
【Webデザイン入門 5】太字フォントの基礎
前回の記事【Webデザイン入門 4】明朝体・ゴシック体・セリフ・行書体など、フォントの基本を知ろう!に引き続き、フォント第二弾。
今回は、「太字(ボールド)」についてです。
文字の太さのことを「ウェイト」と呼びます。
同じ文字でもウェイトが変わると、また違う別のフォントになります。
目次
太字の誕生秘話
写植(※1)の時代、文字を小さくしたいときにはレンズを通して印刷中にサイズを変更することができました。
ですが、元々大きなサイズの文字盤を無理やり小さくしていたのでどうしても小さい文字にすると、細い文字でも太さがでてしまってつぶれてしまったそうです。
それを解決するために、フォントの様々なウェイトが開発されたようです。
複数の太さの書体をもったグループを「フォントファミリー」といいます。
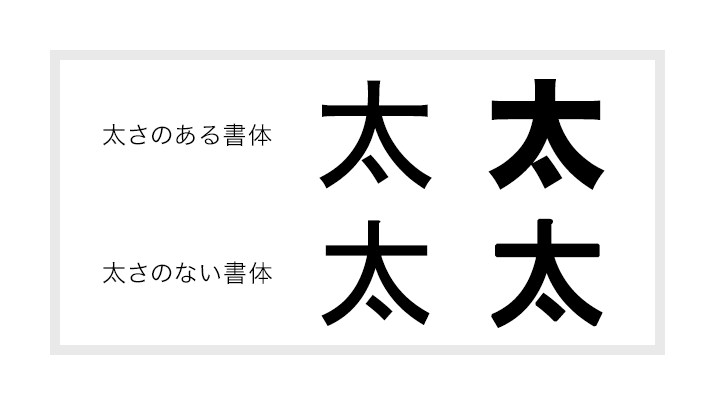
太字に対応しているフォントを選ぼう
フォントの中では、太字に対応しているフォントと対応していないフォントがあります。対応していないフォントをソフト(Photoshop、PowerPointなど)の設定で無理やり太字にすると、文字の周りに枠線がついただけの状態となり、書体のバランスが悪くなります。
あらかじめ太字に対応したフォントを使用することをおすすめします。

太字に対応しているフォント
- 新ゴシック
- ヒラギノ角ゴシック
- メイリオ
- M+1c(フリーフォント)
太字に対応していないフォント
- MSゴシック
- MS明朝
など・・・
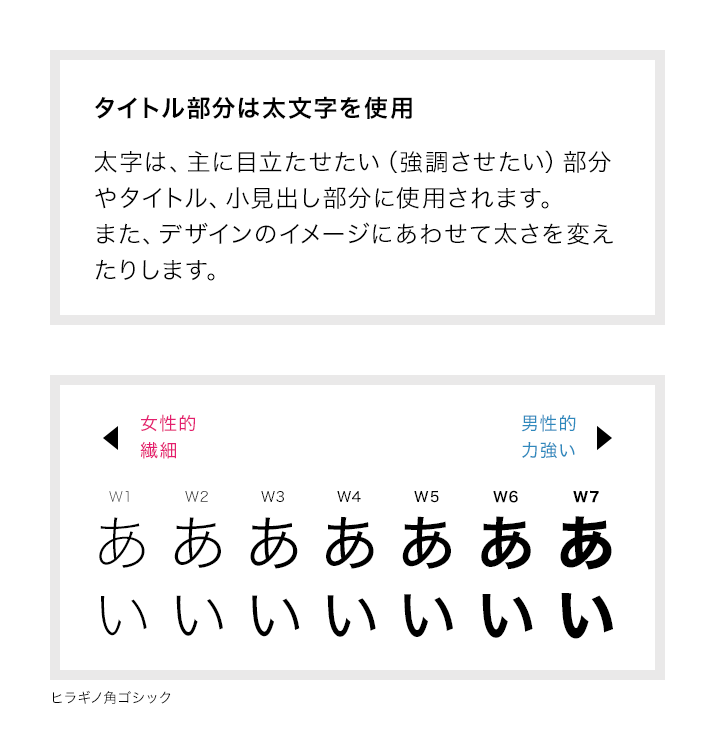
太字の使用例
太字は、主に目立たせたい(強調させたい)部分やタイトル、小見出し部分に使用されます。
また、デザインのイメージにあわせて太さを変えたりします。

次は、目的にあわせたフォントの使い方についてです。
【Webデザイン入門 6】目的に合わせたフォントを選ぼう
※1 写植:写真植字の略。モリサワ創業者の森沢信夫と写研の創業者の石井茂吉が発明した。













