
【中級編】Herlockにおけるアニメーションの実装
こんにちわ、ソニックムーブのネコ好きセイカイです。
前回は「Herlockで始めるネイティブアプリの実装中級編」として、画像の表示からイベントの設定をご紹介しました。今回は一歩踏み込んでアニメーションの実装をご紹介します。
目次
基本的なアニメーションの作り方
Herlockにおける基本的なアニメーションの作り方は、enterFrameイベントのリスナを利用して連続的にDisplayObjectのプロパティを操作し、動いているように見せるというものになります。
これは、FlashやJavaScriptでもおなじみの方法です。 Herlock上での実装を簡単に書くと下記のような感じです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
[code]var stage = new Stage( 640, 640 ); addLayer( new Layer( stage ) ); var image = new Image(); image.src = "http://dummyimage.com/300/09f/fff.png"; image.onload = function() { var bd = new BitmapData( image ); var bitmap = new Bitmap( bd ); stage.addChild( bitmap ); stage.addEventListener( "enterFrame", function(){ bitmap.x += 20; bitmap.y += 5; if( bitmap.x > 640 ) bitmap.x = -bitmap.width; if( bitmap.y > 640 ) bitmap.y = -bitmap.height; } ); };[/code] |
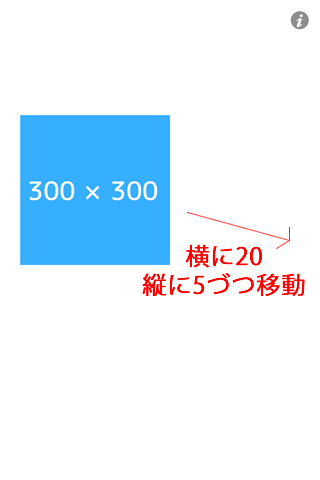
下記のような感じで斜めに画像がスライドしていきます。
※静止画なので分かりづらいですがご了承を。
トゥイーンについて
トゥイーンは例えば0秒後と1秒後でそれぞれのx座標を指定し、その間の動きを補完してアニメーションさせる仕組みです。
例えば極簡単なケースですと下記の用に実装が可能かと思います。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
[code]function tween(target, startX, endX, time) { var startTime = (new Date()).getTime(); target.x = startX; stage.addEventListener( "enterFrame", function enterFrame(){ var now = (new Date()).getTime(); var diff = now - startTime; if(diff < time) { target.x = startX + (endX - startX) * diff / 1000; stage.removeEventListener( "enterFrame", enterFrame); } else { target.x = endX; } } ); }[/code] |
しかし、時間の変化に応じて速度を変えたかったり等という要望があるとどうでしょう。
一般的にはEaseと呼ばれる時間と変化量の曲線を表す計算式を用いて解決します。
上記で、”startX + (endX – startX) * diff / 1000″の部分にこれを割り当てれば良いわけですね。 等々、諸処の要求を全部実装するのはメンドクサイですねってことで次項へ
ライブラリを扱う
今回はアニメーションということで、みんな大好きCreateJSからTweenJSを拝借することにしましょう。
TweenJSは主たる機能がDOMとは切り離されているので、Herlockでも流用が可能となっています。(何点か注意点がありますが、それは後述)
例えば、ぼよんっと落下するアニメーションだと下記のようなコードになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
[code]var stage = new Stage( 640, 640 ); addLayer( new Layer( stage ) ); var image = new Image(); image.src = "http://dummyimage.com/300/09f/fff.png"; image.onload = function () { var bd = new BitmapData( image ); var bitmap = new Bitmap( bd ); stage.addChild( bitmap ); createjs.Tween.get(bitmap, {loop:true}).to({y:800}, 1000, createjs.Ease.bounceOut); }; stage.addEventListener("enterFrame", function () { createjs.Tween.tick(1000/60); });[/code] |
簡単ですね。
TweenJSをHerlockで使う上での注意
本来ブラウザ上ではeaseljsのTickerが使用されており、requestAnimationFrameを用いて 描画処理が実行されています。 Herlock上ではrequestAnimationFrameは無いので、上記のコードの様に、enterFrameリスナで createjs.Tween.tickを利用してTweenの処理を進めています。
この記述が無いと動かないので注意が必要です。
厳密に処理したい場合は、時間も計算して前回からの差分を取った方が良いです。
まとめ
Herlockにおける主なアニメーションの実装方法はenterFrameによるプロパティ操作を基本とし、 動きに変化をつけたい場合はTweenJS等のTweenライブラリを使うのがベターな方法です。
また、今回は触れていませんが、スプライトシートに寄るコマアニメーション等も可能です。
興味を持って頂けた方は、ぜひ、 事前登録フォームからご登録いただいて、いち早く、Herlockの情報をキャッチしてください!!
API Documentも公開中ですので、興味を持たれた方は覗いてみると、なんとなく雰囲気や機能が分かるかもしれません。