
【便利】WebディレクターにおすすめChromeアドオン10選(基本編)
目に青葉山ほととぎす初鰹。みなさまいかがお過ごしでしょうか。ディレクターをしているluckyと申します。ゴールデンウィークが終わり、早くも夏休みに思いを馳せている方々も多いかと思います。私もそのひとりですが…
ここはひとつ気合を入れるべく、ビシッ!と業務改善に繋がるようなGoogle Chromeのアドオンをご紹介させていただきます。今回はディレクター業務を行う上で便利だと感じた、ごく基本的なものを10個チョイスしてみました。
目次
目次
- そもそもアドオンってなに?
- Awesome Screenshot
- QRcode maker
- ColorZilla
- 文字数カウンタ
- Cache Killer
- Page Ruler
- ウェブタイムマシン
- Ghostery
- AdMatrix Analytics
- Evernote Web Clipper
- 結論
そもそもアドオンってなに?
・ブラウザに新機能を追加できる簡易プログラム。
・いつでも自分好みに合わせて追加・削除ができる。
・Google Chromeウェブストアで無料ダウンロードが可能(一部、有料もある)。
※Google Chorome以外のブラウザにもアドオンはあります。
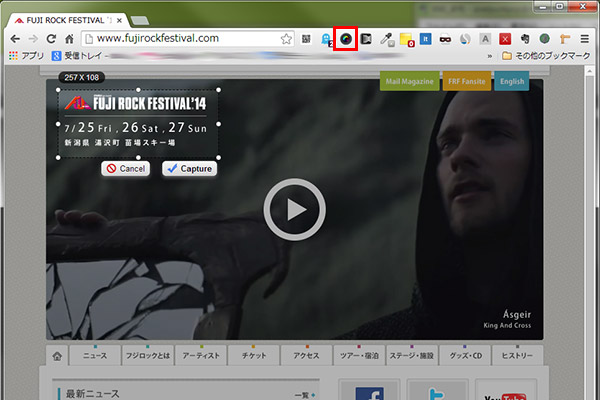
【おすすめ1】 Awesome Screenshot

現在ブラウザで表示しているページの、全てor必要個所だけスクリーンショットを撮り、保存可能。
【ディレクター的いいね!】資料作成時、Ctrl+PrtScでスクリーンショットを撮って、資料に張り付け、不要個所をカットして、サイズを整え…とやっていると時間がかかる上に、容量が重くなりがち。でもこの一連の作業を簡易化できる。
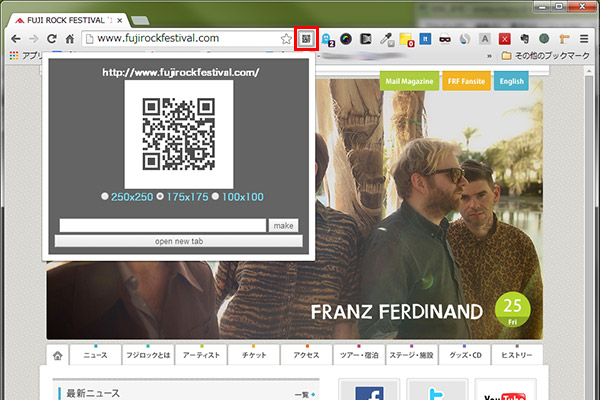
【おすすめ2】 QRcode maker

表示しているブラウザのURLをQRコードに変換してくれる。
【ディレクター的いいね!】スマートフォンサイトを閲覧したい時に便利。長いURLを端末ブラウザに打ち込まずに済むので気軽にスマホチェックができる。
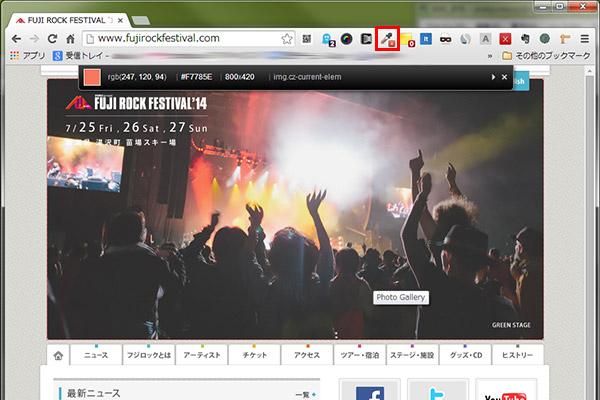
【おすすめ3】 ColorZilla

ブラウザ上に表示している特定箇所のカラーコードを教えてくれる。
【ディレクター的いいね!】「この色のカラーコード教えて」とお客様から尋ねられ、でも今はデザイナーは忙しくしてるし…。Photoshopを立ち上げて調べるの面倒だし…。って場面でもこれがあればスルっと解決。
【おすすめ4】 文字数カウンタ

文字どおり、単純に文字数をカウントしてくれるだけの機能。
【ディレクター的いいね!】「アタリで入れたこの文言、実際に原稿書くときは何文字ぐらいだろう?」というときに重宝する。同様のWebサービスがあるけど、ブラウザ上でサッと調べられるから入れておいた方が楽。
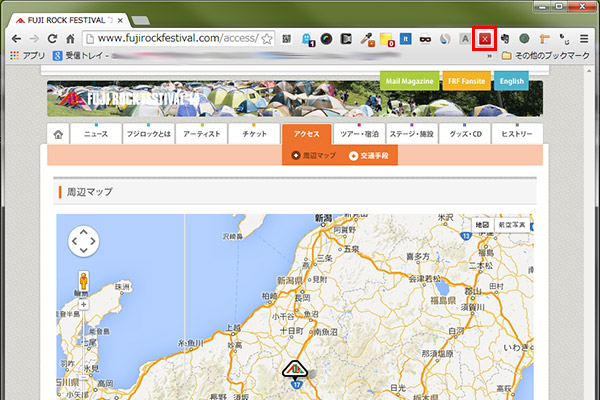
【おすすめ5】 Cache Killer

Chromeのキャッシュを無効化/有効化がワンボタンで可能。キャッシュを完全にクリアしてから読み込んでくれる。
【ディレクター的いいね!】「更新されてなーい」と思いきや、キャッシュクリアし忘れていた…というディレクターあるあるを手軽に解消。しかしながら、目に見えない機能なので地味…。
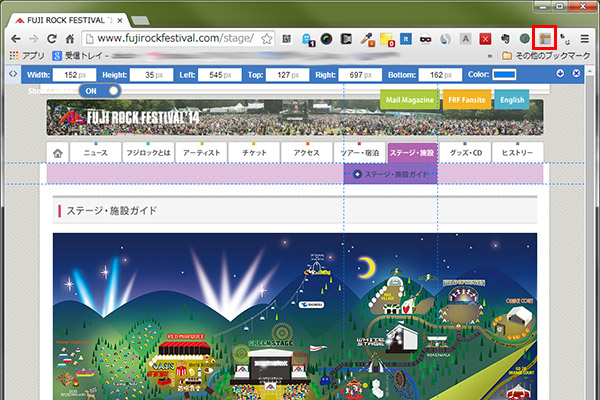
【おすすめ6】 Page Ruler

ウェブ上の画像サイズ(Width/Height)をピクセルで表示してくれる。これひとつでキャプチャでき、カラーコードも調べられます。
【ディレクター的いいね!】「あれ、このバナーサイズはどれぐらいだっけ? 右クリックで要素を検証して…」といった手順を簡略化できる。ちょっとした作業ほど面倒だったりしますからね^^;
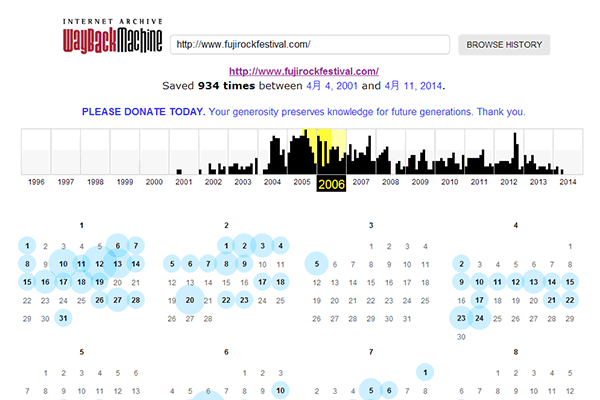
【おすすめ7】 ウェブタイムマシン

昔からあるサービス。独自にキャッシュされたデータを呼び出すことで、該当サイトの過去のページを閲覧することができる(別ウィンドウで立ち上がって見ることができる)。
【ディレクター的いいね!】関わることになったお客様のサイトが、どういう変遷を辿ってきたのか調査可能。以前、”メンテナンス状態のサイト”のリニューアルを依頼いただいた際、メンテナンス以前のサイトがどうだったのか調べるのにとっても役に立ちました。
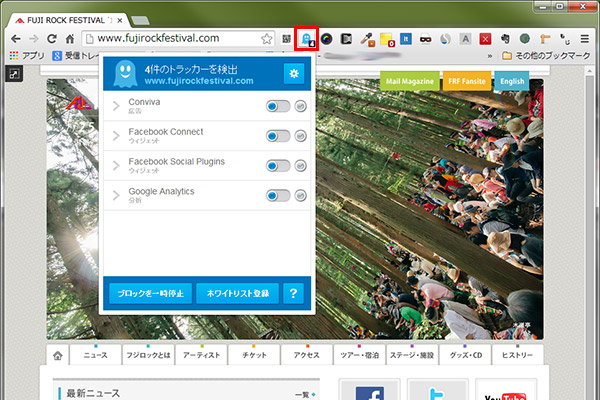
【おすすめ8】 Ghostery

Google AnalyticsやFacebook、広告ネットワークなど、仕込まれているタグがソースを開くことなく確認できる。
【ディレクター的いいね!】「このサイトはどんなタグを使ってる?」を調査する時に便利。また、パッと見で確認できるのでサイト構築時にタグの入れ忘れ防止にも繋がります。
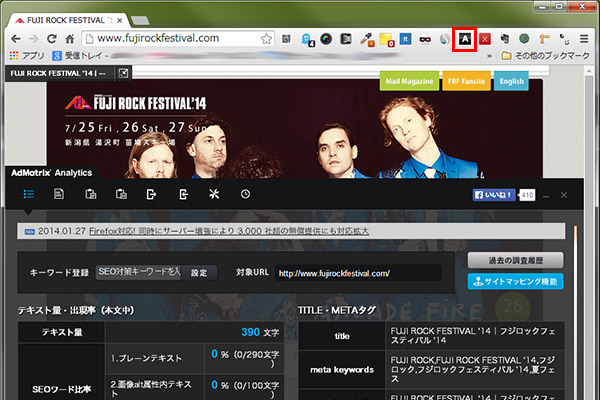
【おすすめ9】 AdMatrix Analytics

サイトのSEOの施策状況(hタグ、metaタグなど)がパッと見でチェックできる。
【ディレクター的いいね!】テキスト量・出現率もカウントしてくれて見やすい。簡単なアドバイスもあり参考になる。
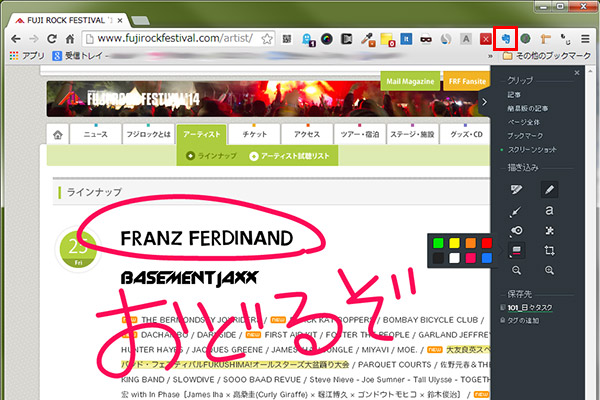
【おすすめ10】 Evernote Web Clipper

画像やテキスト、ページそのものなどWebのあらゆるものをEvernoteのノートとして簡単に保存可能。
【ディレクター的いいね!】メモを記載することも可能。クリエイティブチェック時にそのスクリーンショットを共有すれば、デザイナーやエンジニアにどこをどう直せばいいのか分かりやすく伝えることができる。
結論。
アドオン便利!! 他にも良いものがあるので、うまく取り入れて効率的なディレクター業務にお役立てくださいー(入れすぎ注意)。
サンプル画像はフジロックのサイトを利用させていただきました。ええ、早くも夏休みにフジロック(国内最大規模の音楽野外フェス)へ行くことに思いを馳せている状態なんです>< 今年も絶対に行くので、社内メンバーのみなさんお力添えのほどよろしく!!(今年こそは前夜祭から行ってもいいですかね?^^)












