簡単にプロ並みのHPが作成できるWebサービスWebflowがスゴすぎ!
こんにちは、ソリューション事業部の後藤です。
コーディングが苦手な人、短時間でHPを作成したい人、コーディングのしくみを勉強したい方は特におすすめできるwebサービス「webflow」を紹介します。
https://webflow.com/
webflowの良いところ
- 直感的に操作が出来る。
- 無料で使える。
- 短時間で高いクオリティのwebサイトが作れる。
- レスポンシブデザインができる。
などなど様々なメリットがあります。
実際につかってみた
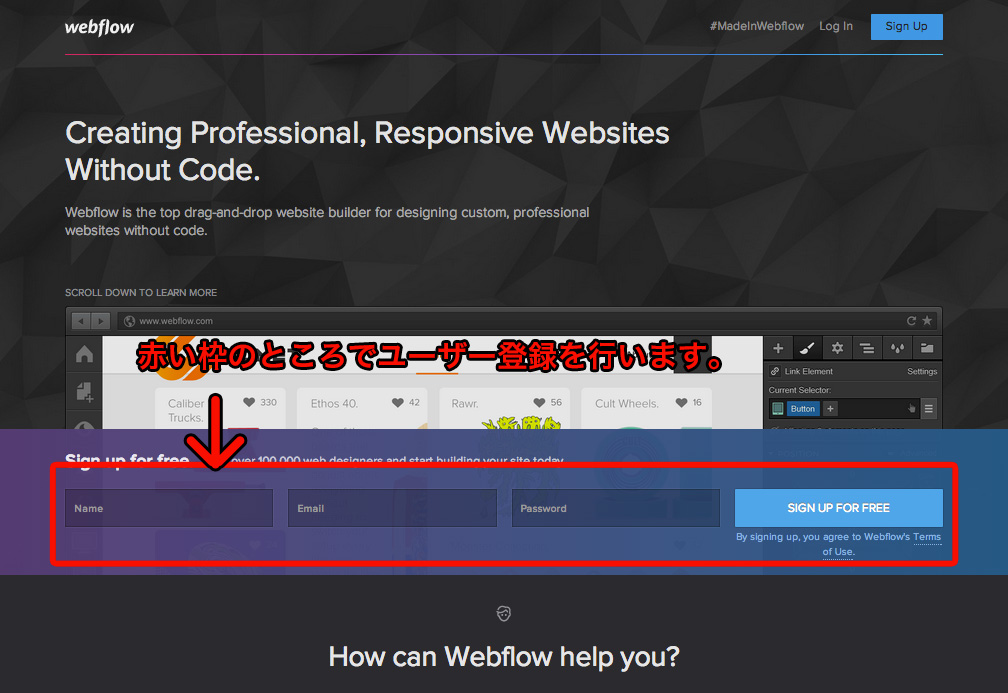
まずはTOPページからユーザー登録
赤い枠のところでユーザー登録を行います。
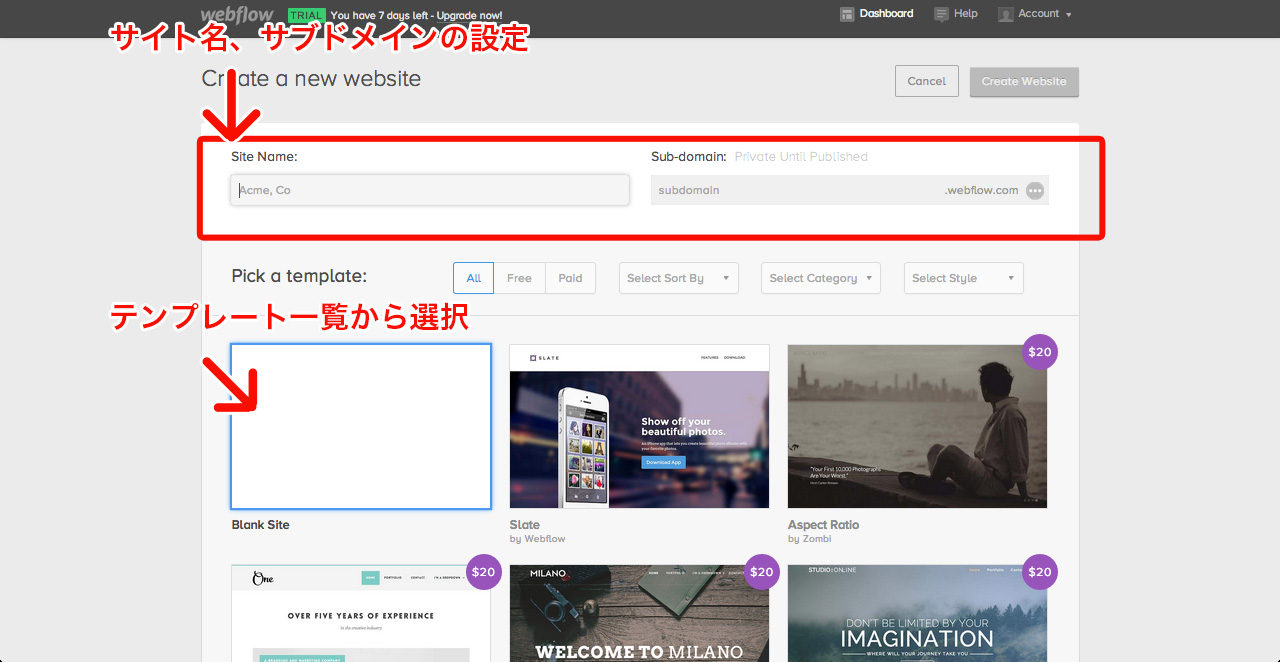
サブドメイン設定、テンプレート選択
次に各種テンプレートから自分が作成したいページを選びます。
基本有料の物が多いのですが、無料の物でもかなりのクオリティです。
テンプレートをもとに作成するのもいいですが「Blank Site」を選択すれば一から作ることもできます。
作成したいページを選択し、サイトネームとサブドメインを記入すると編集画面に移ります。
サイトネームはサイトタイトルにあたる部分です。
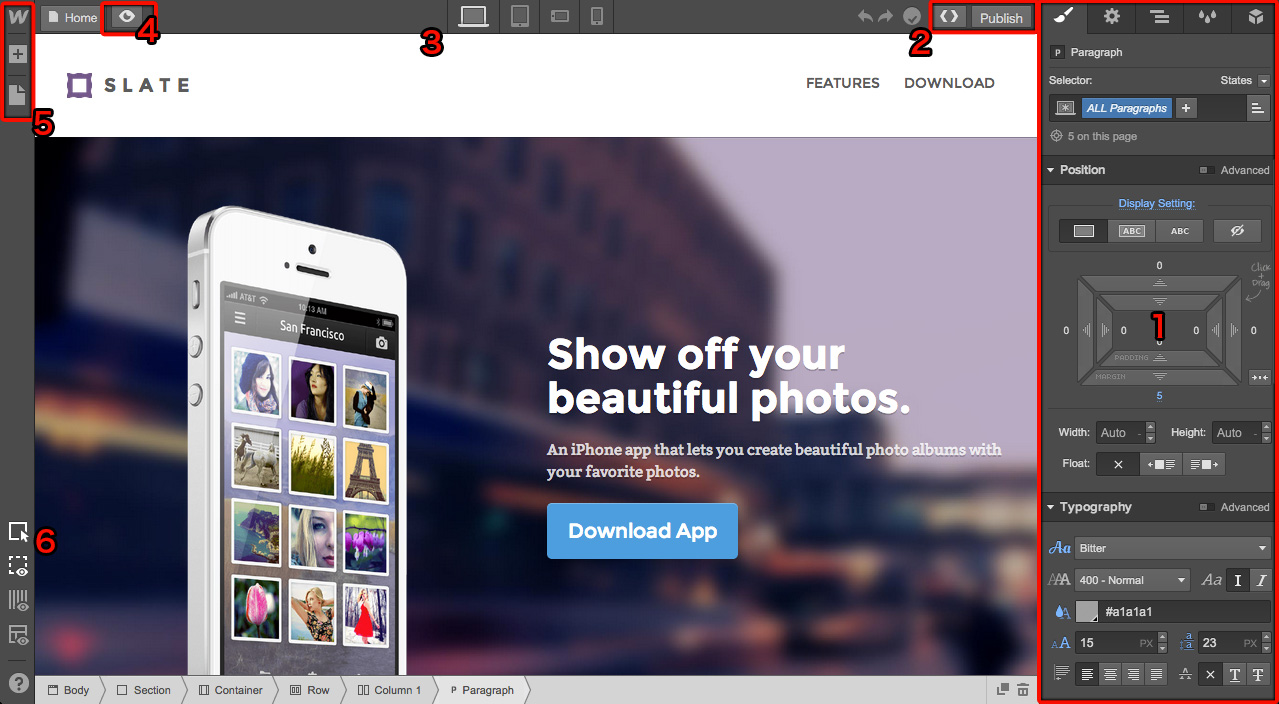
編集画面です。
各種主な機能は以下の通り
- cssによるスタイルの設定や、サイトの構造をツリー構造で確認できたり、cssで使ったスタイルのclass確認ができたりします。
- 右のpublishボタンは設定したサブドメインに実際にアップロードできます。
左の括弧のようなボタンは制作したサイトコードを確認できます。 - レスポンシブデザインの確認用に各デバイスのアイコンがあるので選択するとブラウザ上で可変してくれます。
- プレビューモード、画面だけを表示する場合に使います。
- 上のwのアイコンはSEOの設定、webフォントの追加、googleアナリティクスの設定などができます。
真ん中のプラスマークのアイコンはページのレイアウトや画像をアップロードしたりなどページを構築する上で重要な要素になります。
一番下のシートのようなアイコンは、ページの追加ができます。 - ページ内にグリッドを引くことができます。
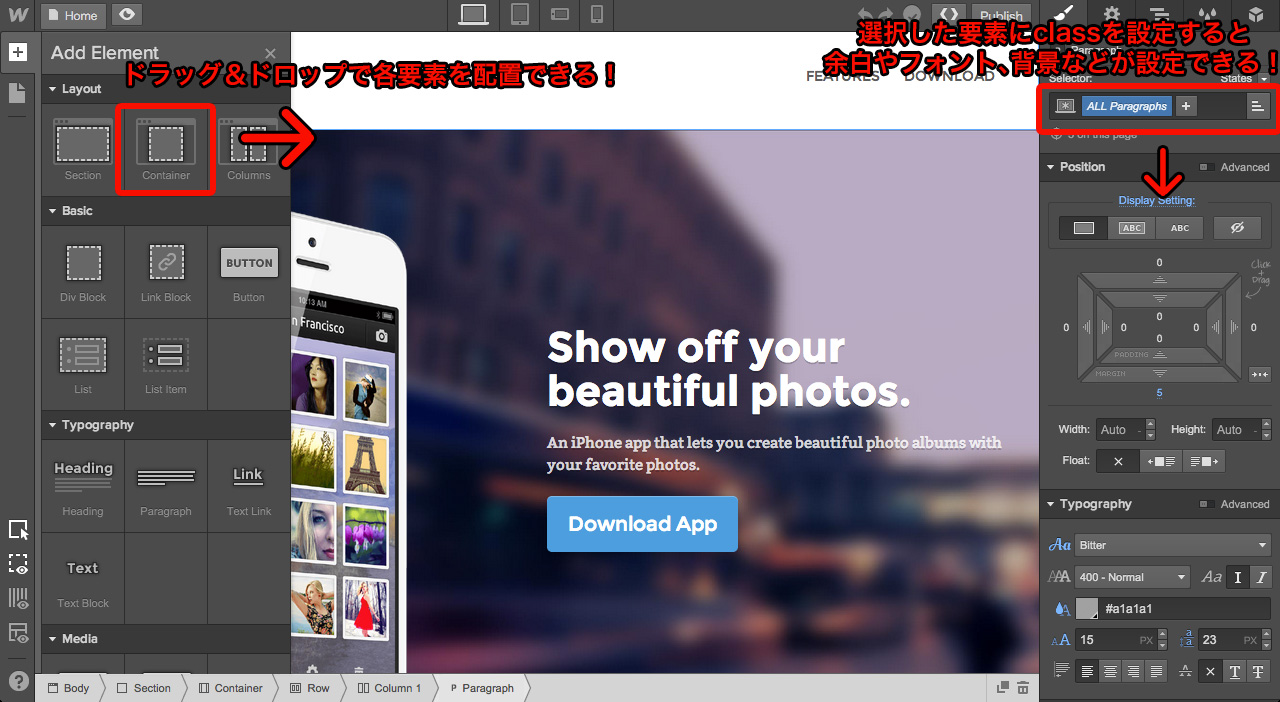
早速ページを編集してみる
左上プラスアイコンの「Add Element」からページのレイアウトや画像などをドラッグ&ドロップで要素を配置、またその配置した要素を選択し、右のツールバー「style」でclassを記入することによってcssによるマージン設定、カラー設定などを行うことができます。
常にページを確認しながらコーディングができるのでデザイン調整なども簡単に出来ます。
極論を言えば、photoshopでデザイン制作するという行程抜きでクリエイティブなデザインが出来てしまうのです!
個人的にはcssを追加することでどういった結果を生むのかなどが理解できるのでとても勉強になりました。
レスポンシブデザインにも対応!
このwebflowの強みはレスポンシブにも対応しているところです。
ページ上部にある各デバイスアイコン選択することにより、ページサイズが選択したデバイスのサイズに可変します。
実際に作ったサイトがどういった形になるのかいちいちデバイスで確認しなくでもブラウザ上で確認できてしまうのです。
出来上がったサイトは実際に一般公開できたり、zipファイルとしてサイトコード、画像ファイルのダウンロードができ自分のドメインで公開もできます。
サイト構築から公開までの手順をこのサイトのみで行えるのがこのサービスの強みです。
まとめ
ページを作成する様子が動画で紹介されていて、Webサイト上で完結しているの
が分かります。
実際に使ってみて日本語対応していないので、使えるか心配だったのですが、初心者にもわかりやすいよう動画による使い方の説明をしてくれています。
基本的な機能さえ理解できれば初心者でもすぐつくれるようになります。
デザイナー的にはデザイン調整がコーディングしながらできてしまうことがすごく簡単なのがなにより感動的です!
細かな調整などが常にサイトを視覚しながらできるのでこだわりたいところまでしっかりこだわれるところが良かったです。
ぜひこれを機にコーディングをはじめてみるのもいかがでしょうか。