
UIデザインで幸せになるためにUXで意識している事
ソリューション事業部でデザイナーをしております、こーたと申します。
ゲームが大好きで、よくスマホで色々なゲームを遊んでいることが多いですが、「このゲームの操作感がすごい気持ちいいな」と満足してみたり、「このゲーム面白いのになんか見づらくてて遊びにくいな」とストレスを感じたりすることはありませんか?
ボタンや要素の一つ一つから装飾に至るまで、UIには全てUXを裏付けとした意味があります。
よいUIデザインをするには、UXを理解することがとても重要になります。
まずは基本のUIとUXとは?
今更感もあるかもしれませんが、UIとUXについて簡単に説明しておきます。
UI
UIは、User InterfaceのことでInterfaceには、ざっくりと下記のような意味があります。
- (二者間の)境界面、接点
- インターフェース(人間とコンピューターとの接点)
このことからも分かるように、UIは人間とコンピューターの間のやり取りを持つ境界面で、操作の入力や操作結果を表示するための出力手段であると言えます。
ざっくりと言えば操作パネル、と捉えておくと分かりやすいかもしれません。
UX
UIと一緒によく引き合いに出されるのがUX。これはUser Experienceのことを言い、Experienceのざっくりの意味は下記の感じです。
- 経験、体験
- 経験する、体験する
つまりは、UIに対してユーザーが行った操作による経験や体験を意味し、そこから得られる満足を指します。
今回はユーザーの心を離さないゲームのUIデザインを作るために、心がけていることを紹介していきます。
色や形による、人の心理的作用を意識してみる

「素通りしてしまいそうな一時停止標識」と「危機感を一層あおる非常口」があります。
これは信号機の赤信号や非常ボタン、パトカーのランプ等、人が日常的に目にしているものに対する、本能的な反応でもあります。
赤は警告色と言われ、人に警戒心をもたせます。
反対に緑色はどうでしょうか。
木々や森、信号の青信号のように、緑は人に心を落ち着かせて、安心感を与えます。
よく、目立つからと言って安易に赤いボタンにしてしまうことがありますが、逆にユーザーの警戒心を与え無意識に押しにくいと感じさせてしまっているかもしれません。
「目立つこと」と「押したくなること」はイコールではありません。

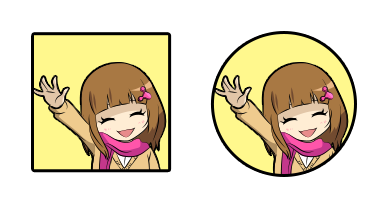
右と左のイラストではどちらが先に中の女の子に目がいったでしょうか?
左!と答えた方はごめんなさい。
脳が四角を認識するために角の4点を認識する必要があるのに対して、丸は中心の1点をみるだけで、それが丸だと認識できるので脳の処理速度が速いそうです。
つまり四角は角の4点へ一瞬意識が広がるのに対して、丸は中心に意識を引きつけるため、自然と中の文字や情報に目が行きやすいのです。
こういった人の心理に働く作用はUX面でも効果的だと感じます。
ユーザーを迷子にしない

新しいゲームを初めてやる際、UIが複雑すぎて迷子になり、泣く泣くアプリをそっと削除したことが数知れずあります。
ユーザーが離脱するタイミングはアプリを初めてダウンロードしてから、チュートリアル部分が終わったあとまでの最初期の段階が最も多いです。
ゲーム自体が単純に好みではなかった、つまらなかったという場合はもう涙を呑むしかありません。
ただ、「次に何をしたらいいのかわからない」「よくわからないけど、複雑で大変そう」という、構造の複雑さやゲーム理解の難しさなどは、ある程度UIで解決できると考えています。
サービスの核となる部分のみにスポットをあて、なるべく無駄なく最短経路でユーザーを導いてあげる必要があります。
押させたいボタン、目立たせるもの、あまり重要ではないもの、それぞれ機能に優先度を付けて、情報のそぎ落とし、大きさや配色、遷移の方法等、情報設計をしっかりと固めましょう。
演出や動きで快適な操作感を与える。
気が付くと、ゲームを夢中になってやってしまうのはなぜでしょうか。
それは、ユーザーの挙動一つ一つに、最適な反応を返してあげることで、人間の情動にも訴えかける快適さとゲームの世界に引き込まれるなんともいえない「没入感」を感じるからです。
たとえば、
- キャラクターをタップするとしゃべったり、リアクションをしたりする
- 画面やボタン等をタップすると効果的なサウンドやエフェクトでユーザーを誘導する
- ページ遷移や、ポップアップの出現/削除などその場面に適したアニメーションをする
- ロード画面中はキャラクターの紹介をしたり、キャラクターが動いたりする
演出を含めた総合的なUIデザインがユーザーの心をつかむのです。
必ず実機で確認してみる

つまりユーザー疑似体験をするということです。
制作したものと実機では画面のサイズに差があるため実機確認は必須ですが、むしろ本命はこっちです。
ここにボタンがあった方が指が疲れないなとか、文字が小さすぎて読みづらい等、実際に指を動かすなどして、本番に近い状態でシュミレーションすることで、制作時には気づかなかった改善点に気づくことは多いです。
必ず1ページ1ページ丁寧に確認していくようにしましょう!
可能であれば、実際に制作に関わっていない人にも確認してもらうのが望ましいです。
いかがでしたでしょうか。
幾つかご紹介しましたが、なによりもデザイナー本人が、こんなことをしたらわくわくするな、楽しいなと思いながら制作をすることが一番だと思っています。
そしてそのサービスを利用するユーザーがもっと遊びたい!と思ってもらえたら、制作者も、ユーザーもみんな幸せになれるとおもいませんか?













