
簡単!ドット絵のGIFアニメーション作り!【Piskel編】
こんにちは。初めまして! 先月メディア事業部にインターンとして入りました堀川です。よろしくお願いします! さて、みなさんの小さな頃はどんな子供だったでしょうか! 運動が好きな子供、本ばかり読む子供、人それぞれ多様な幼少期を過ごされたと思います。 僕は「一日30分しかゲームができない子供」でした。かわいそうですね! 当時の僕は『ポケットモンスター サファイア』にハマってて、毎日30分間ずっと四天王とチャンピオンを倒し続けてました。 そんな経験もあってか大学生になった今、ドット絵に対してとてもノスタルジーを感じます。 しかし、今日、技術の発達により、とても滑らかで精巧なグラフィックでゲームをできるようになってしまい、ドット絵を見る機会はかなり減ってしまいました。 ならば、「自分でドット絵を作り思い出に浸ろう!」と思い調べてみたところ、思いの外、自分でも簡単に作れるようなので紹介しようと思います!
目次
目次
ドット絵を作成できるツールPiskel
ドット絵を作成できるツールは数多くありますが、今回はPiskelで作成をします! このPiskelは海外のWebサービスではありますが、他のツールと比べ機能面が優れており、より細かなドット絵を描くことができます。
Piskelのツールや機能
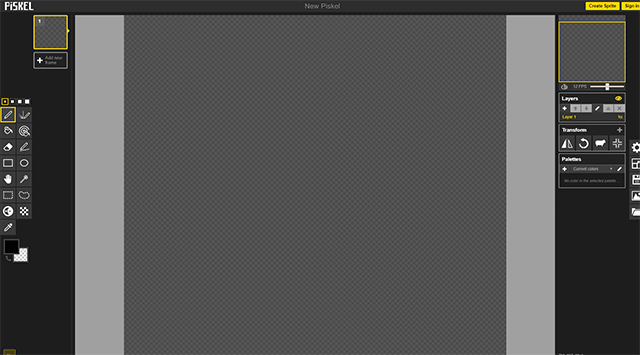
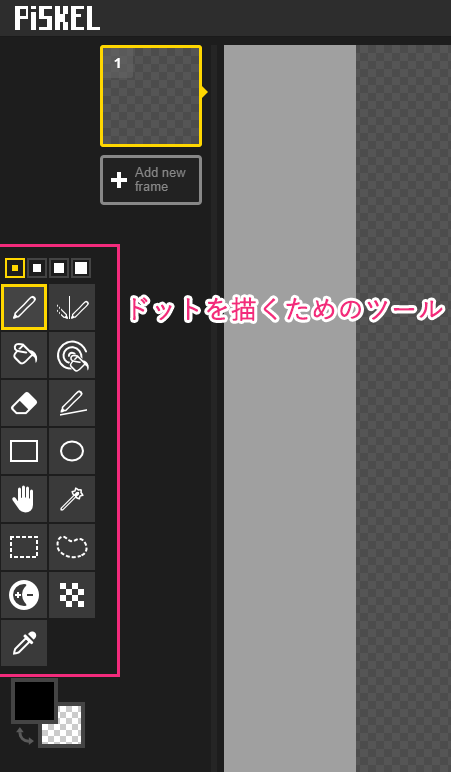
Piskelの画面構成やツール、機能などをざっくりと紹介します。 こちらの画面で作成を行います。  画面の左側には、ペン、塗りつぶし、消しゴムの機能等ドット絵を描くためのなじみ深いツールがあります。
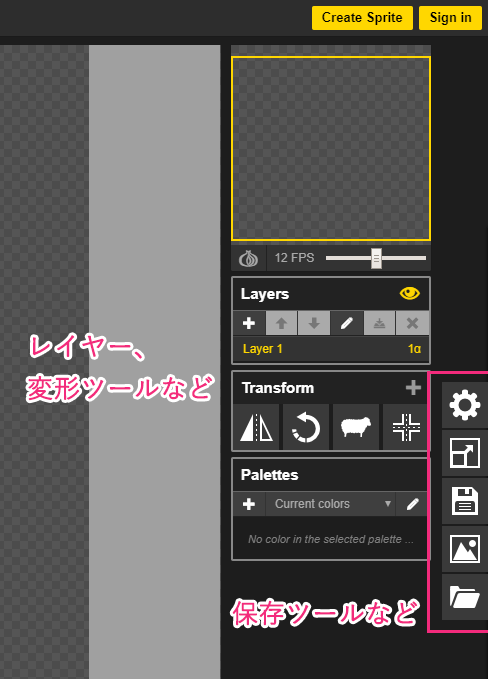
画面の左側には、ペン、塗りつぶし、消しゴムの機能等ドット絵を描くためのなじみ深いツールがあります。  右側には、変形ツールや保存ツール、ドット絵を保存するためのツールなどがあります。
右側には、変形ツールや保存ツール、ドット絵を保存するためのツールなどがあります。  他にも特徴的な機能があるのでいくつか紹介します。
他にも特徴的な機能があるのでいくつか紹介します。
① Vertical Mirror pen
このペンを使うと画面の中心線を挟んで左右対称にドットを描くことができます。
② Dithering tool
この機能を使うとドラッグするだけで格子模様を簡単に描くことができます。
③ Move tool
この機能を使うとドラッグをするだけで描いたドット絵全体を形を保ったまま移動できます。 これらの機能を上手くつかえば、もっと簡単に精巧なドット絵を作ることができますね!
ドット絵の差分画像を作ろう!
上記に紹介した機能だけでドット絵は完成できます。しかし、今回の記事の目的はドット絵のGIFアニメを作ることです。つまり、動かなくては意味がありません。 ドット絵を動かすにはパラパラ漫画のように少しずつ変化させた画像を連続で再生させる必要があります。 今回紹介するPiskelには、作成した画像を次のコマへそのままコピーをさせる機能があります! 方法はとっても簡単です。
Duplicate this frame をクリック
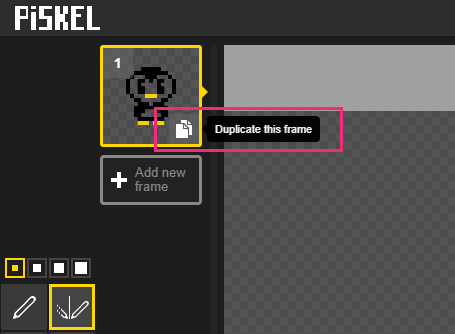
画面左上のドット絵をマウスオーバーすると下記のように「Duplicate this frame」と表示されますので、クリックします。  それだけでこのように簡単にコピーができます!
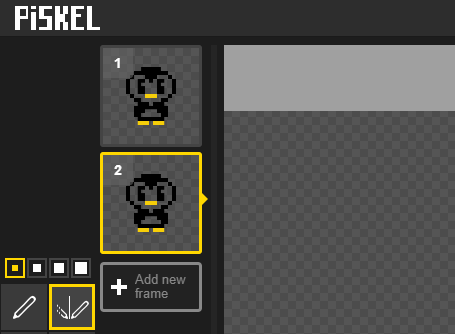
それだけでこのように簡単にコピーができます!  この機能を使うと一枚目の絵の差分を描くことが容易です。 また、この機能を連続で使うことで長編のアニメーションの作成も可能です! ではさっそくドット絵のGIFアニメの作成を始めたいと思います。
この機能を使うと一枚目の絵の差分を描くことが容易です。 また、この機能を連続で使うことで長編のアニメーションの作成も可能です! ではさっそくドット絵のGIFアニメの作成を始めたいと思います。
アニメーションGIFの書き出し保存
ここまで作ったドット絵を実際にアニメーションGIFとして書き出し保存が、このPiskelで行うことができます! こちらも方法はとても簡単です。
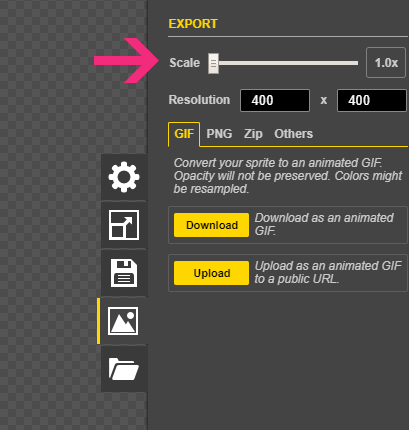
① 作成画面の右側にあるEXPORTボタンをクリック
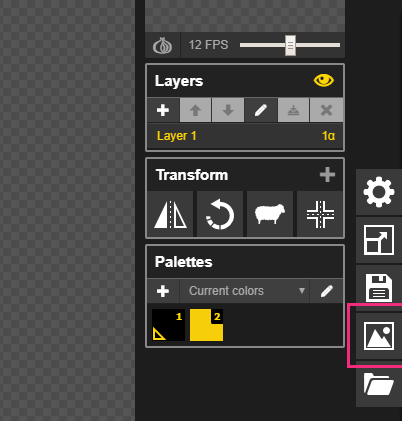
赤い矢印で示されている山のようなアイコンをクリックします。 
② サイズの変更
次にScaleを変更することで実際に自分が作ったGIFアニメの大きさを変更することができます。 
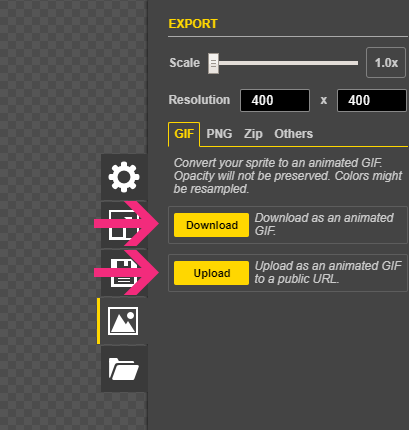
③ 保存をしよう!
最後にDownloadかUploadをクリックして保存します!  Downloadでは、アニメーションをPCに保存することができ、Uploadでは、アニメーションを見ることができるURLを取得できます。 Uploadは、ブログにアニメーションを載せたいときにURLをペーストするだけで載せることができるので便利です! このように簡単にアニメーションGIFの作成・保存をすることができます!
Downloadでは、アニメーションをPCに保存することができ、Uploadでは、アニメーションを見ることができるURLを取得できます。 Uploadは、ブログにアニメーションを載せたいときにURLをペーストするだけで載せることができるので便利です! このように簡単にアニメーションGIFの作成・保存をすることができます!
最後に
この記事を読んで「意外とドット絵を描くのって簡単なんだな」と思って頂き、ドット絵を描く人・アニメーションを作成する人が増えればいいなと願っております。 みなさんもドット絵を作成して懐かしい気持ちになりませんか!  最後に僕がPiskelで作ったとてもおしゃべりなペンギンをもって締めとさせていただきます。 ありがとうございました!
最後に僕がPiskelで作ったとてもおしゃべりなペンギンをもって締めとさせていただきます。 ありがとうございました!