
美麗!ページの背景に使えるSVG Backgrounds
SVGはベクターデータで扱えるため、Webサイト上ではデザインパーツやアニメーション用のパーツとして使われることが多いかと思いますが、今回はそのSVGを使って背景を綺麗に見せるためのサービスを紹介したいと思います。 関連記事 SVGとは?使う前に知っておきたいことまとめ
SVG Backgroundsとは
SVG Backgroundsは、予め用意された様々なデザインパターンのオブジェクトの中から好きなものを選択し、色などをカスタマイズしてそれをCSSコードでコピーして使ったり、SVGそのもののデータをダウンロードしてをWebサイトの背景として利用できるサービスです。 オブジェクトによっては、色の他にデザインパターンの大きさ、透明度、ブレンドモードなどを自由にカスタマイズして利用することができます。  データ自体は5KB程度と軽量なので、美麗なSVGの背景を利用できる機会があるなら検討するのもいいでしょう。 なお、基本的には40のデザインパターンが用意されていますが、それ以外で利用したい場合には月額5ドル/1ユーザーからの有料となっています。
データ自体は5KB程度と軽量なので、美麗なSVGの背景を利用できる機会があるなら検討するのもいいでしょう。 なお、基本的には40のデザインパターンが用意されていますが、それ以外で利用したい場合には月額5ドル/1ユーザーからの有料となっています。
コードの記述方法
上記でも述べたように、SVG BackgroundsのSVGは、CSSのコードをコピーして使うこともでき記述は下記ように行います。
|
1 2 3 4 5 6 7 |
[sourcecode lang="html"] <style> body{ *** コードをここに貼り付け *** } </style> [/sourcecode] |
なお、インライン記述では動作しませんので気をつけましょう。
使い方
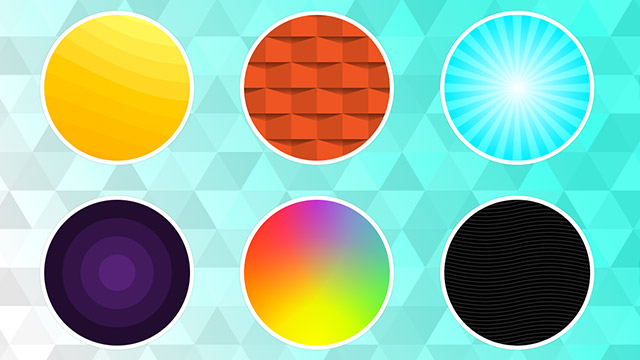
実際にサイトにアクセスして使い方を軽く見てみましょう。 まずは、サイトにアクセス。 https://www.svgbackgrounds.com/ アクセスすると下記のようなオブジェクトが表示されますので、試しにクリックしてみてください。  そうすると下記のようにクリックしたオブジェクトのデザインがページの背景に適用されます。
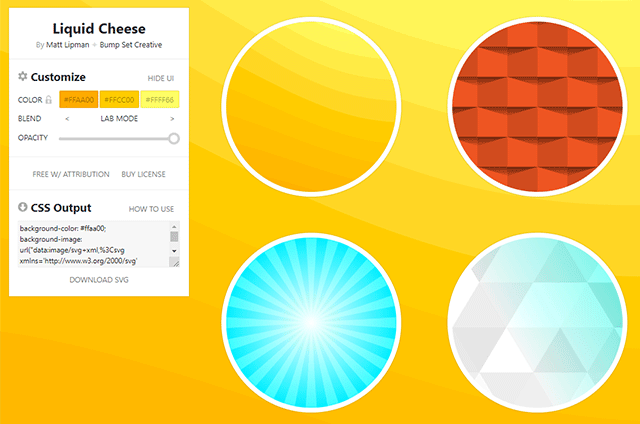
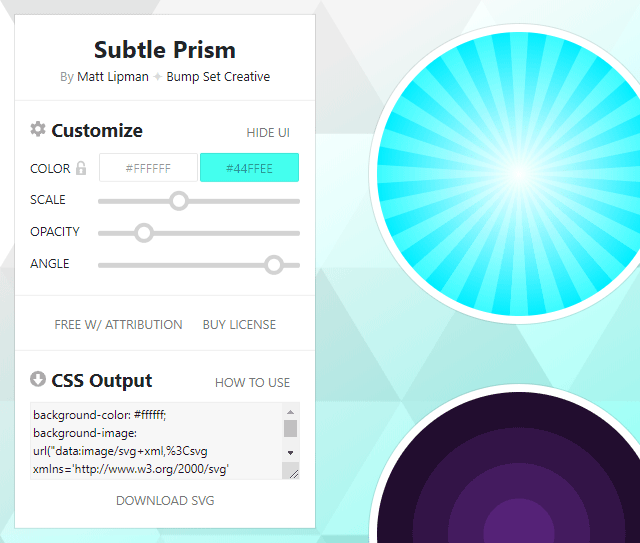
そうすると下記のようにクリックしたオブジェクトのデザインがページの背景に適用されます。  左のコントロールバーには色(COLOR)やブレンド(BLEND)、透明度(OPACITY)などをカスタマイズするためのパーツがいくつか用意されていますので、色々と触ってカスタマイズしてみてください。終わったら「CSS Output」からコードをコピーするか、「DOWNLOAD SVG」から直接ダウンロードして使用します。
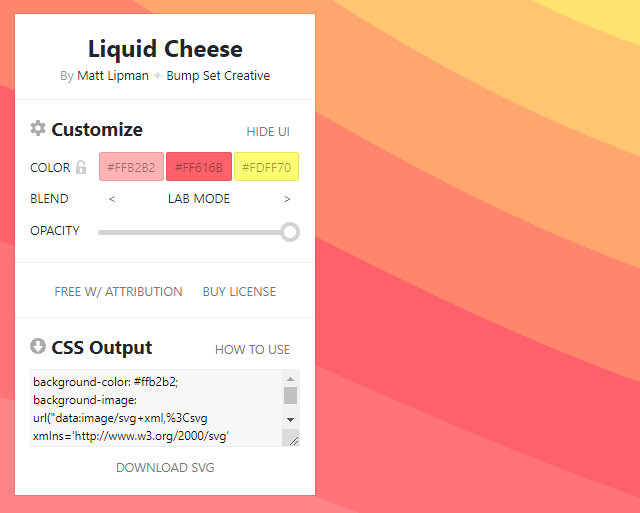
左のコントロールバーには色(COLOR)やブレンド(BLEND)、透明度(OPACITY)などをカスタマイズするためのパーツがいくつか用意されていますので、色々と触ってカスタマイズしてみてください。終わったら「CSS Output」からコードをコピーするか、「DOWNLOAD SVG」から直接ダウンロードして使用します。  上記以外にもで残パターンの大きさ(SCALE)や、色の適用角度(ANGLE)があります。色々と試してみてください。
上記以外にもで残パターンの大きさ(SCALE)や、色の適用角度(ANGLE)があります。色々と試してみてください。  関連記事
関連記事













