
【Webデザイン入門 6】目的に合わせたフォントを選ぼう
これまでフォントの種類とフォントの太さについて書かせていただきました。
今回は、目的に合わせたフォント選びについてです。
フォント選びは、「視認性(※1)」「可読性(※2)」「判読性(※3)」を意識して、使う場面や要素に適したものを選びます。
目的別に分けたこちらの数字フォントもチェックしてみてください!
商用にも使える!おすすめの数字フォント
目次
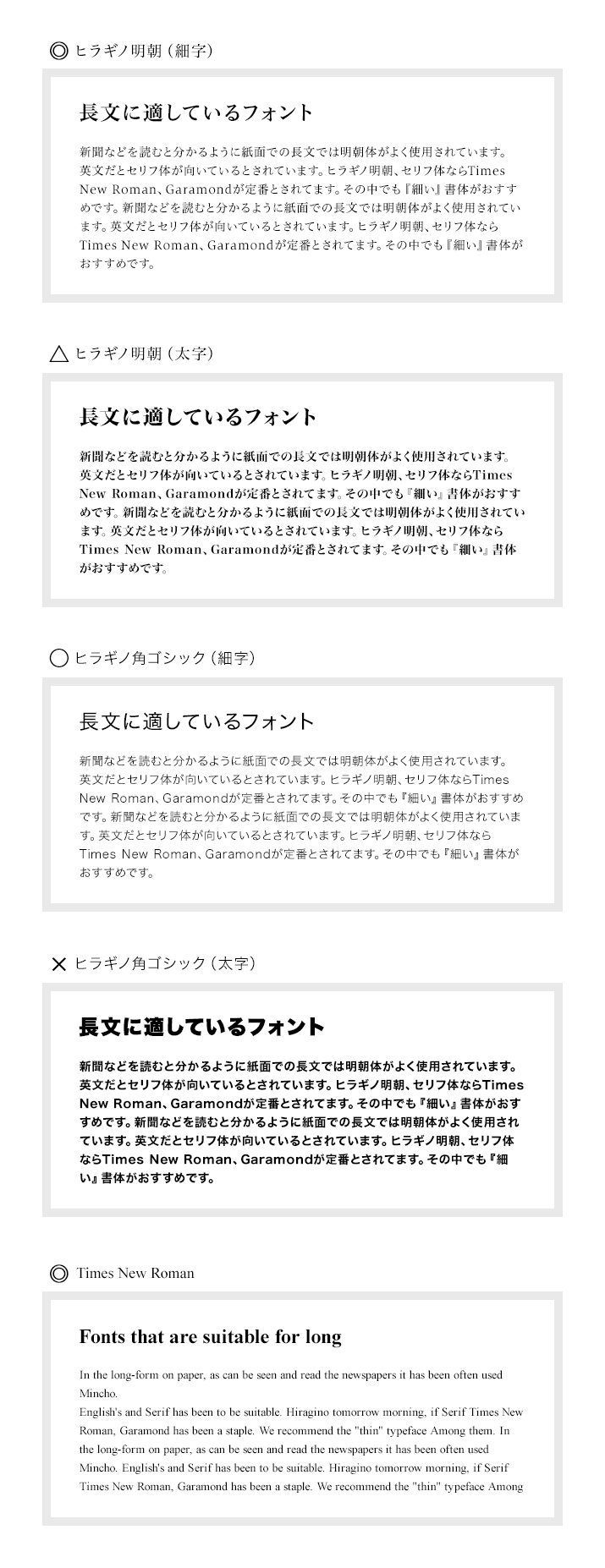
明朝体やセリフ体
- 長文に向いている(可読性に優れている)
新聞などを読むと分かるように紙面での長文では明朝体がよく使用されています。
英文だとセリフ体が向いているとされています。
ヒラギノ明朝、セリフ体ならTimes New Roman、Garamondが定番とされてます。
その中でも『細い』書体がおすすめです。
ゴシック体が絶対向いていないというわけではないです。その場合は、可読性を意識してウェイトの細いフォントを選ぶとよいです。

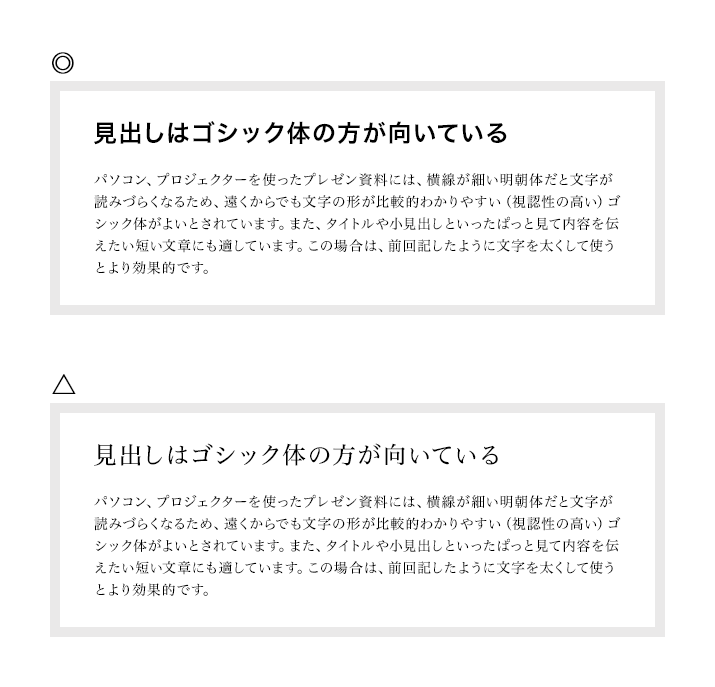
ゴシック体やサンセリフ体
- 短い文に向いている(視認性に優れている)
パソコン、プロジェクターを使ったプレゼン資料には、横線が細い明朝体だと文字が読みづらくなるため、遠くからでも文字の形が比較的わかりやすい(視認性の高い)ゴシック体がよいとされています。
また、タイトルや小見出しといったぱっと見て内容を伝えたい短い文章にも適しています。この場合は、前回記したように文字を太くして使うとより効果的です。

次は、レイアウトについてです。
【Webデザイン入門 7】まずはレイアウトの基本の「き」
※1 視認性:目で視て確認できる度合い
※2 可読性:読みやすさの度合い
※3 判読性:文字の意味を判断しながら読める度合い













