
爆速で作成!コード感覚でフロー図が描けるcode2flow
プログラムでコードを書く前にプログラムの流れを視覚的に把握するためにフロー図を書くためのツールはいくつかあると思いますが、ドラッグ&ドロップを必要としないでフロー図を描けるWebサービスcode2flowが面白いので紹介したいと思います。
目次
code2flowとは?
code2flowは、Web上でコードを書く感覚で簡単にフロー図が描けるWebサービスとなっています。 ifやwhileを使って簡単に条件分岐も作成でき、作成したフロー図は共有することもできるようになっています。作成自体は簡単なので、プログラマー以外のフロー図を必要とするWebディレクターの方でも簡単に作成することができるようになっています。 サービスの紹介自体はこちら確認できます。 https://code2flow.com/
フロー図の作成手順
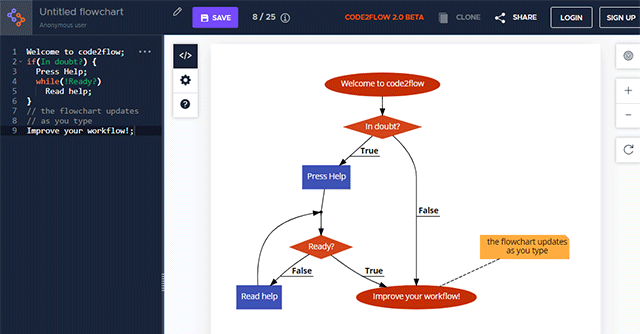
簡単な使い方を紹介します。 プログラマーの方なら、この画面を見ればすぐにその仕組みを理解するのにさほど時間はかからないと思いますが、基本的にサイドバーに記述をすることで右側のカラムにフロー図が描かれます。

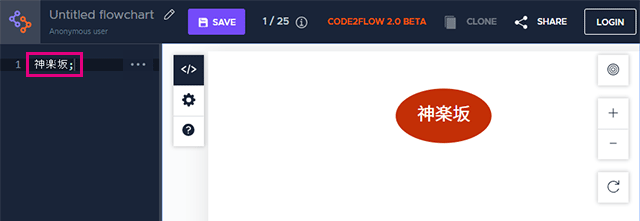
サイドバーのコードをすべて削除して一から作ってみたいと思います。日本語でも作成できるようになっており、サンプルでは「神楽坂」と入力して最後に「;(セミコロン)」を入力しています。これだけでノードが作成されます。

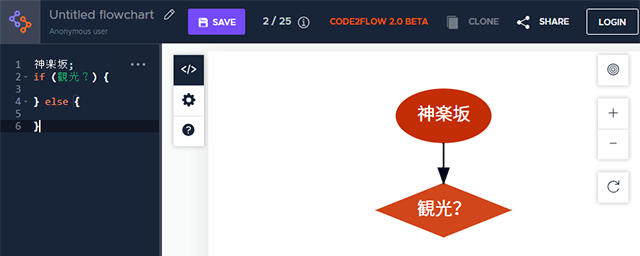
今度は下記のようにifを使って条件分岐を作ってみます。
|
1 2 3 4 5 |
[sourcecode lang="javascript"]if (観光?) { } else { }[/sourcecode] |

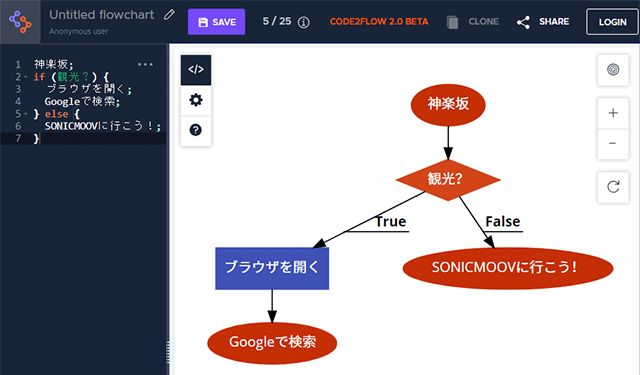
そしたらifの条件に対してのtrueとfalseの場合の内容を記述します。それっぽいフロー図になってきましたね。

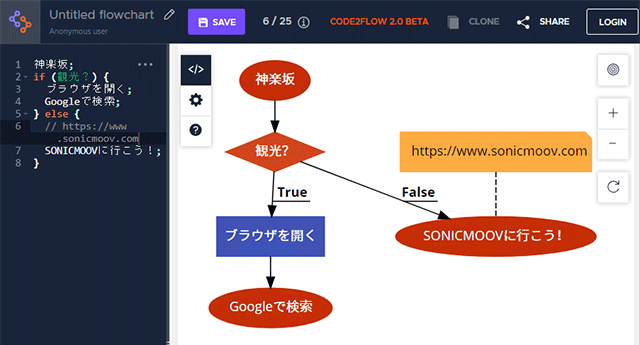
コメントを入れることで下記のように補足情報を追加することができます。

以上がざっとした使い方ですが、その他にも文字なんかが装飾できますので、ヘルプをチェックしてみてください。













