
【Photoshop】手描き風イラストを簡単に描く方法
こんにちは。あんみです。 絵本タッチや手描き風のイラストが好きで、可愛い雑貨漁りをよくしています。 今回はPhotoshopのブラシやテクスチャを活かして手描き風イラストを簡単に描く方法をご紹介します。 PhotoshopのバージョンはCCです。 
目次
既存のブラシでイラストを描く
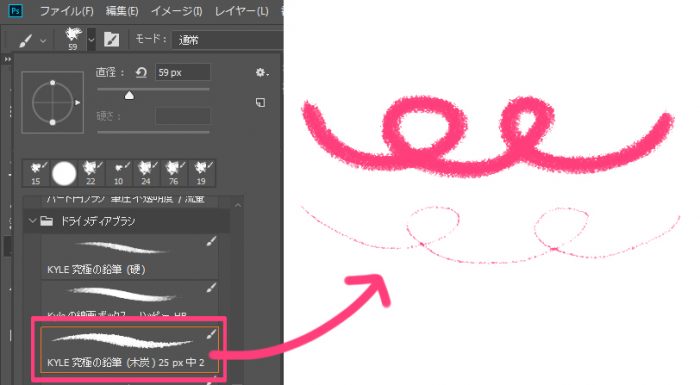
ブラシ「KYLE 究極の鉛筆(木炭)」の選択 ブラシプリセットピッカー→「KYLE 究極の鉛筆(木炭)」を選択。今回はこのブラシのみ使用します。ざらざらした線が描ける特徴的なブラシです。 
イラストを描く
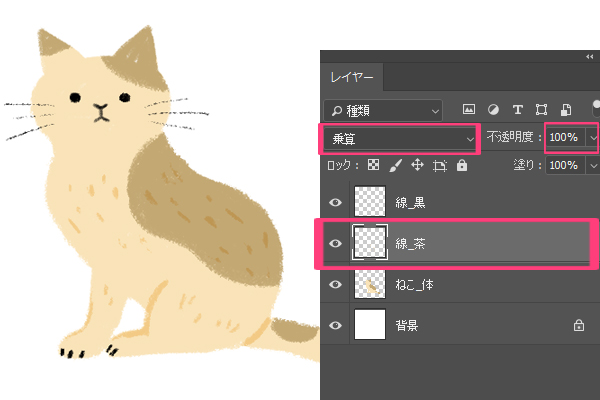
1.体をざっくり塗る  「ねこの体」と「線(顔、ひげ)」をレイヤー分けしてざっくりとねこを描きました。 所々わざと塗り残すと手描き感がでます。 ブラシの直径を小さくするとかすれた線になります。(ひげ部分) 2.しっぽや足、毛並を描き込む
「ねこの体」と「線(顔、ひげ)」をレイヤー分けしてざっくりとねこを描きました。 所々わざと塗り残すと手描き感がでます。 ブラシの直径を小さくするとかすれた線になります。(ひげ部分) 2.しっぽや足、毛並を描き込む 
- 新規レイヤー作成(線_茶)
- レイヤーの描画モードを「乗算」、不透明度「100%」に設定。
- 体と同じ色で描き込みます。
3.花を描き込む  新規レイヤーを作成して花を描き込みました。 大まかなイラストは完成です。
新規レイヤーを作成して花を描き込みました。 大まかなイラストは完成です。
テクスチャを使う
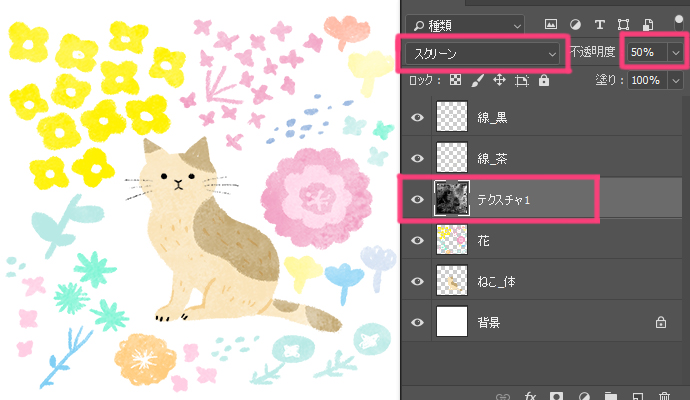
テクスチャ1  テクスチャを用意します。(テクスチャ1) テクスチャの作り方はこちらの記事のテクスチャ制作を参考にして頂ければと思います。
テクスチャを用意します。(テクスチャ1) テクスチャの作り方はこちらの記事のテクスチャ制作を参考にして頂ければと思います。 
- 「テクスチャ1」を線レイヤーの下に配置
- レイヤーの描画モードを「スクリーン」、不透明度「50%」に設定
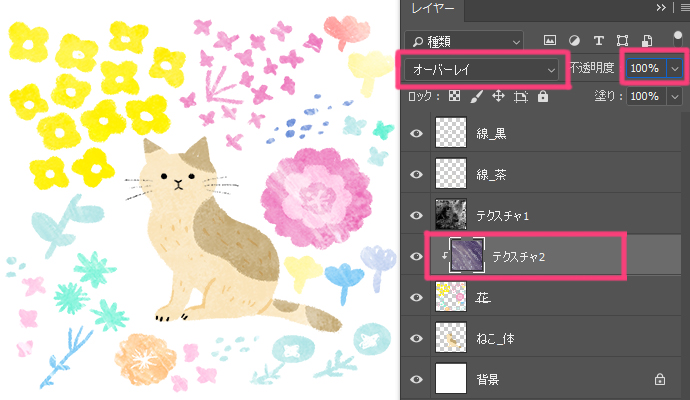
所々まだらな塗りになりました。 テクスチャ2  別のテクスチャを用意します。(テクスチャ2)
別のテクスチャを用意します。(テクスチャ2) 
- 「テクスチャ2」を「花」レイヤーの上に配置
- クリッピングマスクを作成
- レイヤーの描画モードを「オーバーレイ」、不透明度「100%」に設定
花のイラストのみにテクスチャが反映されました。 以上になります。 既存ブラシでイラストを描き、テクスチャで加工するだけで手描き風になりました。 ブラシを作るのが難しい!加工の仕方がわからない!という方は是非お試しいただければと思います!













