morris.jsとPHPでグラフを簡単に表示する方法
こんにちは、ムックです。
今回は、php、morris.jsを使ってSQLの結果を簡単にグラフ表示してみたいと思います。
背景:統計データをグラフに表示したい
とあるソーシャルゲームの統計データをグラフ表示させたい。
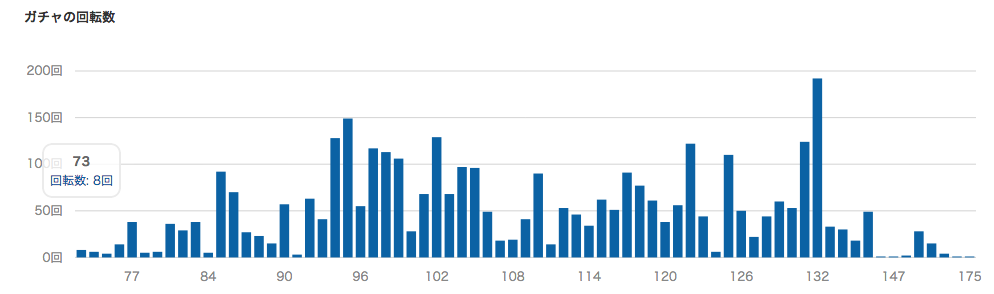
例えば、各ガチャ回転数
実装方法
具体的な実装方法は以下の3つになります。
1.SQLの作成
2.結果をJSONに変換
3.morris.jsを使って任意のグラフを作成
1.SQLの作成
今回は単純に以下の様なログテーブルがあるとします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
[sourcecode lang="sql"] mysql> show create table log_gacha\G *************************** 1. row *************************** Table: log_gacha Create Table: CREATE TABLE `log_gacha` ( `id` bigint(11) NOT NULL AUTO_INCREMENT COMMENT 'ID', `gacha_id` int(10) DEFAULT NULL COMMENT '各ガチャのID', `member_id` int(10) NOT NULL COMMENT '回した人', `gift_id` int(10) NOT NULL COMMENT '景品', `created_at` datetime DEFAULT NULL COMMENT '作成日時', PRIMARY KEY (`id`), ); [/sourcecode] |
各ガチャの回転数を出すSQL
|
1 2 3 4 |
[sourcecode lang="text"] SELECT `gacha_id` GACHA_ID, count(`gacha_id`) 'COUNT' FROM `log_gacha` WHERE `created_at` >= '2013-01-01 00:00:00' AND `created_at` <= '2013-12-31 23:59:59' GROUP BY `gacha_id`; [/sourcecode] |
※created_at(レコード作成日時)は入力値とします。
2.SQLの結果をJSONに変換
DBから取得した結果配列をjson形式に変換します。
※データ取得の処理は割愛します。
|
1 2 3 |
[sourcecode lang="text"] $logJson = json_encode($logData); [/sourcecode] |
[{“GACHA_ID”: 1,”COUNT”: 1}, {“GACHA_ID”: 2,”COUNT”: 11}, …のような形なります。
3.morris.jsを使って任意のグラフを作成
やっときましたmorris.js。すごくシンプルなので使い方は公式サイト参照していただければと思います。
利用には、jquery,raphaelが必要になります。
簡単に説明しますと、
element:id名
data:json形式のデータ
xkey,ykeys:それぞれx軸、y軸となるプロパティ名
を指定することでグラフが描画されます。
ヘッダに記述
|
1 2 3 4 5 6 |
[sourcecode lang="html"] <link rel="stylesheet" href="http://cdn.oesmith.co.uk/morris-0.4.3.min.css"> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script> <script src="//cdnjs.cloudflare.com/ajax/libs/raphael/2.1.0/raphael-min.js"></script> <script src="http://cdn.oesmith.co.uk/morris-0.4.3.min.js"></script> [/sourcecode] |
bodyに記述
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
[sourcecode lang="html"] <div id="myfirstchart" style="height: 250px;"> <script language="JavaScript"> new Morris.Bar({ element: 'myfirstchart', // idで使用する文字列 data:<?php echo $logJson; ?>, // 加工したjsonデータ xkey: 'GACHA_ID', // x軸 ykeys: ['COUNT'], // y軸 postUnits: '回', // 語尾につける単位 labels: ['回転数'], // ラベル }); </script> </div> [/sourcecode] |
棒グラフ、線、円グラフなどが出力可能

棒グラフ以外にも線、円グラフなども描画出来るので加工されたデータに合ったグラフを選ぶことが出来ます。
このようにjsonさえ作ってしまえば、morris.jsで簡単にグラフが作れます。
課題
課題となるのは、今回意識していなかったシャーディングされたデータのマージや大量データによる負荷、レスポンスタイム削減でしょうか。
まとめ
毎回SQLを実行してデータ取得しているもの、またそれらのデータをエクセルに貼り付けてグラフ表示〜などしているものであれば管理画面のようなものを作ってみると結構役に立つのかなと思います。