
WordPress管理画面のテキストエリアが真っ白になった場合の対処法
WordPrss本体をアップデートしたら、なぜか管理画面の一部のテキストエリアのテキストが表示されていないという現象が発生してしまいました。
正確にはテキストは表示されているが、隠しテキストのように見えない状態です。
Chromeのデベロッパーツールでテキストエリアのスタイルシートを確認してみると、なぜか下記のようにテキストエリアの文字色が白で指定されていました。
|
1 2 3 4 5 |
[sourcecode lang="css"] .js .tmce-active .wp-editor-area{ color:#fff; } [/sourcecode] |
つまりは、テキストエリアの文字は表示されているけども、文字色が白だったために表示されていないように見えていたのです。
そして、それを指定しているのが、下記のファイル。
wp-includes/css/editor.min.css
ファイルを直接編集したいところですが、テーマフォルダ以外のWordpressの本体やプラグインに関するファイルを編集するとアップデートがあった場合に上書きされてしまい、修正した作業が無駄になってしまいます。
Add Admin CSSプラグイン
そこで「Add Admin 」の登場。
「Add Admin CSSプラグイン」は、管理画面のCSSを変更できるプラグインで、Wordpress本体のファイルを直接いじることなくCSSの変更が可能です。
Add Admin CSSプラグインのインストール
プラグインの追加画面で「Add Admin CSS」を検索して追加するか、下記のページから直接ファイルをダウンロード&追加します。
https://ja.wordpress.org/plugins/add-admin-css/
インストールできたら有効化しておきます。
使い方
使い方はいたって簡単です。
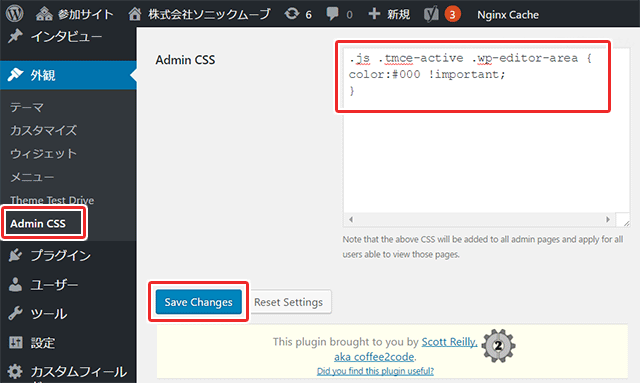
まずは、サイドバーメニューの「外観」、「Admin CSS」とアクセスします。
そしたら、Admin CSSの箇所に下記を追記して「Save Changes」で変更を保存します。以上で作業は完了です。
|
1 2 3 4 5 |
[sourcecode lang="css"] .js .tmce-active .wp-editor-area{ color:#000 !important; } [/sourcecode] |

「Add Admin CSS」は、Wordpress管理画面内のCSSを簡単に変更できるので、管理画面をちょっとカスタマイズしたい時にも活用できるのではないかと思います。










