コードレビュー体制構築にあたりSlack Workflowを活用している話
目次
はじめに
ソニックムーブのフロントエンドユニットでマネージャーをしている原です。
フロントエンドユニットは2023年4月に発足した比較的若いユニットです。より良いユニットにしていくため、さまざまなことに挑戦しています。
今回は Slack Workflow を使って、ユニット内にコードレビュー体制を構築したお話を紹介しようと思います!
これまでのフロントエンドユニット
案件規模にもよりますが、アサインされるフロントエンドエンジニアは1名であることが多く、コードレビューが十分に実施されないケースが多くありました。
感じた課題
レビュー機会の損失によって、以下のような課題を感じていました。
人によってはもっとさまざまな課題を感じていたと思います。
- レビューしてもらっていないコードがプロダクションコードになる不安
- レビューを通さなかったことで、不具合的なコードが残ってしまう
- 他人の実装を見る機会が少ない(設計・実装などにおける新しい気づきを得る機会の損失)
- 個々人が得たナレッジが共有・集積しづらい
- などなど…
相互レビューをやりたいが…
欲を言えば案件に複数名のアサインができると良いのですが、リソース状況や案件の性質などを考えると簡単にはいかないので、とりあえずは相互レビューをやってみることにしました。
ただ、そもそもレビュー文化が根付いていないのです。
同じ案件にアサインされているメンバー同士であれば簡単かもしれないですが、基本別案件にアサインされているので、レビュー依頼をすること自体がハードルになっていました。
Slack Workflow を使ってみる!
レビュー依頼を Slack Workflow で発行できるようにしてみました。
(言い方が本当に良くないですが 笑)遊び感覚でもいいからまずは依頼のハードルを下げることを目的にしています。
これは結構いい感じに使ってもらえて、レビュー依頼自体のハードルは突破できたと思ってます。
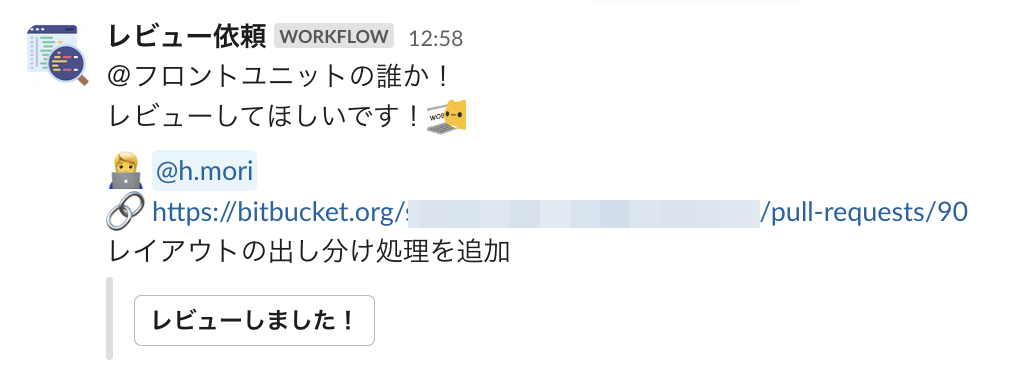
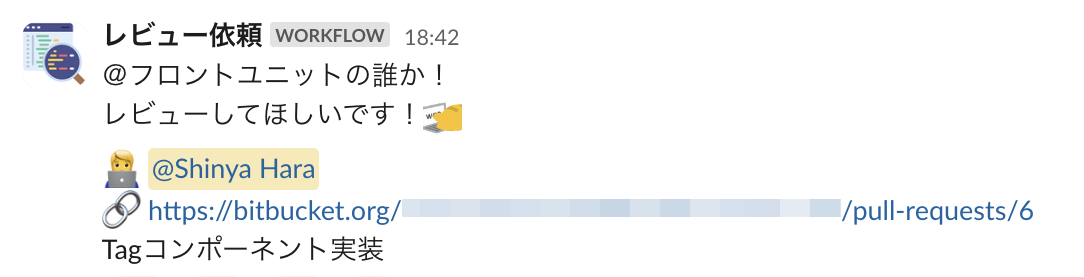
「レビュー依頼」Workflow を実行すると、こんなメッセージが送信されます。

運用してみて気付いた新たな問題が…!
このシステムはレビュー依頼の透明性を高め、レビュープロセスの迅速化に貢献しました。
しかし、実際の運用を通じて、予期せぬ問題が明らかになりました。
システムの使用感をヒアリングした際、「レビューしましたボタンが押しづらい」というフィードバックを貰いました。
確かにこのボタンを押すと以下のような印象がありました。
- レビュアー側に大きな責任が乗っかりそう(実際そんなことなくても)
ボタンを押すことで、そのレビューの責任者になったと感じてしまうようでした。確かにボタンを押すと、押した人の名前が表示されるので、そのように感じても不思議ではありません。
- レビューがクローズした感があり、他のメンバーの意見を聞きづらい
ボタンは最初の1人しか押すことができないので、以降のレビューをなんとなく阻害していました。自信を持ってレビューできている場合は良いかもしれませんが、「他のメンバーはどうレビューするか?」が気になっている場合は、ボタンを押せずにいました。
Slack Workflow をアップデートした!
まず、「レビューしました!」ボタンは削除しました。
さらに、レビュアーのフィードバックは Slack のリアクションを介して通知できるように Slack Workflow を構築しました。
ポチッとリアクションするだけで、簡単にフィードバックを送信できます!
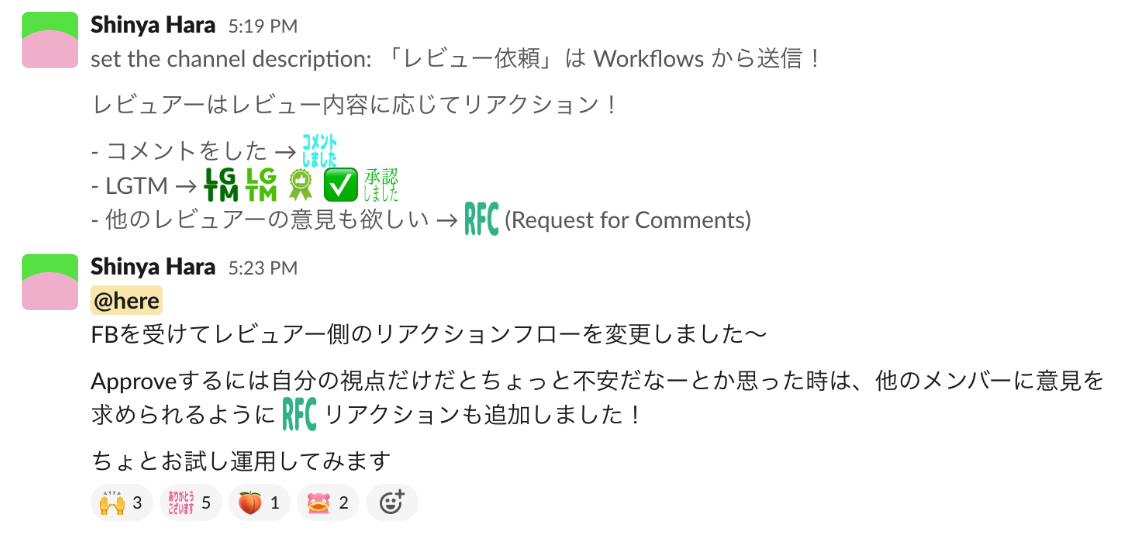
新しいWorkflow!

新しいWorkflowをアナウンス

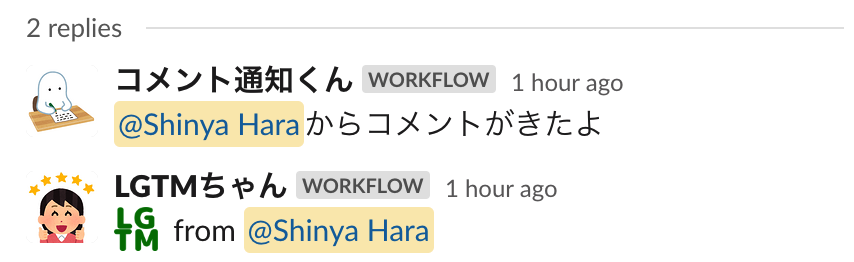
リアクションするとこんなのがスレッドに送信される

おわりに
ツールを活用してレビュー体制を構築してみたお話でした。
何ごともまずはやってみることが大事かなーと思うので、ツール活用でそのハードルが少しでも下がるといいなと思ってます。