素敵です、単なるオウム返ししかしないですが、思った以上に簡単に始められました!!
今回、実装したプログラムは、 herokuの設定ファイルも合わせて、 Github で公開してありますので、ぜひ参考にしてみてください!!