【Photoshopテクスチャ】切り絵風イラストを制作してみよう!その1
こんにちは。イラストを描いています、あんみです。
絵本などでも見かける切り絵の作風が好きなのですが、いざ制作しようとすると準備や作業が大変ですよね。
そこでPhotoshopで切り絵風イラストを制作してみました。

今回はこのようなイラストをPhotoshopで簡単に制作する方法をご紹介します!
テクスチャを作る
素材を用意
切り絵に使うテクスチャを制作します。
まずこちらのような素材を用意します。
①は水彩絵を紙に塗ったもの。②はアクリル絵の具で塗ったものです。
続きを読む

レイヤーを使って素材を作成
- 長方形選択ツールで①の素材の好きな部分を選択
- 新規→角度をつけて貼り付け
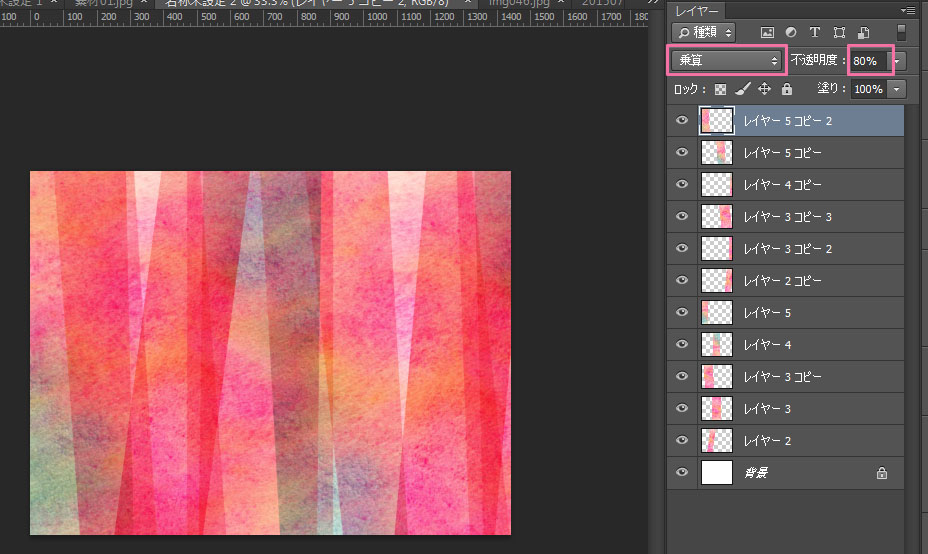
- レイヤーの描画モードを「乗算」、不透明度「80%」に設定
この繰り返しです。不透明度を変えてみると濃淡がランダムに出ます。

素材のグループ化
- 素材を張り付けた全てのレイヤーをグループ化
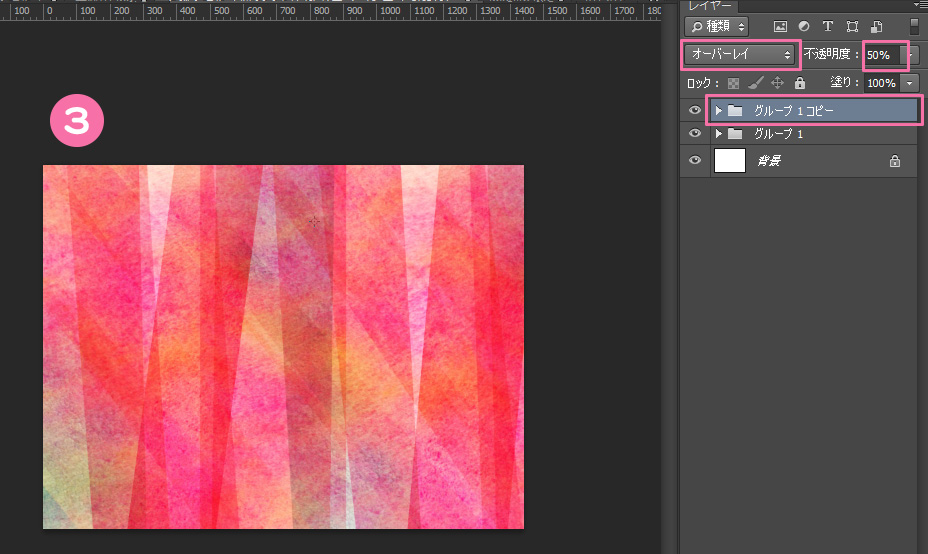
- グループを複製し、「グループ1コピー」に角度を付ける
- レイヤーの描画モードを「オーバーレイ」、不透明度「50%」に設定
レイヤーの描画モードを変更
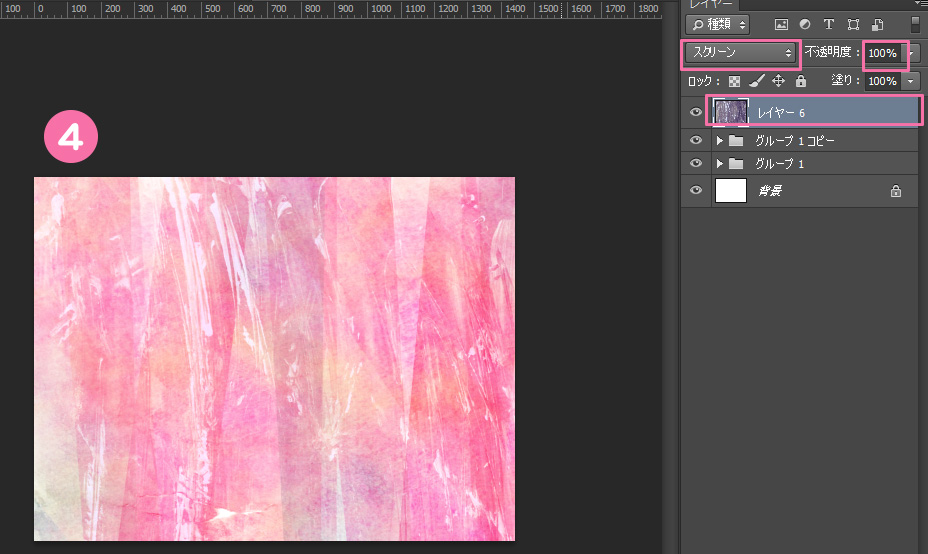
- ②の素材を貼り付け
- レイヤーの描画モードを「スクリーン」、不透明度「100%」に設定
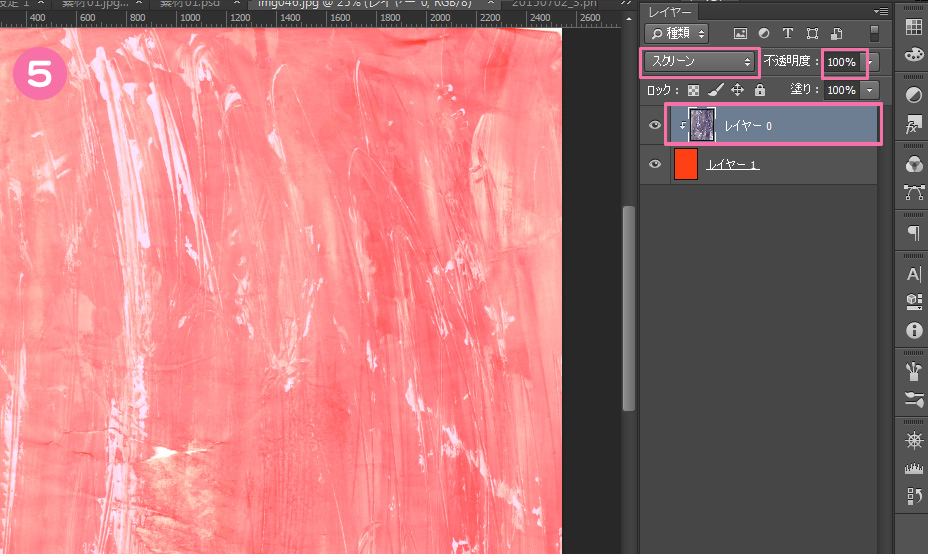
- 新規→レイヤー1を赤色(ff3f14)にします。
- レイヤーの描画モードを「スクリーン」、不透明度「100%」に設定
テクスチャ⑤ができました。
以上の方法で③~⑤のテクスチャを制作しました。

次回はこの5つのテクスチャを使って切り絵を制作する「切り絵編」です!
ではまた(。・ω・)ノ