
【初級編】Herlockで始めるネイティブアプリの実装
こんにちわ、ソニックムーブのネコ好きセイカイです。
前回「Herlockを用いたアプリ開発フローのご紹介」に引き続き弊社開発中のHerlockのご紹介になります。
今回はHerlockを用いたアプリ実装の初級編として、基本的な概念と、実装の触り部分の紹介です。
目次
Herlockにおける基本的な概念
まずは、Herlockにおける実装の基本的な概念の説明となります。以前ご紹介しましたが、Flash的な概念や、Javascript等Web開発者に、取っ付き易い感じになっています。
プログラムにおける基礎的な概念
- Layer
- Layerは描画コンテンツをスクリーンに投影するためのコンテナです。 主にスクリーンサイズの端末差異を吸収する役割を担います。
- Stage
- 各レイヤーにおける表示ツリーのルート要素です。Flashでおなじみのstageから純粋に表示コンテナの概念を切出したものとして捉えて頂けば良いのではないでしょうか。
- Sprite
- 基本となる表示オブジェクトの一つです。FlashにおけるSpriteと同じようなイメージになります。
- Image
- 画像を扱う表示オブジェクトです。Imageは単体で扱うか、BitmapDataに変換して扱うのが基本的な使用方法となります。
- Event
- FlashやJsでおなじみのEventドリブンな実装を採用しています。addEventLstener,removeEventLstener等と合わせて使用します
画像を表示してみる
文字ばかりですと分かりにくいので、画像を表示するというコードの中で上記の概念を追ってみます。
コード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
[code lang="js"] //表示用のステージを作成します var stage = new Stage( 300, 300 ); //ステージをベースにレイヤーを作成し、windowにアタッチします addLayer( new Layer( stage ) ); //Imageオブジェクトを生成します var image = new Image(); //Imageオブジェクトに画像のソースURLを設定します //このあたりはhtmlのimageと同じような概念となります image.src = "http://dummyimage.com/300/09f/fff.png"; //画像リソースは読み込みが完了しないと扱えないので //onloadで画像の読み込み完了を待ちます image.addEventListener("load", onLoadImage); //読み込み完了時に画像リソースからBitmapDataを作成し、Bitmapをstageに追加します function onLoadImage(){ var bd = new BitmapData( image ); var bitmap = new Bitmap( bd ); stage.addChild( bitmap ); }[/code] |
結果
下記の用に画像が表示されます。
補足説明
表示位置に関して
Layer.scaleModeのデフォルトはshowAllになり、上記結果画像の様に配置される結果になります。Layer.scaleModeはFlashのStage.scaleModeど同等の概念となりますが、詳細はコチラをご覧下さい。
ImageとBitmapData
BitmapDataはFlashのBitmapDataと同等の概念を有していますが、BitmapData==OpenGLのテクスチャというようなイメージが分かり易いかもしれません。更にテクスチャは画像を元に作ると考えると、スムーズに理解出来るのではないでしょうか。
Eventに関して
上記ではaddEventListenerを使用したコードとなっていますが、下記の様にimage.onloadでリスナを設定する事も可能です。 尚、イベントリスナの取り回しに関しては、上記では省いていますが、設定したものは解放するということを意識した方が良いのはFlash等と同様です。ブラウザベースのJavascriptだと、意識する機会が少ないかもしれませんので、この辺は注意点でしょうか。
|
1 2 3 4 5 |
[code lang="js"]image.onload = function() { var bd = new BitmapData( image ); var bitmap = new Bitmap( bd ); stage.addChild( bitmap ); }[/code] |
タッチイベントを扱う
上記を少し改変して、画像をタッチするとalertが出るようにしてみます。
コード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
[code lang="js"] var stage = new Stage( 300, 300 ); addLayer( new Layer( stage ) ); var image = new Image(); image.src = "http://dummyimage.com/300/09f/fff.png"; image.addEventListener("load", onLoadImage); function onLoadImage(){ var bd = new BitmapData( image ); var bitmap = new Bitmap( bd ); //bitmapはタッチイベントを取得出来ないのでspriteを生成し、その中にbitmapを入れます var sprite = new Sprite(); sprite.addChild( bitmap ); //spriteをstageに追加します stage.addChild( sprite ); //spriteにタッチイベントを設定します sprite.addEventListener("touchBegin", onTouch); } //タッチイベント用のハンドラです function onTouch(){ //alert(message, callback) alert("Hello!", function(){ console.log("done."); }); }[/code] |
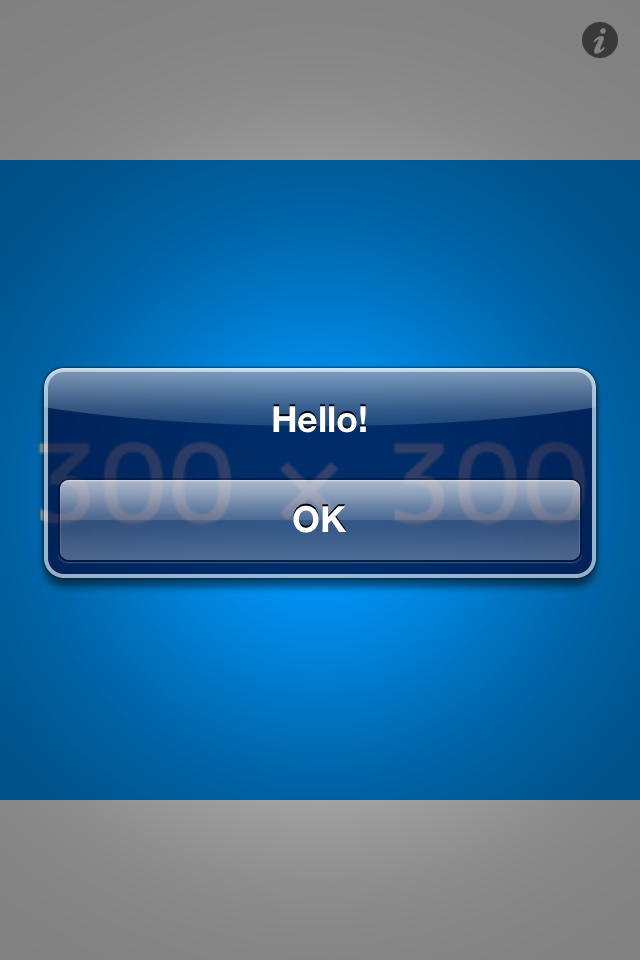
結果
補足説明
タッチイベントを取得出来るのはInteractiveObjectが継承されたオブジェクトというのがポイントとなります。ということで、Bitmapを直接使うのはNGで、Spriteで包んでやる感じです。
とりあえず上記までで、一通りの要素を使用している感じですが、なんとなく扱えそうなイメージをして頂けたでしょうか。
次回以降は、ライブラリの利用やアニメーションの作成等にも触れていきたいと思います。
また、「ここどうなってんの?」等知りたい情報がありましたら、TwitterやFacebookでお問い合わせ待ってます!!Feedやblog記事にて可能な限り情報を公開していきますので、お気軽にご意見下さい。
興味を持って頂けた方は、ぜひ、 事前登録フォームからご登録いただいて、いち早く、Herlockの情報をキャッチしてください!!
API Documentも公開中ですので、興味を持たれた方は覗いてみると、なんとなく雰囲気や機能が分かるかもしれません。