
サイトマップを視覚化、作成してくれるVisualSitemaps
サイトマップと言えば、サイト全体を見渡せるという意味では人間にとってもクローラーにとっても便利なナビゲーション情報ですが、ほとんどのサイトではそれらを単なるテキストリンクでまとめているかと思います。
サイトマップのテキスト情報だけだと味気ないですが、VisualSitemapsを利用することで視覚化されたサイトマップを利用することができ、サイトの構成をさらに把握しやすくなるかもしれません。
目次
VisualSitemapsとは?
VisualSitemapsは、指定したサイトのサイトマップ情報を視覚化してくれるオンラインサービスです。
指定したサイトの個々の画像がキャプチャされ、ツリー構造型のサイトマップを生成してくれるので、テキスト情報だけでは分かりづらいサイトなどではサイトの構成把握するのには便利なサービスです。 https://visualsitemaps.com/
VisualSitemapsの使い方
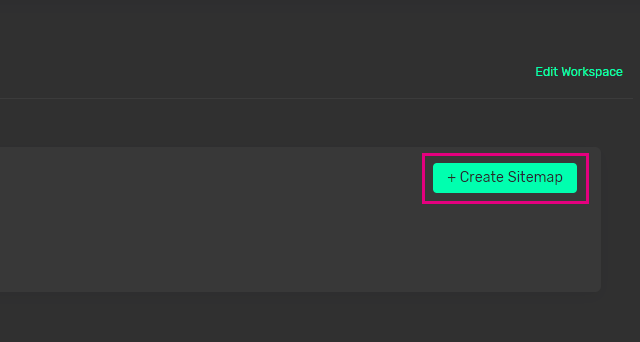
サインアップしたら、右上辺りにある「+Create Sitemap」のボタンをクリックします。 
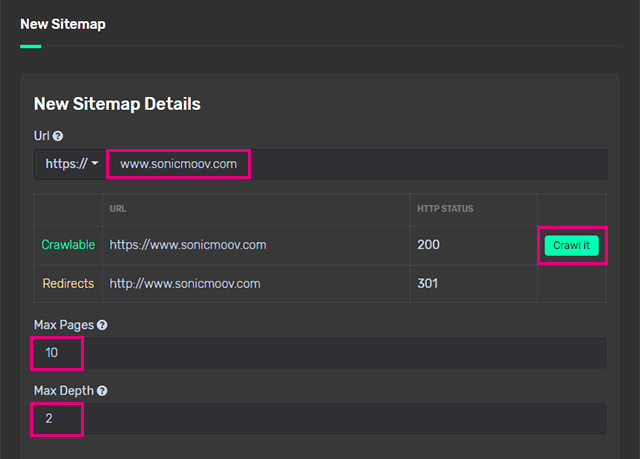
そしたらURLを入力し、Max Pagesでクローリングするページ数を指定します。ガイドでは最初は5ページを推奨していますが、今回は10ページをサンプルで入力しました。
また、「Max Depth」は階層の深さでサンプルでは2を入力しました。終わったら、「Crawl It」のボタンをクリックしてクローリングを開始します。 
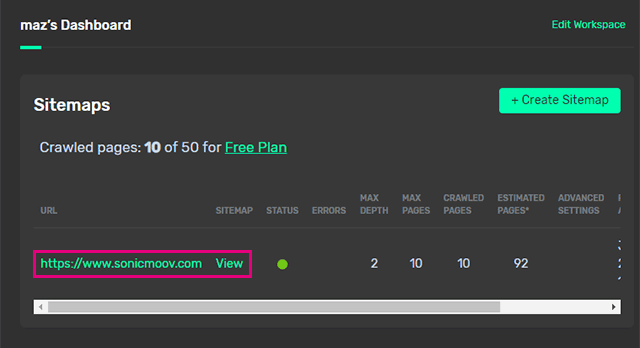
暫く待つとSTATUSの点灯が緑色になってクローリングが終わりを告げてくれますので、リンクをクリックして見てみましょう。 
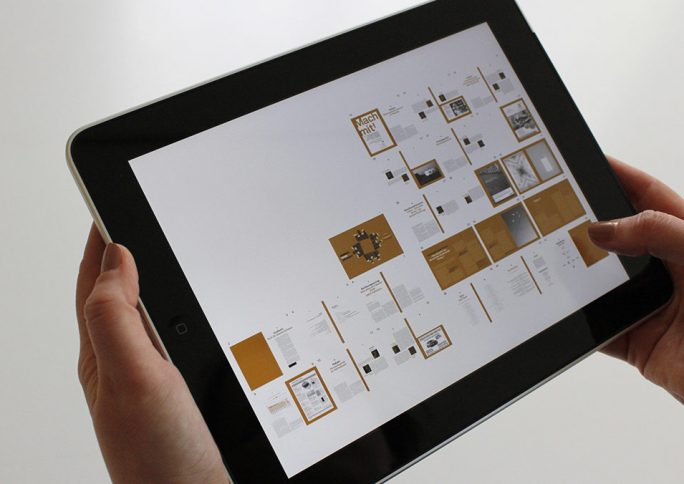
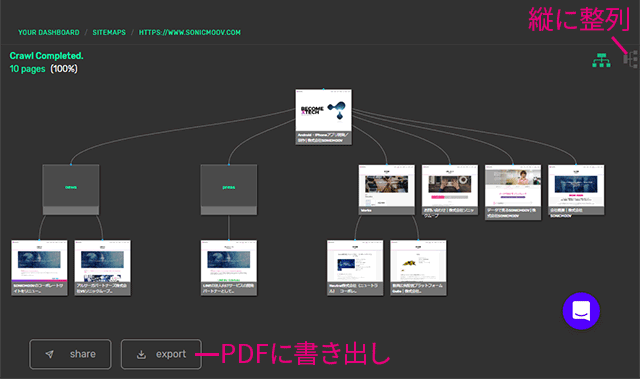
実際に生成されたサイトマップです。マウスのホイールで画面全体を拡大縮小したり、画像をクリックすればキャプチャされた拡大画面が表示されます。また、画面下部の「Export」でPDFに書き出し、「Share」で共有したり、右上のアイコンで縦に整列させることもできます。 
無料の場合には50ページまでしか生成ができませんが、サイト情報入力画面の「Advanced」で「Exclude Directories」でディレクトリー除外設定も可能なので、うまく活用さすれば自分の頭の中でサイトの構成を手軽に整理できるではないでしょうか。













