
デザイナー視点でUI設計の質を上げるための4つのポイント
こんにちは、ソリューション事業部でデザイナーをしております、こーたと申します。
ゲームを楽しむために、快適で使いやすく、ユーザーにストレスを感じさせないUIデザインが大切であるということを、前回の【UIデザインで幸せになるためにUXで意識している事】で掲載しました。
ではユーザーが幸せになる良いUIデザインをするためには、具体的にどうすればいいのかということですが、それらに基づいた骨組みをしっかりと作ってあげる必要があります。
今回はそんな幸せになるためのUI設計の作り方をご紹介します。
1:共有と理解
まずは設計する前に作るものへの理解を深めましょう!
UIの設計は、ゲームを企画をした人と密に連携をとって、きちんと内容を理解する事が非常に大切です。
たとえば・・・
- どんなゲームなのか
- 何をするゲームなのか
- どんな世界観であるのか
- このゲームのウリ、特徴はなにか
- このゲームのターゲット層はだれか
- どんな機能があるのか
上記のようなゲームの特徴、本質を正確に意識共有しましょう。
そしてその先にある、ユーザーの心理・趣味嗜好を読み取ることができたら成功です。
2:リサーチと研究

ゲームの企画内容を理解したところで、ベンチマークとなる競合ゲーム・アプリのUIをリサーチします。
- やりやすい、やりにくいと思ったUIをメモ
- レビューを読んで、評価されているところ評価されていないところを分析
- ターゲットユーザーに好まれるテイストや機能などをチェックおく
- ベンチマークアプリの特徴を把握する
ここで、今回目的となるゲームのイメージをより具体的にイメージできる他に、1の「共有と理解」で読み取ったユーザーの心理をすりあわせることができます。
3:情報設計
ゲームへの理解がより深まったところで、いよいよUIの骨組みとなる情報設計を始めます。
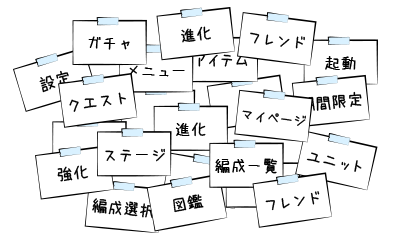
①情報の洗い出し

まずはそのゲームに必要な要素を書き連ねていきます。
重要なのはデザイナー側で必要な機能や情報を把握し、漏れをなくすことであるため、この段階では要素のリスト化など簡単な表記方法で問題ありません。
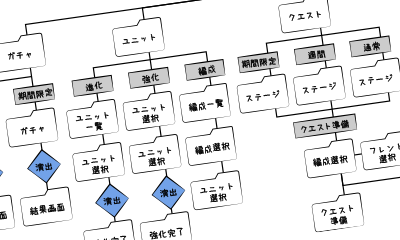
②サイトストラクチャ

必要な要素を一旦全て書き出したところで、各情報要素を整理しながら、サイトストラクチャ(画面遷移図)を作成していきます。
一つの遷移内に必要な要素をグルーピング化し、それぞれ遷移を結びつけながら画面遷移を作成していきます。
ここで重要なことはユーザーを迷わせない遷移にする必要があります。
具体的には以下のようなことを注意しましょう。
- 遷移は単純かつ分かりやすいこと
- 本来の目的と逸れる遷移はさせない
- 遷移の途切れや行き止まりなど、遷移が破綻しないこと
- マイページを起点として各遷移の階層はあまり深くしないこと
- 操作による分岐先の遷移もしっかりと考慮すること
- ポップアップや表示切替などによる同一画面上による遷移か、別画面への遷移かあらかじめ決めておくこと
やってはいけない例として
- ユニット強化画面で、強化素材が足りなかったユーザーをそのままクエスト画面へ飛ばす
- ユニット編成画面で、もっとユニット充実させるため、ユニット編成画面にガチャボタンを設置
一見筋が通っているように見えますが本来の目的とは違うことをユーザーにさせていることに気づきましたか?
本来の目的とは違うことをさせる場合は、マイページに戻したり、メニューを開くなど一旦やりたい行動を再選択させるため、ワンクッション置くのが好ましいです。
③画面設計

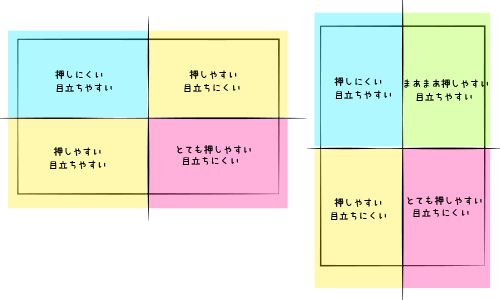
一般的にスマートフォンで操作をする場合、右手の親指で操作することが多いため、画面右下のエリアが最もプライオリティが高い部分となります。
つまり本来の目的となる、最優先させる要素のほとんどがこのエリアに収まります。
反対に左側の画面は操作する指から遠いため、プライオリティが低いエリアとなります。
ただし、横画面の場合は両手で持つことが多いので、左側も比較的操作しやすいエリアになります。
また、画面上部よりも下部の方が操作がしやすいというのも一般的です。
ただし、縦画面の上部と横画面の左側は目立ちやすいという特徴ももっているため、
あまりユーザーが操作する必要がなく、目立たせたいものをここに配置するとよいでしょう。
これらの情報を元に、要素の優先度や、絞り込み、ボタンの位置やフォントの大きさなどの情報を整理しながら、画面内に各要素をはめ込んでいきましょう。
ここではどの情報をどう配置するかということが目的の為、画面内の装飾や見た目的な要素の必要性はありません。
なんとなくデザイナーとしてビジュアルを入れたくなる気持ちはとてもわかりますが、まだまだグッとこらえてください。
④プロトタイプ

画面遷移図と画面設計によって、ゲームの仮骨組みが完成しました。
ペーパープロトタイピングと呼ばれる簡易的なプロトタイプを作成して、実際にシュミレーションしてみます。
おそらく、足りない画面やわかりにくい事等、構成上の問題点が大量に出てくるはずです。
経験上ここまでを中途半端、もしくは曖昧なまま先へ進めてしまうと、高確率で重たい修正が待っています。(経験談)
この①~④までの過程を
納得がいくまで何度でも壊して作り直します。
納得がいくまで何度でも壊して作り直します。
大事なことなので2回いいました。
先ほど、仮骨組みと書いたのは、この壊すことを前提とした設計だからです。
ビジュアルを入れたくなっても入れてはいけないと書いたのもこの為です。
4:デザイン
プロトタイプでの調整を経て、いよいよ各要素にビジュアルを載せていきます!
作成した情報設計を確認しながら、ゲーム全体の共通ルールという意識を持ってフォント、カラー、装飾などのデザインルールを決めましょう。
共有した世界観や競合UIなどを元に、ターゲットユーザの趣味嗜好にそっているか。UIも世界観の一部という意識をもって統一感のあるデザインを心がけましょう。
いかがでしたでしょうか。
設計図がしっかりしていないと、完成図のイメージはおろか、必要な素材や材料もわからないということはゲーム制作に限らず、ものをつくるということでは共通のことですね。
デザイナーはユーザーとサービスの間を繋ぐ橋渡しをする役目を担っています。そのためには、ユーザーの心理とサービスの意図、どちらもかけることなく的確に把握しなければいけません。
そのため、デザイナーが自らサービスの設計をすることに大きな意味があります。













