
え、簡単すぎない?Photoshopでシネマグラフを1分で作成する方法
以前の記事えっ、これだけ?Photoshopの切り抜きが爆速になる「選択とマスク」機能で進化しているPhotoshopの便利な機能を紹介しましたが、今回は、2017年5月22日にAdobeさんが、Photoshopの機能を使ってシネマグラフを作成する動画を公開していましたので、それをちょいと紹介してみようと思います。
目次
シネマグラフとは
シネマグラフとは、写真の一部が動くちょっと不思議な感覚があるGIFアニメーション画像のことです。
チェックしておきたいシネマサイト
百聞は一見にしかず、こちらのCinemagraphsを見てもらうと分かりやすいかと思います。
内容にもよりますが、ファッションなどブランドを押し出すようなサイトとの相性は抜群と言えます。実際にそれらを取り入れたサイトをたまに見かけることがありますので、そういった案件があったらぜひとも検討してみるといいかもしれません。
シネマグラフの作り方
流れが分かってしまうと今回のサンプルなんかは1分もかからずに作業できてしまいます。それでは、実際のやり方を解説していきたいと思います。
シネマグラフ用素材の用意
動画素材自体もAdobeさんが用意してくれているので、これをダウンロードして使ってみたいと思います。
https://adobe.ly/2rzdsOj (zipファイル直リンク)
自分で用意する場合は、なるべく動きがループしているような箇所がある動画を用意するといいでしょう。こちらのテープの動画なんかは作りやすいかと思います。
上記の動画以外にも同サイト上には様々な動画素材があるので、色々と探してチャレンジしてみるといいでしょう。
https://www.videvo.net/
動画素材の読み込み
ダウンロードしたZipファイルを展開すると「Coffee Video.mp4」がありますので、それをPhotoshopのメニューから開きます。
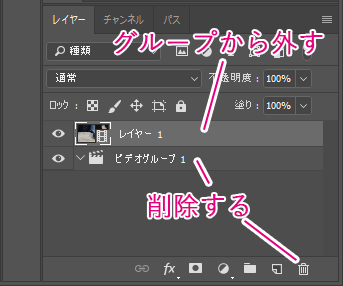
そしたら、「レイヤー1」を「ビデオグループ1」から取り出し、「ビデオグループ1」を削除します。

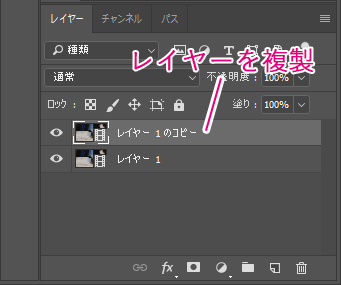
続いては、「レイヤー1」を複製しておきます。

タイムラインウィンドウの表示
次はメニューの「ウィンドウ」から「タイムライン」を表示させます。

静止画像のトリミング
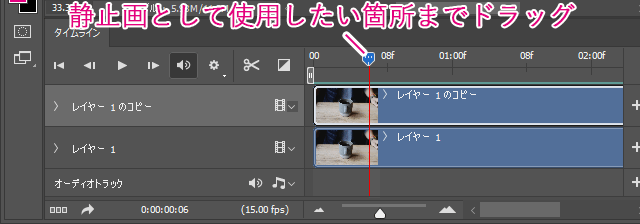
今回のサンプル動画は、両手と置かれたコーヒーカップの中身が主な動きとなっていて、使用したいのはカップの中のコーヒーの動きです。それ以外は静止している状態となります。Adobeさんのサンプルでは一番右側のコーヒーカップに手を当てている静止画像を使用していますが、次の作業はタイムライン上で使用したい静止画像の位置をトリミングすることです。

タイムラインが表示されたら再生バーを動かして内容を確認しつつ、トリミングして使用したい位置を決めます。個人的には上図の真ん中の位置なんかもおすすめです。というのも、「手に動きがまだありそう」という錯覚をさらに与えることで画に動きが出せるからです。

レイヤーのラスタライズ
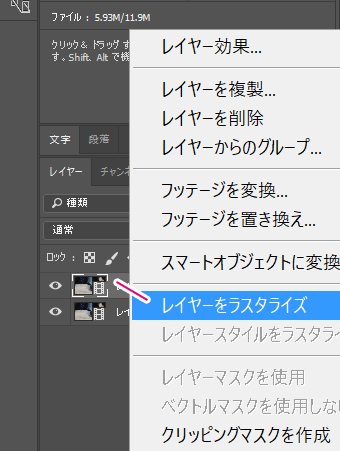
位置を決めたら今度はコピーした上のレイヤーをラスタライズして、静止画像に変換します。

マスキング作業
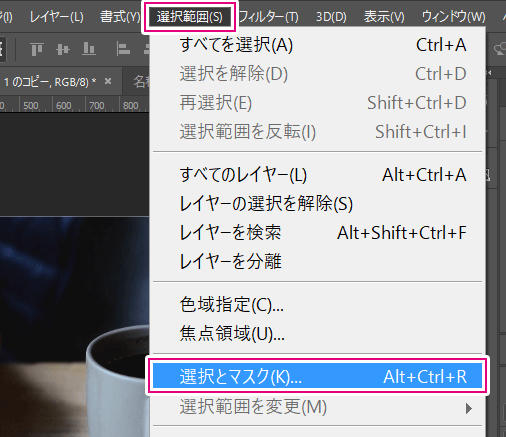
続いては、メニューの「選択範囲」から「選択とマスク」を選択します。

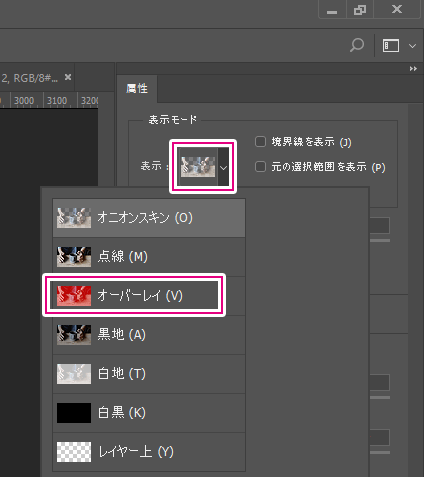
そしたら、表示された属性ウィンドウのサムネイルのプルダウンメニューから「オーバーレイ」を選択します。

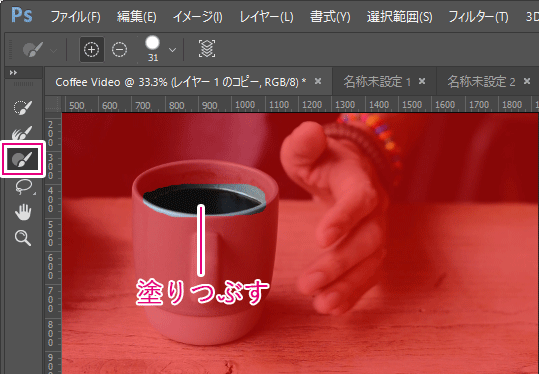
次はツールメニューのブラシツールを選択してコーヒーの表面を塗りつぶします。

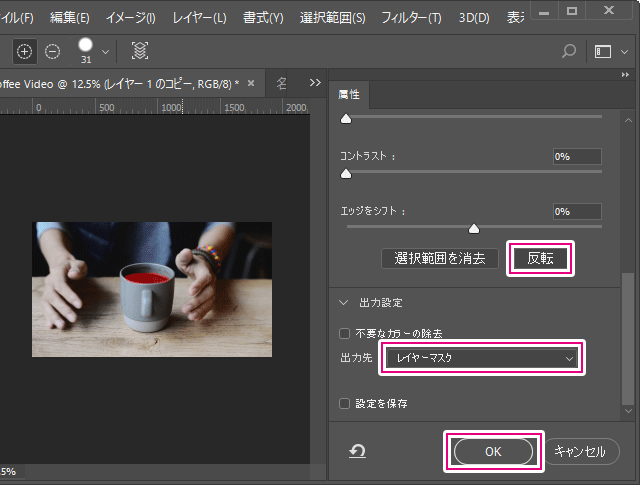
再び属性ウィンドウの「反転」をクリック、出力先を「レイヤーマスク」にセットして、最後に「OK」をクリックします。

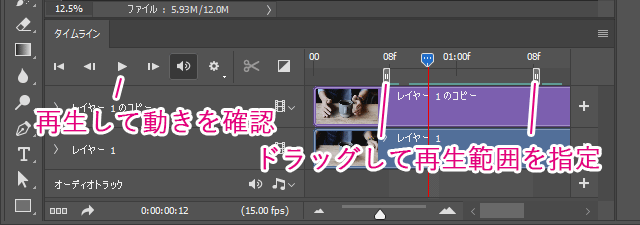
再生範囲の指定と確認
そしたら、タイムラインで再生の範囲を指定し、実際に再生ボタンをクリックして動きを確認してみましょう。

GIFに書き出し
後は、いつも通りの例のショートカットキー「Alt + Shift + Ctrl + S (Web用に保存)」でGIF画像に書き出しです。なお、動画自体の画面サイズが大きいので書き出す前に予め縮小しておくといいでしょう。
今回参照したAdobeさんの動画です。













