もうすぐバレンタイン!リアルなチョコレートイラストの描き方
こんにちは!みさこです。
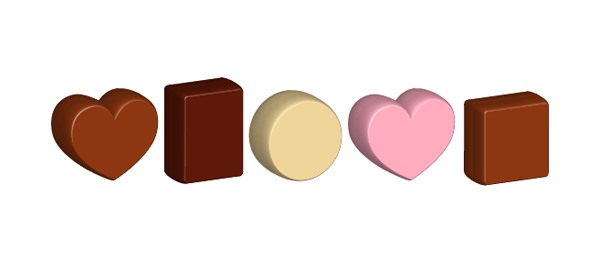
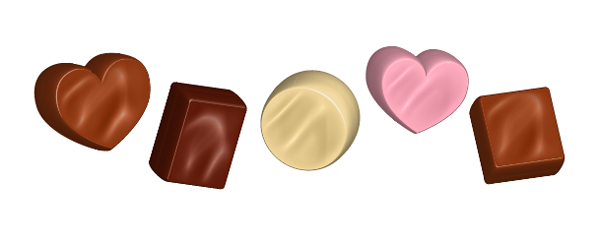
2月14日…もうすぐバレンタインです!世の乙女たちは、好きな人にどんなチョコレートをプレゼントするかで頭がいっぱいのはず!!ということで今回は、Illustratorで下の絵のようなリアルなチョコレートの描き方をご紹介します!

関連 面白そうなバレンタインイベントやキャンペーン企画やってるサイトまとめ2019
目次
step1.チョコレートの形を描く
まずはお好みでチョコレートにしたい形を描いていきます。

step2.立体的にする
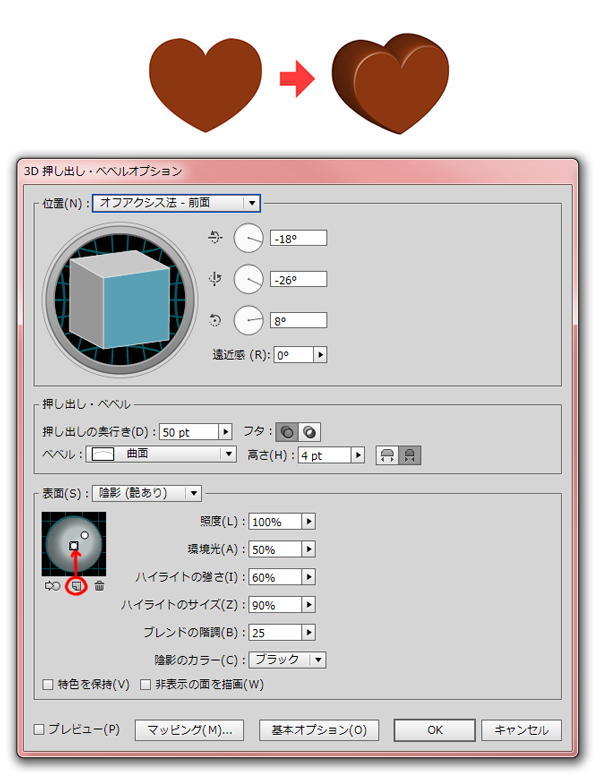
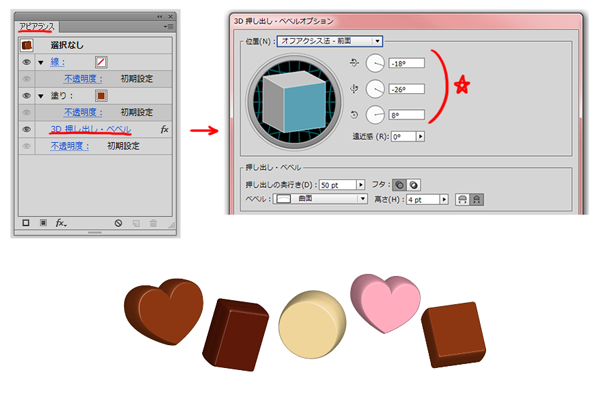
step1で描いた形の中から1つ選択し、メニューバーの[効果>3D>押出し・ベベル]を選択します。 開いたオプションで、下の画像のように数値を設定しOKを押すと、立体感がでます。(目安の数値ですので、お好みで調整してください)
※赤枠のボタンを押すと、光を追加することができます。 光を違う位置に2つ置くことによって、さらにチョコレートらしいテカりができます。

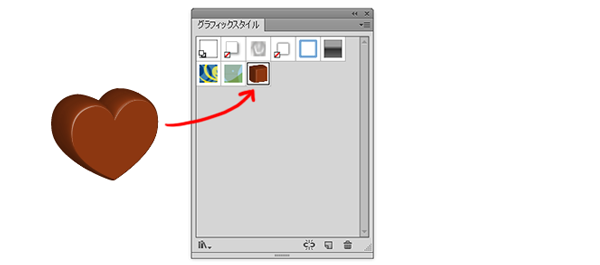
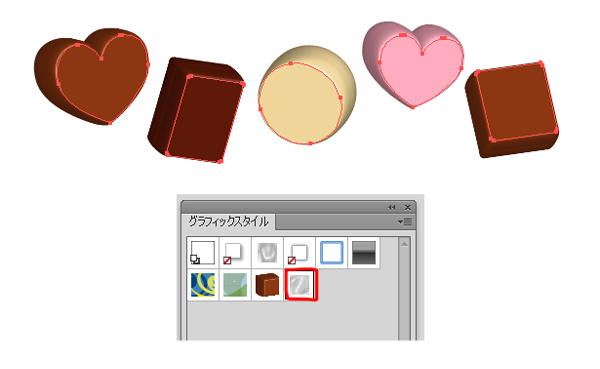
立体的になったものを選択し、グラフィックスタイルパネルにドラッグ&ドロップでスタイルを追加します。

他のチョコレートを選択し、先ほど加えたグラフィックスタイルのボタンを押せば、同じように立体的になります。下の画像は、すべて立体的にした後それぞれの色味を変えたものです。

3Dなので、立体の角度を変えるのも簡単です。
角度を変えたいものを選択し、アピアランスパネルを開きます。その中の3D押出し・ベベルをダブルクリックするとオプションが開きます。そして★の数値を変えれば、角度が変わります。

step3.チョコレートコーティングのエフェクトを作る
step2の段階でチョコレートには見えますが、さらにリアルにするためチョコレートコーティングのエフェクトを作っていきます。
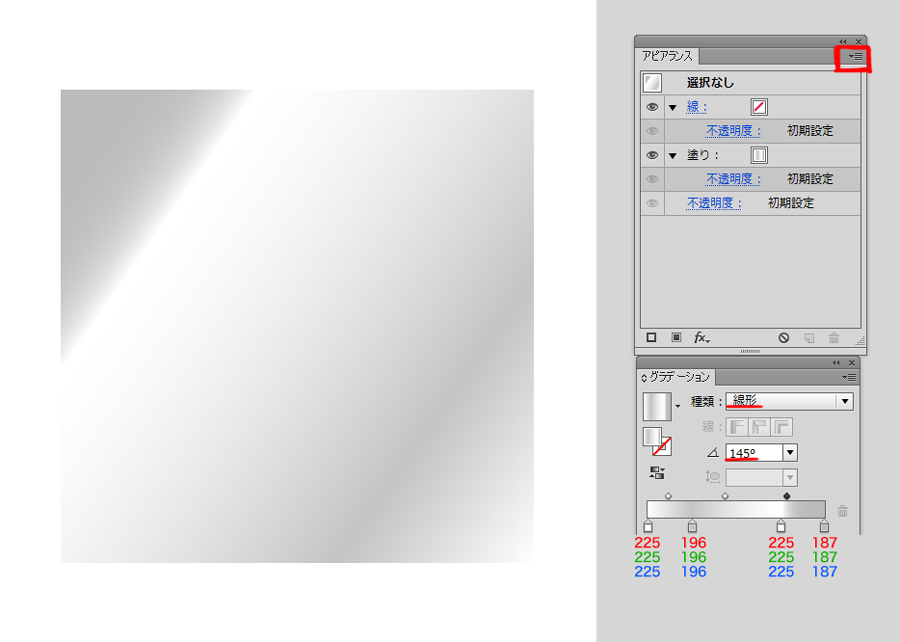
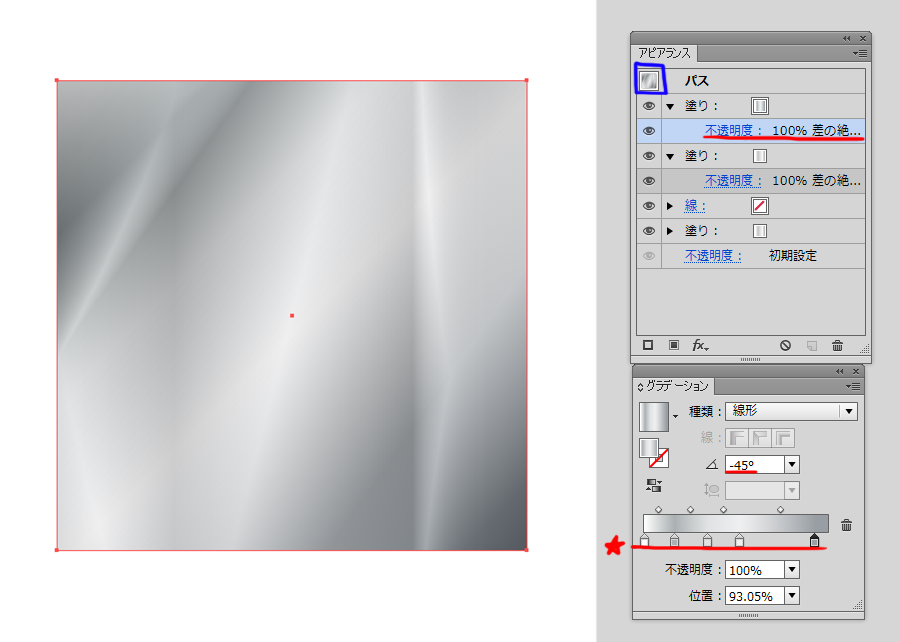
まず、下の画像のように適当なサイズの正方形を作り、グレーと白の波打つ線形グラデーションを制作します。角度と色数値は目安ですので、お好みでどうぞ。
アピアランスパネルを開き、赤枠のボタンを押し、“新規塗りを追加”を選択します。

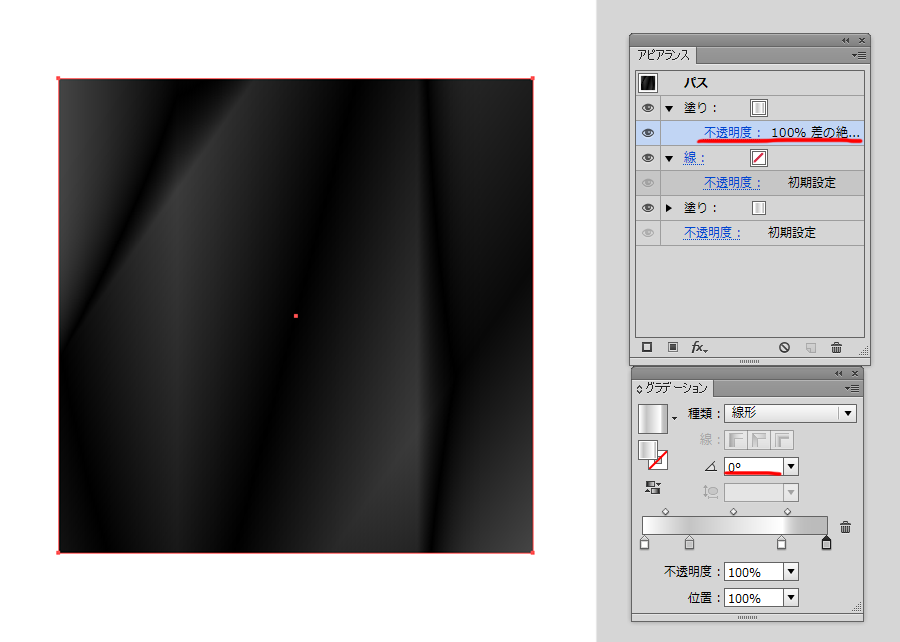
新しく追加された塗りを選択し、描画モードを“差の絶対値”に、グラデーション角度を0度にします。

更に“新規塗りを追加”を押し、同じように描画モードを“差の絶対値”に、今度はグラデーション角度を-45度にします。この3つ目のグラデーションの模様は、下の画像の★のように他の塗りと波の幅を変えた方が出来上がりが良くなります。

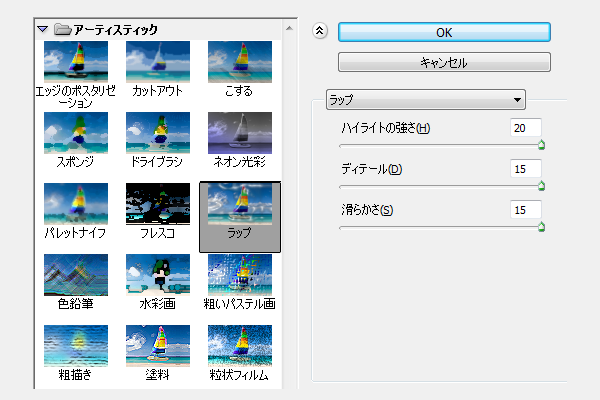
上の画像の青枠のボタンを選択し、メニューバーの[効果>アーティスティック>ラップ]を押してオプションを開きます。ラップの数値は下の画像を参考にし、OKを押します。

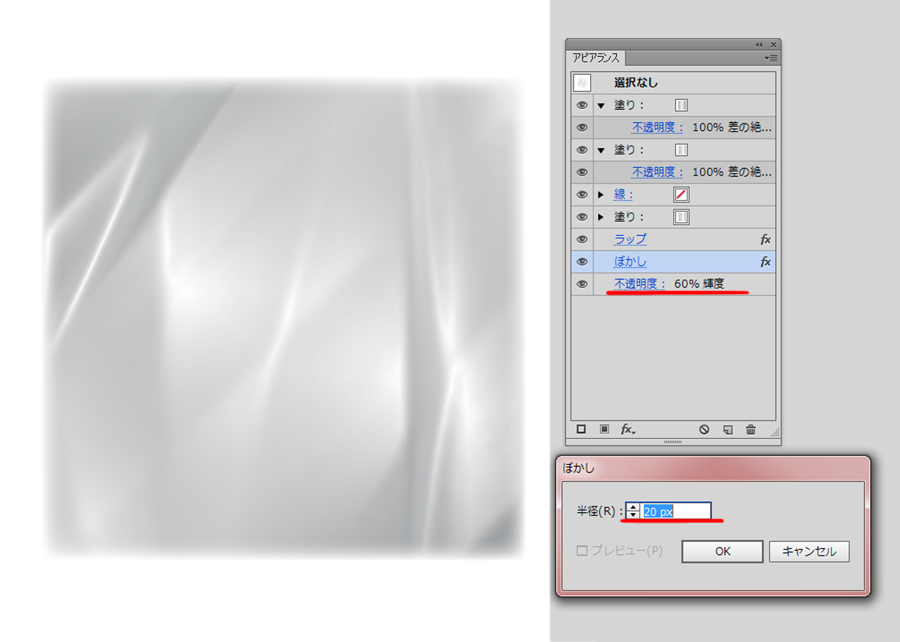
上記で出来たものを選択し、描画モードを“輝度”に、不透明度を60%にします。
そのあと、メニューバーの[効果>スタイライズ>ぼかし]を押し、半径20pxに設定してOKを押します。※数値は目安です。お好みで調整してください。

後は、ステップ1でもやったように作ったものを選択し、グラフィックスタイルパネルにドラッグ&ドロップでスタイルを追加します。
step4.step2とstep3を合体させる
step2で作ったチョコレートを真上にコピー&ペーストします。ペーストしたものを選択したまま、メニューバー[オブジェクト>アピアランスの分解]を選択します。分解されたら、エフェクトをかけない部分は削除します。削除せず残った部分を選択し、グラフィックスタイルパネルからstep3で作ったエフェクトを選択します。

すると下の画像の様に、チョコレートコーティングされた感じのチョコレートになります。

あとは、色味・艶などを微調整、お好みで飾りなどを付ければ完成です!

最後に
いかがでしたでしょうか。
チョコレートに添えるメッセージカードなどに使うと、オシャレ度がグッと上がるかもしれません。でも本物のチョコレート作りを一番頑張らなくてはですね!!ヽ(=´▽`=)ノ
最後まで読んで頂き、ありがとうございました!
参考サイト:tutsplus