
【iPhoneアプリ開発入門】Xcode操作だけでHello, Worldを表示
みなさんはじめまして。そしてこんにちは。
ソニックムーブの島根事業所でエンジニアをしております、クロです。
今回はXcodeを使ってアプリを作る手順について簡単に説明していきます。
XCodeのダウンロードとインストールをしたけど、何をしたら良いかわからないという方。
iPhoneのアプリを作ってみたいけどどうしたら良いかわからないという方。
安心してください。
大丈夫ですよ。大丈夫。
僕も昔はそうでした。
千里の道も一歩から。
まずは簡単なアプリから作っていきましょう。
とても簡単なので、プログラムの知識がなくても作れます。
目次
Hello, World!
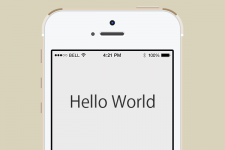
今回は、画面に「Hello, World!」という文字列を表示するアプリを作成していきます。
それでは早速始めましょう。
まずは、Xcodeを立ち上げます。
(今回は、Version7.2.1を使用しています。)
1.プロジェクトを作成する
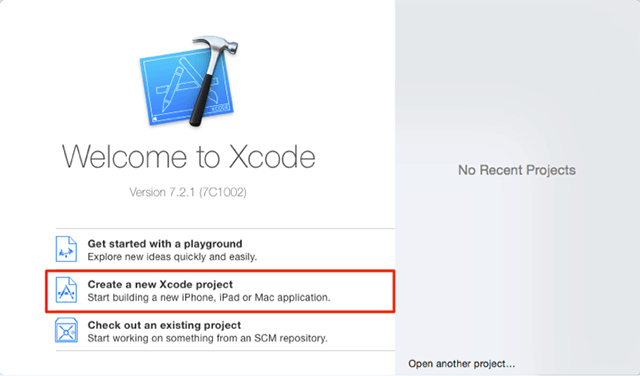
Xcodeを起動すると下記のような画面が表示されます。
「Welcome to Xcode」と表示されてますね。Xcodeも皆さんを歓迎しています。
その中から「Create a new Xcode project」ボタンをクリックします。

2.テンプレートを選択する
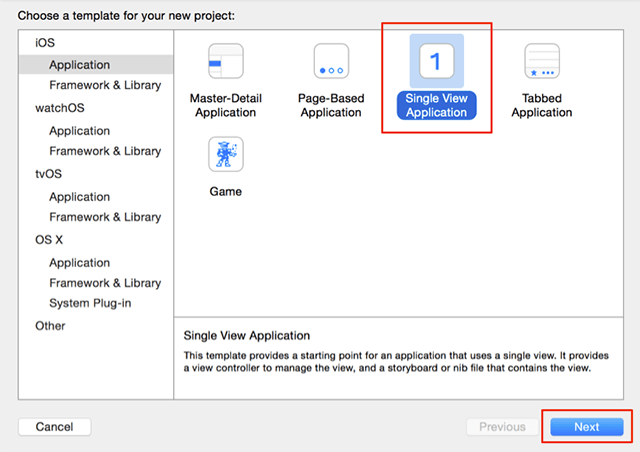
今度は下記のような画面が表示されました。

ここではアプリの雛形であるテンプレートを選択します。
今回は文字列を画面に表示するだけのアプリなので「Single View Application」を使います。
(名前からも分かる通り、1つの画面を持つアプリケーションです。)
「Single View Application」を選択し「Next」ボタンをクリックします。
3.プロジェクトの設定を行う
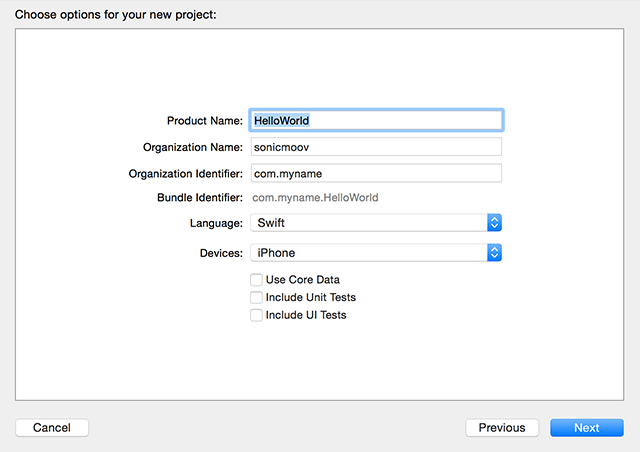
「Next」ボタンをクリックするとプロジェクトの情報を入力する画面が表示されました。
アプリの名前や製作者の名前、使用する言語などを選択していきます。

各項目を簡単に説明します。
◆Product Name
ここに入力した名前がプロジェクト名、アプリ名になります。
素敵な名前にしてあげてくださいね。
◆Organization Name
組織名を入力します。
(アプリを申請する際に必要になります。今回はそのままにします。)
◆Organization Identifier
組織IDを入力します。
(アプリを申請する際に必要になります。今回はそのままにします。)
◆Language
利用するプログラミング言語を選択します。
「Swift」と「Objective-C」を選べます。
今回プログラミングは行わないので「Swift」のままにしておきます。
(Swiftについては次回以降説明があります。)
◆Devices
アプリを動かす対象のデバイスを選択します。
「Universal」、「iPhone」、「iPad」の3種類から選べます。
今回はiPhoneを選択します。
◆User Core Data
データベースを利用するための技術ですが、今回は使いません。
◆Include Unit Tests
テストに使う機能ですが、今回は使いません。
◆Include UI Tests
テストに使う機能ですが、今回は使いません。
全て入力し終わったら「Next」ボタンを押し、プロジェクトの保存先を決め「Create」ボタンをクリックします。
これでプロジェクトが作成されました。
4.とりあえず動かしてみる
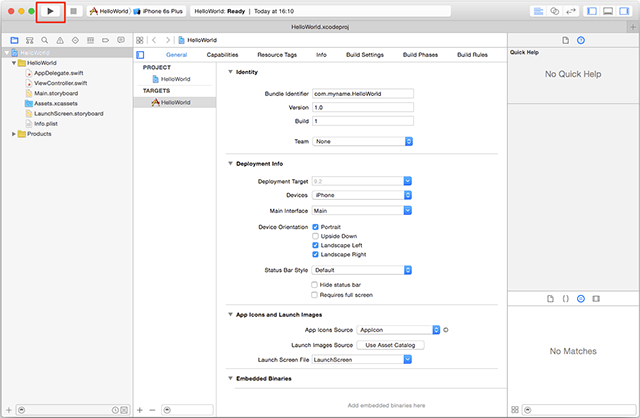
プロジェクトを作成すると、Xcodeは下記のような画面を表示します。

画面左側にある実行ボタン(赤枠の部分)を押してみましょう。
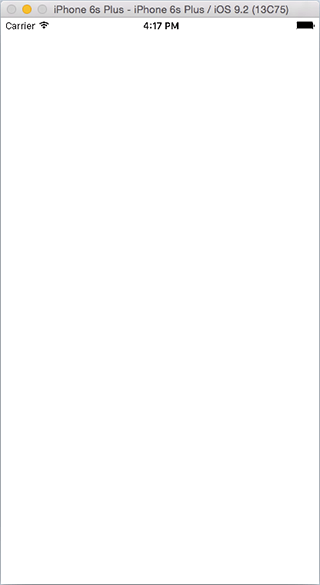
しばらくすると、iPhoneのsimulatorが起動し、アプリが実行されます。

真っ白ですねー
5.画面に文字列を設定する
では、画面に文字列を表示しましょう。
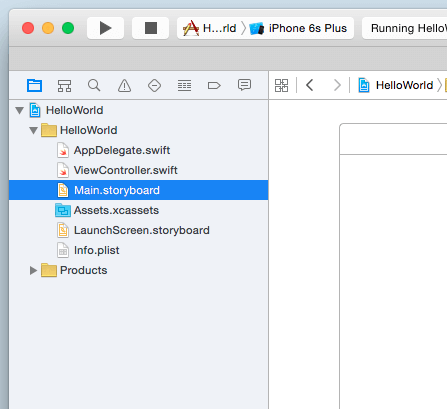
Xcodeの左側にある「Main.storyboard」を選択します。

すると真ん中の画面に白い枠が表示されます。
これがiPhoneで表示する画面になります。
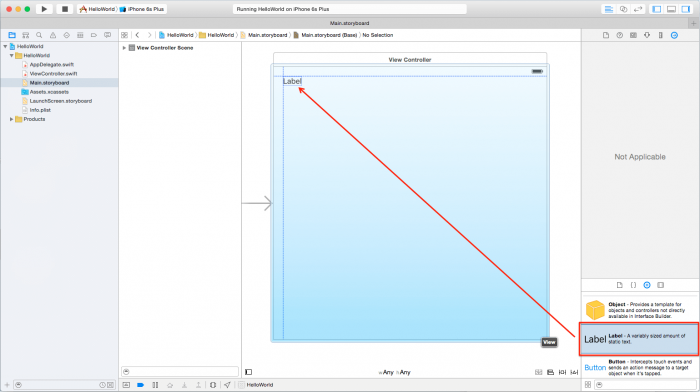
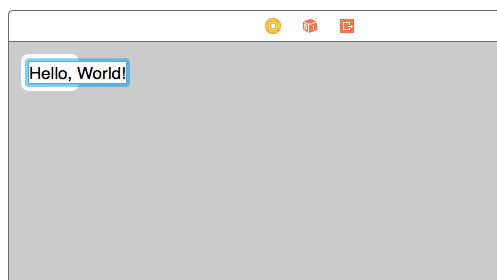
枠が表示されたら、画面右下のエリアをスクロールし、「Label」を選択してください。
そしてドラッグ&ドロップで、枠の左上に配置してください。
(画像クリックで拡大表示)

「Label」という文字が表示されています。
これをダブルクリックし、「Hello. World!」と入力し直すと、文字が変更されます。
(文字列の長さにより位置がずれることがあるので、再度位置を調整してください。)

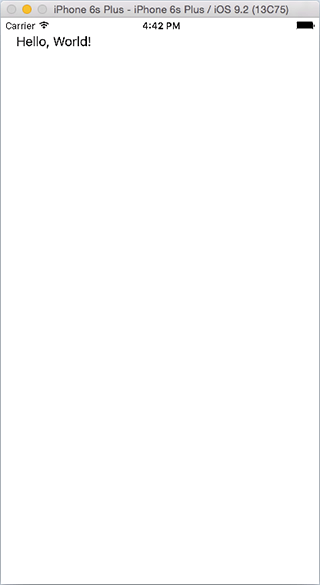
6.表示
4.と同様、画面左上の実行ボタンを押してみましょう。
Simulatorが起動し・・・

出ました!みんな大好きHello, World!
さいごに
いかがでしたか?こんなに簡単に画面に文字が出せちゃうんです。
プログラミングを行わずともこういったシンプルな画面が作れちゃいます。
Xcodeについてもっと詳しく知りたい、プログラミングについても知りたい、という方。
次回以降、僕より優秀なエンジニアの皆さんがわかりやすく解説してくれます。
乞うご期待。
この記事がこれからiOSアプリ開発を始める皆さんの第一歩になれば幸いです。
では、またいつかお会いしましょう。












