
ChromeがAPNG (Animated PNG) に対応したので作ってみた
Chromeのバージョン59でAPNG (Animated PNG)が対応されたみたいなので、早速作ってみたいと思います。
目次
目次
APNG (Animated PNG)とは?
アニメーションをするPNGファイルで、The Animated Portable Network Graphicsの略です。アニメーションGIFのPNG版といったところですが、アニメーションGIFが256色しか扱えなのに対して、APNGは24bitのフルカラーでアルファチャンネルを扱えます。 また、アニメーションGIFでは輪郭がジャギって綺麗にアニメーションされなかったりしたのですが、それが滑らかなものになっています。 なので、 APNGは、アニメーションGIFよりも綺麗、ビューティフォー! だということが言えます。
APNGのデモ
これが今回作成したアニメーションサンプルですが、輪郭が分かるように背景に色を着けてます。スムーズで綺麗ですね。 APNGデモサンプル
APNGのブラウザ対応状況
APNGのブラウザ対応状況は下記のページで確認できます。この記事の執筆時点ではIE 11、Edge 15、古いAndroidブラウザ、Chrome for Androidなどを除く、Firefox、Chrome、Safari、iOS Safariなどのブラウザが対応をしています。 https://caniuse.com/#search=apng Microsoft Edge 15ではまだ未対応ですが、このページで「3 Votes」をクリック投票をして対応を急かしましょう!! Microsoft EdgeとAndroid用のChromeが対応すれば、GIFアニメーションに変わって今後普及が見込まれるのではないかと考えられます。なお、現在の段階でブラウザが対応していない場合でも、静止画として表示される仕様になっています。 また、LINEスタンプアニメーションスタンプはこのフォーマットを採用しているので、これを制作する機会が増えることがあるのではないでしょうか。
APNGの作り方
Adobe Animate CCでアニメーションを作成
まずは、APNG用のアニメーションを作る必要がありますが、Photoshopのタイムラインでも作成するのもいいですけど、1枚ずつPNG画像を書き出すのは手間なので、高度なアニメーションを作成するならやはり同じくAdobeさんのAnimate CCを使うのがいいでしょう。 なので今回はAdobeさんのAnimate CCを使います。 Animate CCを触ったことがない人は、下記ページのチュートリアル「2Dキャラクターアニメーションの作成」までを読めば作成できるようになるかと思います。 Animate チュートリアル | Animate CCの使い方 また、LINEスタンプアニメーションスタンプを作成したい人は、予めガイドラインも読んでおくことをお薦めします。 準備ができたら、コツコツとアニメーションを作成します。 
PNGシーケンスに書き出し
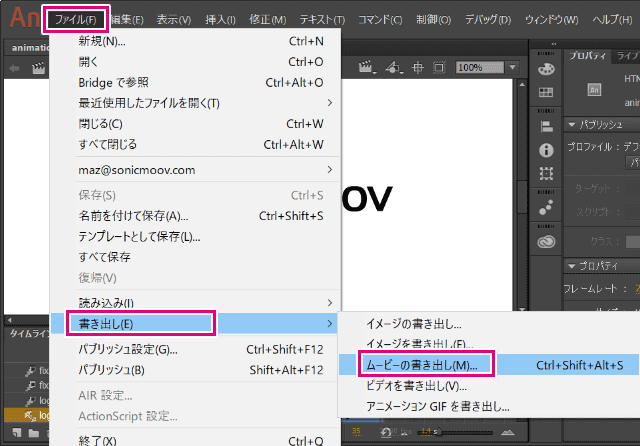
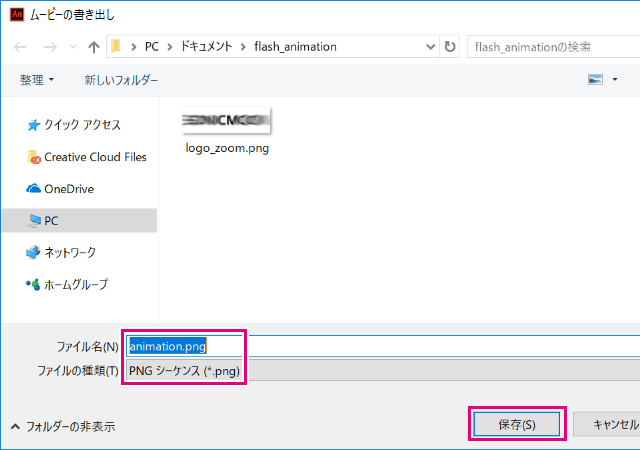
アニメーションの作成が終わったらPNGシーケンスに書き出ししましょう。 「ファイル、書き出し、ムービーの書き出し」と進みます。  そしたら「ファイルの種類」を「PNGシーケンス」に設定して保存します。
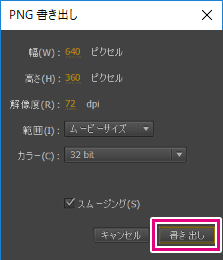
そしたら「ファイルの種類」を「PNGシーケンス」に設定して保存します。  確認のダイアログが表示されたら、「書き出し」で書き出しします。
確認のダイアログが表示されたら、「書き出し」で書き出しします。 
「アニメ画像に変換する君」のダウンロード
次の作業は、書き出しした連番のPNG画像をAPNGのファイルに変換するのですが、今回はICSさんが配布している「アニメ画像に変換する君」を使います。「アニメ画像に変換する君」は、LINEスタンプアニメーションにも使え、APNGだけではなくWebPファイルにも書き出しできます。(そういえばWebPってどうなったんだろう?) こちらからダウンロードしてください。 Windows版 | Mac版 今回はWindows版での紹介となります。 (さっと試したい人は、Online APNG Assemblerのオンライン版を試すのもあり)
APNGへの書き出し設定
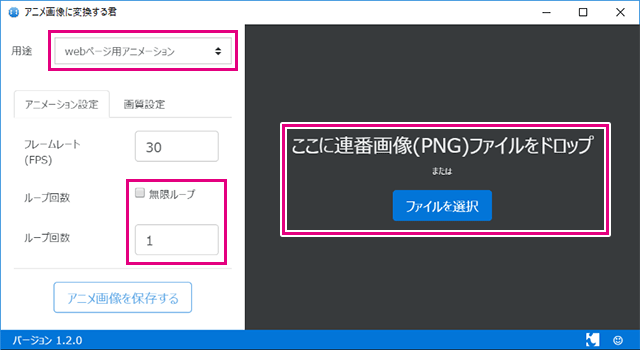
アニメ画像に変換する君は、インストールせずに使うタイプのソフトウェアなので、ダウンロードしたフォルダの中の「アニメ画像に変換する君.exe」を起動します。 こんな感じの画面が表示されたら、書き出ししたPNGの連番ファイルをドラッグ&ドロップして、設定を行います。用途は「Webページ用アニメーション」に設定します。LINEアニメーションで使用したい場合には、この「用途」を「Webページ用アニメーションスタンプ」を選択します。  画質設定のタブでは、「APNGファイル出力」にチェックを入れ、すぐにサンプルを見たい場合は、「HTMLファイル出力」にもチェックを入れて、「アニメ画像を保存する」で書き出しします。7zipで圧縮するとかなり容量が小さくなりました。
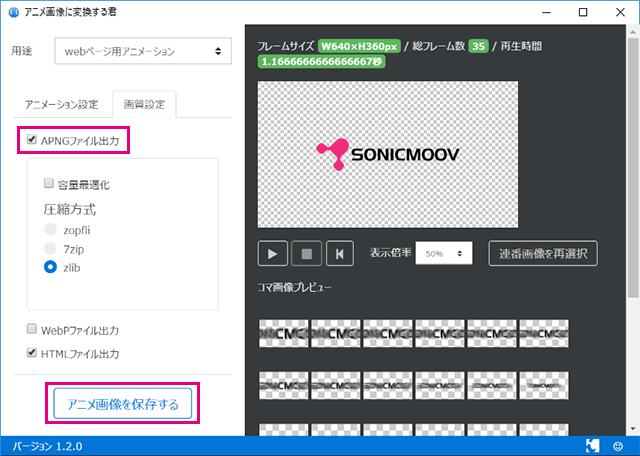
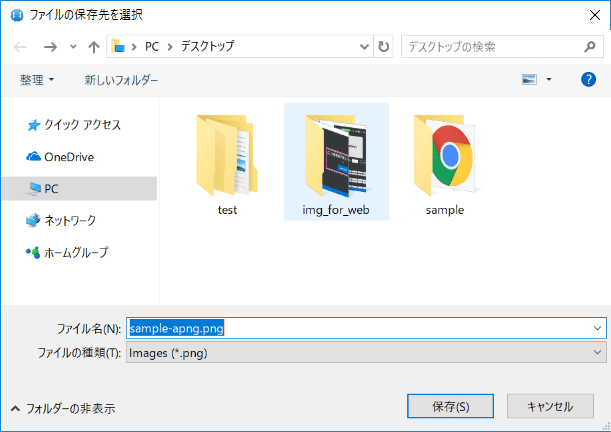
画質設定のタブでは、「APNGファイル出力」にチェックを入れ、すぐにサンプルを見たい場合は、「HTMLファイル出力」にもチェックを入れて、「アニメ画像を保存する」で書き出しします。7zipで圧縮するとかなり容量が小さくなりました。  APNGの拡張子は、APNGではなく普通の「.png」です。これで作業は終わりで書き出ししたHTMLファイルを開けば確認できます。
APNGの拡張子は、APNGではなく普通の「.png」です。これで作業は終わりで書き出ししたHTMLファイルを開けば確認できます。 
JSライブラリ「apng-canvas」で非対応ブラウザでも再生
書き出されたHTMLソースを見てみると、JSライブラリで非対応ブラウザでも再生出来るようにしているみたいです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
[sourcecode lang="html"] <!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>APNGデモサンプル - SONICMOOV LAB</title> <meta name="robots" content="noindex, nofollow"/> <style> /* 確認用のCSS */ a {color: #f2639c;} picture img, .apng-image { background: url(https://raw.githubusercontent.com/ics-creative/160609_animation-image-generator/master/app/imgs/opacity.png); } </style> <script src="https://cdnjs.cloudflare.com/ajax/libs/apng-canvas/2.1.1/apng-canvas.min.js"></script> </head> <body> <!-- Firefox と Safari で再生可能 (Chrome, IE, Edge ではアニメは再生できません) --> <img src="apng-demo-sample.png" width="640" height="360" alt="" class="apng-image" /> <script> // APNG に未対応のブラウザ(例:IE, Edge, Chrome)では、JSライブラリ「apng-canvas」により表示可能にする APNG.ifNeeded().then(function () { var images = document.querySelectorAll(".apng-image"); for (var i = 0; i < images.length; i++){ APNG.animateImage(images[i]); } }); </script> </body> </html> [/sourcecode] |













