
これは便利!複数サイズの画面を一括確認できるResponsive Viewer
Web制作における面倒な作業としてレスポンシブ対応による複数サイズの画面確認があったりしますが、Chromeのデベロッパーツールで切り替えながら確認している人も多いのではないかと思いますが、Responsive Viewerを使うと切り替える手間を省けるようになります。 関連 これは便利!デザイナー向けのChrome拡張機能用デザインツールVisBug
目次
Responsive Viewerとは?
Solaiman Kmail氏によって作成されたResponsive Viewerは、iPhone 6 / 7 / 8 / X / XS / XR / XS Max, Galaxy S9 Plus / S8 Plus / S9 / Note 8 / Pixel 3などの様々なデバイスの画面サイズを一度に確認できるChrome用の拡張機能です。 画面のポートレートモード、及びランドスケープでの確認ができるのはもちろんのこと、用意されていない画面サイズでも設定することもできます。
また、Google Chrome、Mozilla Firefox、Microsoft Edge、iPhone、iPad、Samsung Phone、Google PixelのUA(ユーザーエージェント)も設定&追加もできるようになっています。
なお、Chrome拡張機能のセキュリティのため、残念ながらローカルファイルを確認することができませんので、Webサーバー上かローカルサーバーを立てて確認する必要があります。
Responsive Viewerのインストール
Chrome用拡張機能のインストールはこちらから。 https://chrome.google.com/webstore/detail/responsiveviewer/inmopeiepgfljkpkidclfgbgbmfcennb
Responsive Viewerの使い方
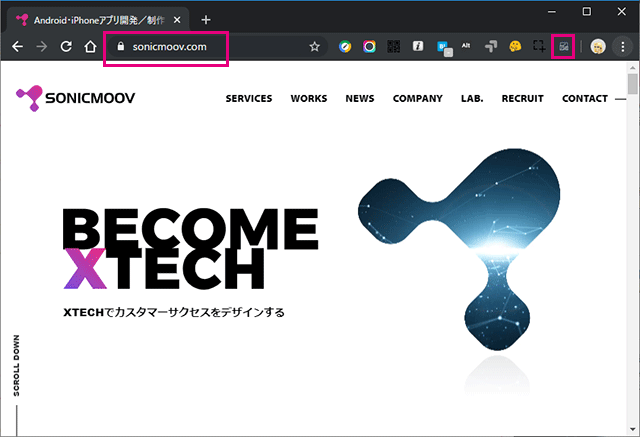
インストールしたら、通常通りに確認したいサイトかローカルサーバーにアクセスし、インストールしたResponsive Viewerのアイコンをクリックします。  そうすると、こんな感じの画面が表示され、複数画面が一括で閲覧できるのが分かります。
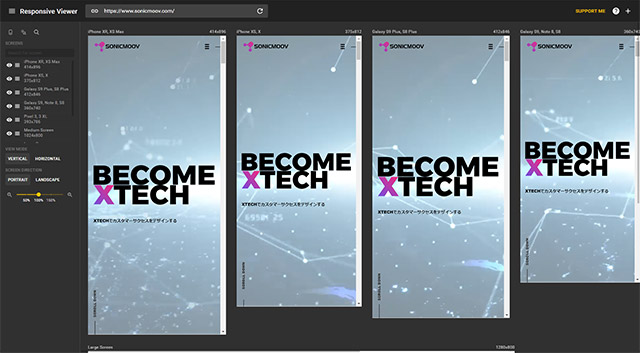
そうすると、こんな感じの画面が表示され、複数画面が一括で閲覧できるのが分かります。  主にサイドバーで操作しますが、気になるポイントを紹介します。
主にサイドバーで操作しますが、気になるポイントを紹介します。
- ①サイドバーの表示・非表示
画面を広く使いたい場合に非表示にするといいでしょう - ③④クリック、スクロールの同期
有効化すると複数の画面でスクロールとクリックを同期できます。 - ⑦ビューモード
VERTICALの場合にはブラウザを下に、HORIZONTALの場合は右にスクロールして他の画面を確認することができます。 - ⑧画面の向き
デバイスの縦横の切り替えです。

iPad画面サイズの追加
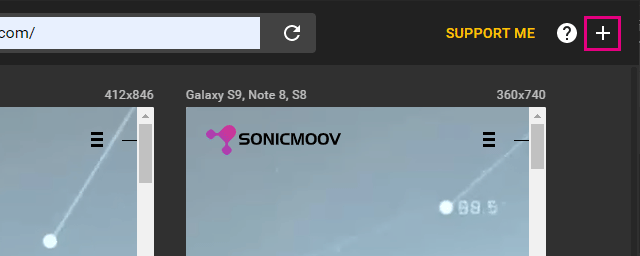
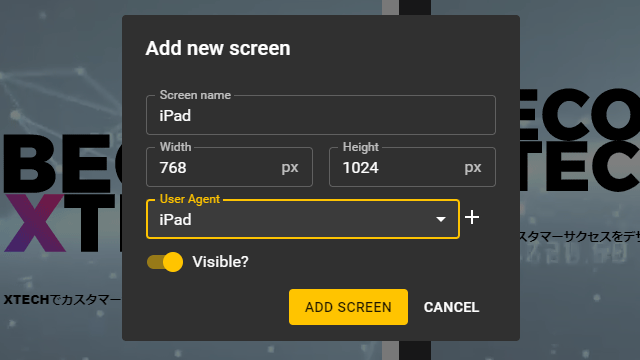
デフォルトではiPadの画面サイズが含まれていませんので、追加してみてたいと思います。右上の「+」をクリックします。  下記を参考にScreen NameやWidth、Height、User Agentを設定して「ADD SCREEN」で画面を追加します。
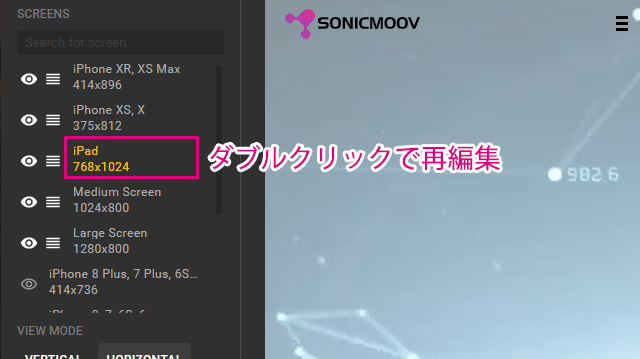
下記を参考にScreen NameやWidth、Height、User Agentを設定して「ADD SCREEN」で画面を追加します。  再編集を行うにはサイドバーのデバイス名をダブルクリックで行えます。
再編集を行うにはサイドバーのデバイス名をダブルクリックで行えます。 
Shiftキーホールドでiframeスクロールを停止
画面をスクロールしようとするとiframeが一緒にスクロールしてしまいますが、キーボードのShiftキーを押しながらだとiframeのスクロールを停止して画面をスクロールできます。 「VIEW MODE」を「HORIZONATAL」に設定して、Shiftキーを押しながらスクロールすると横一列で画面が確認しやすいです。













