
こいつ、動くぞ!これからのインフォグラフィックサイト 9選
デザインと聞くとグラフィックや装飾を思い浮かべがちですが、designの意味には「設計する」という意味があります。「画面を見るユーザーに分かりやすく情報を伝達するために視覚設計する」、と捉えるとよりよいデザインができるようになるのではないでしょうか。 「分かりやすく情報を伝達する」デザイン手法の一つとしてインフォグラフィックがあります。
目次
- インフォグラフィックとは?
- インフォグラフィックとパララックスの相性
- 動くインフォグラフィックサンプル
- シンプルなWhy your Brain Craves Infographics
- 動くレジュメを表現したInteractive Resume
- オシャレ感を感じさせるJames Bond 007 Cars Evolution
- 模倣しやすい動きBattle of the Sexes
- ストーリーを感じさせるMake Your Money Matter
- スクロールで歴史の変遷が分かるPORSCHEvolution
- 数値に目が行くInfoQuest Infographic
- 文字の見せ方を工夫したThe Arnold Clark Savings Challenge
- 最後の仕掛けに「あ」となるYou Waste A Lot Of Time At Work
インフォグラフィックとは?
インフォグラフィックとは、”information”と”graphics”を組み合わせたもので、グラフィックを使って情報を視覚的に分かりやすく表現したデザイン手法です。 情報を視覚化してみせることでユーザーの認知を向上させることができ、特にインフォグラフィックと相性のいいものに、データや統計的な数値情報を使ったものがあります。こちらのページデータで見るソニックムーブでは弊社に関する数値をグラフィックで表現しており、視覚的に分かりやすく伝えています。 
インフォグラフィックとパララックスの相性
インフォグラフィックはWebサイトのデザイン制作にも使われることは多いのですが、ふと思ったのは以前のアイデアを真似したくなるタイプ別パララックスサイト20選記事でも紹介しましたパララックススクロールとの相性は抜群なのではないかということです。 情報認識のしやすさ、理解度が高まるという意味ではインフォグラフィックは凄く有効な手法ですが、そこに今どきのWebの人気の表現手法の一つとして視差スクロールを利用したパララックスと組み合わせることでさらに視聴者の感情を揺さぶるページ制作を行えるようになる、ということです。 そんなわけで今回の記事テーマとして、これからのインフォグラフィックは単なる静止したものではなく、ワンランク上の動くインフォグラフィックを表現するクリエイティブをもっとしていこうというサクッとした提案とサンプルサイトをピックアップしてみました。
動くインフォグラフィックサンプル
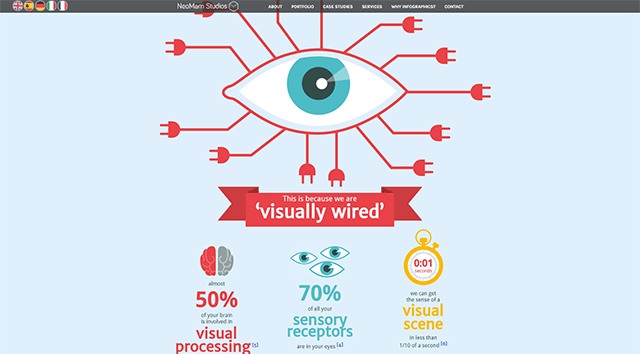
シンプルなWhy your Brain Craves Infographics
 https://neomam.com/interactive/13reasons/ ちょうど今回のテーマにピッタリの内容ですが、「脳の50%は視覚処理に関与している」、「70%の知覚受容体は目にある」、「1/10秒未満で視覚的なシーンの感覚を得ることができる」など、なぜ脳がインフォグラフィックを欲するのかという理由がまとめられています。パララックス自体はシンプルなものに留まっています。
https://neomam.com/interactive/13reasons/ ちょうど今回のテーマにピッタリの内容ですが、「脳の50%は視覚処理に関与している」、「70%の知覚受容体は目にある」、「1/10秒未満で視覚的なシーンの感覚を得ることができる」など、なぜ脳がインフォグラフィックを欲するのかという理由がまとめられています。パララックス自体はシンプルなものに留まっています。
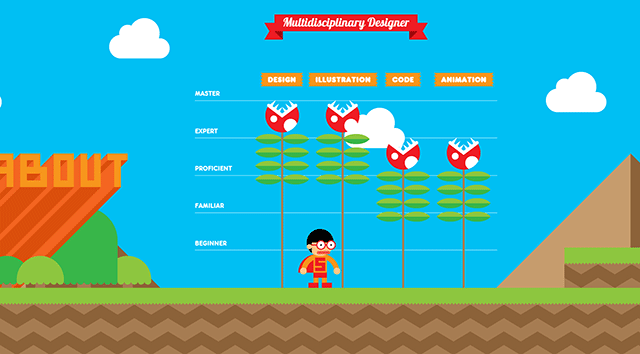
動くレジュメを表現したInteractive Resume
 http://www.rleonardi.com/interactive-resume/ Robby Leonardi氏による自身のレジュメ(履歴書)ページです。横スクロール型のゲームを彷彿させるような内容になっていて、氏のスキルや住んでいる場所などをグラフィックで表現していて、思わずスクロールして先を見たくなるアイデアとなっています。
http://www.rleonardi.com/interactive-resume/ Robby Leonardi氏による自身のレジュメ(履歴書)ページです。横スクロール型のゲームを彷彿させるような内容になっていて、氏のスキルや住んでいる場所などをグラフィックで表現していて、思わずスクロールして先を見たくなるアイデアとなっています。
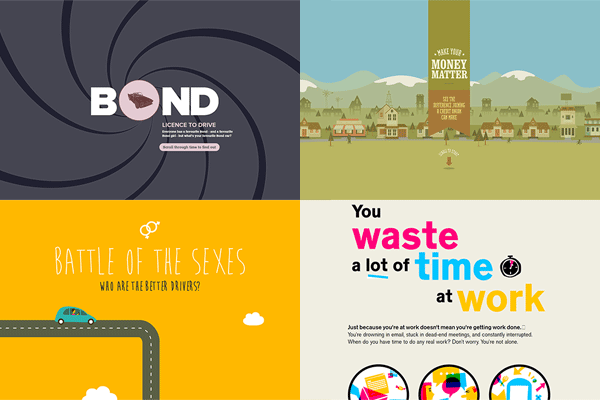
オシャレ感を感じさせるJames Bond 007 Cars Evolution
 http://www.evanshalshaw.com/more/bondcars/ 歴代ボンドカーのイラストが見れ、スクロールで次々と表れるボンドカーの登場はオシャレ感を感じさせる内容となっています。
http://www.evanshalshaw.com/more/bondcars/ 歴代ボンドカーのイラストが見れ、スクロールで次々と表れるボンドカーの登場はオシャレ感を感じさせる内容となっています。
模倣しやすい動きBattle of the Sexes
 https://citipark.co.uk/battle-of-the-sexes 内容自体はシンプルですが、スクロールで車が動くアニメーションは比較的に模倣しやすい内容ではないでしょうか。
https://citipark.co.uk/battle-of-the-sexes 内容自体はシンプルですが、スクロールで車が動くアニメーションは比較的に模倣しやすい内容ではないでしょうか。
ストーリーを感じさせるMake Your Money Matter
 http://makeyourmoneymatter.org/ 全編を通してイラストで制作されていますが、ストーリーを感じさせるような流れになっています。
http://makeyourmoneymatter.org/ 全編を通してイラストで制作されていますが、ストーリーを感じさせるような流れになっています。
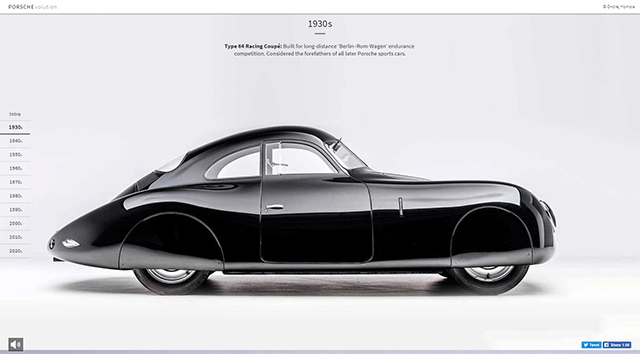
スクロールで歴史の変遷が分かるPORSCHEvolution
 http://porschevolution.com/ これも比較的にシンプルですが、スクロールするだけでポルシェの歴史の変遷が分かりやすいものとなっています。
http://porschevolution.com/ これも比較的にシンプルですが、スクロールするだけでポルシェの歴史の変遷が分かりやすいものとなっています。
数値に目が行くInfoQuest Infographic
 https://www.atlassian.com/information-management-infographic BitbucketやTrelloなどのサービスなどを提供しているAtlassianがConfluenceへの誘導を目的としているページで、様々な情報に関する数値をパララックススクロールで見せています。
https://www.atlassian.com/information-management-infographic BitbucketやTrelloなどのサービスなどを提供しているAtlassianがConfluenceへの誘導を目的としているページで、様々な情報に関する数値をパララックススクロールで見せています。
文字の見せ方を工夫したThe Arnold Clark Savings Challenge
 https://www.arnoldclark.com/challenge/ ページ全体が単色メインであるため少し文字だけの印象というデザインになっていますが、折り紙をイメージしたギミックで文字の見せ方に工夫をしています。
https://www.arnoldclark.com/challenge/ ページ全体が単色メインであるため少し文字だけの印象というデザインになっていますが、折り紙をイメージしたギミックで文字の見せ方に工夫をしています。
最後の仕掛けに「あ」となるYou Waste A Lot Of Time At Work
 https://www.atlassian.com/time-wasting-at-work-infographic これもAtlassianの仕事における様々な浪費時間に関する情報をインフォグラフィックで表現しており、色使いが派手ですがパララックス自体はシンプルです。ページの最後までスクロールするとこのページのテーマに思わず「あ」となってしまいました。 関連記事 アイデアを真似したくなるタイプ別パララックスサイト20選
https://www.atlassian.com/time-wasting-at-work-infographic これもAtlassianの仕事における様々な浪費時間に関する情報をインフォグラフィックで表現しており、色使いが派手ですがパララックス自体はシンプルです。ページの最後までスクロールするとこのページのテーマに思わず「あ」となってしまいました。 関連記事 アイデアを真似したくなるタイプ別パララックスサイト20選













