超初心者(に教える人)向け!Swiftを使って1時間で作れるiOSアプリ入門
ちょうど1年前の11月から弊社(当時は島根事業所)にジョインしたコムです!
祝島根事業所1周年ですね。おめでとうございます。
エンジニアとしてのスタートも同時期で、何もわからないくせに学生とかにワークショップとしてiOSアプリ開発を教えたりしておりました。
ワークショップでは大体1~2時間くらいで、プログラミングしたことないって人が多く、そんな条件の中で人に教えるって難しいですよね…。
何を教えれば良いかわからないですよね…。
ということで今回は、
「プログラミングなんてしたことないよ!」
っていう人に1時間くらいで
「アプリってこんな感じでできているんだ…!」
ってわかってもらえる(?)ようなものを紹介します!
Swiftで作るのはこんなアプリ
- 文字を入力してボタンを押すと入力した文字をしゃべってくれるアプリ

今回使うコードはこちらになるので参考にしたい方はぜひご覧ください!
https://github.com/smvkomu/speechSynthesizer
対象
- アプリ開発を教える機会に直面してるエンジニア
(Swift初めての人も簡単に作れると思います。)
目的
- アプリ開発に興味を持ってもらう
(なので基本コピペしてもらいます。)
前提
- アプリアイコンは予め準備しておく(後述)
- プロジェクト作成方法とか実機確認方法は今回は省略
- ストーリーボード使わずにコードだけで記述
- 大体1時間程度
(Mac使ったことない学生とか結構いるので、その辺から教えてあげましょう。)
ワークショップの大体の流れ
- 完成版を見せる (5分)
- アプリアイコンを入れる (5分)
- メソッド、変数、クラスについて浅く説明する (10分)
- 最初の画面を作る (10分)
- テキスト、テキストフィールド、ボタンを挿入する (10分)
- 音声を出させる (10分)
…完成!(実際こんな順調ではないです)
目次
完成版を見せる (5分)
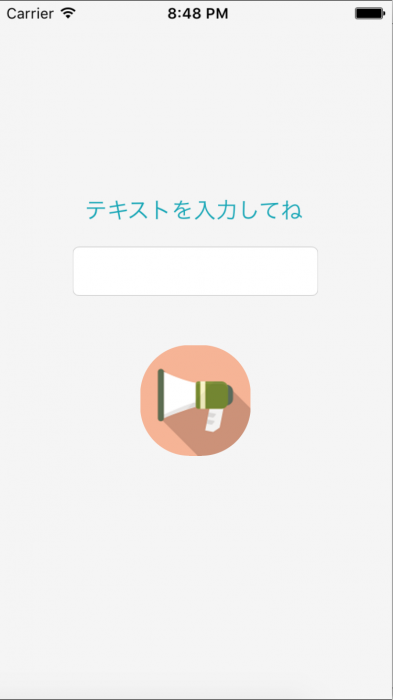
ここではどんなものを作るかイメージしてもらいましょう! イメージ大事です!全体像を把握してもらいましょう! ということで、実際にテキスト入力してiPhoneに話させます。
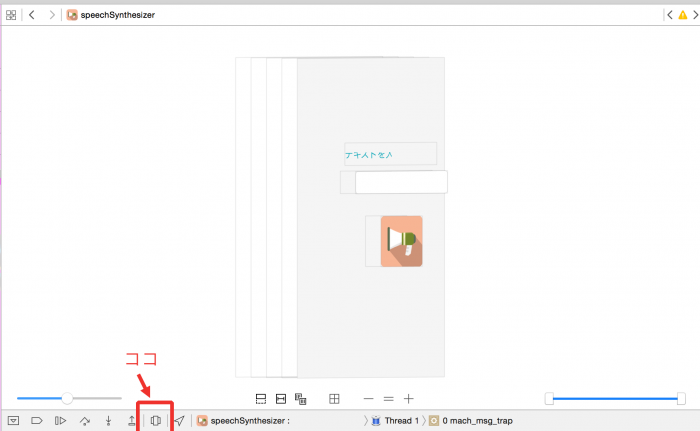
そのあとは、アプリってこんな感じでviewが階層構造になってるんだよっていうのを
お見せします。「Debug View Hierarchy 」を使って、3Dにして見せてあげます。
ちょっとテキスト途切れちゃってますがこれを見せると半分は「うぉー」と言い半分は「ふーん」と言います。
ということで、これで作りたいものがどんなものか大体は把握できているはず…!
アプリアイコンを入れる (5分) &(事前準備)
まずは事前準備です。今回のアイコンは下記のサイトの素材を使わせてもらいました。
フリー素材、有難いですね。
FLAT ICON DESIGN
PNGとかでDLしたら、下記のサイトなどを参考にして 必要なサイズのアイコンを作っておきます。
Photoshopで画像を角丸にする方法【初心者向け】
色の組み合わせとかは、下記サイトを参考にしました。
Flat Inspire
上記までがワークショップ前の準備になります!
そして、ここからはワークショップ内での作業です。
imagesディレクトリを下記のリンクなどを参考にプロジェクトに追加します。
Xcodeでプロジェクトにドラッグ&ドロップでファイルを追加する場合の注意点
そして、まずはアイコンを設定する前の状態でBuildしてもらい、あの白いやつをホーム画面に出現させましょう。そして指定の位置に画像を入れます。サイズ等は下記などのリンクを参考にしてください。
【iOS7対応】iPhoneアプリのアイコンサイズと角丸半径一覧【備忘録】
ここまでできたらいったんBuildしてもらい、iPhoneのホーム画面に追加したアイコンを出現させましょう!
(これだけでも学生は喜びます。(フリをしてくれます))
はい、これで準備は整いました。
メソッド、変数、クラスについて浅く説明する (10分)
これは長くなるのでここでは省略します! 各々の説明でお願いします。。
こんなもんだよーってLog出力させてみるのが理解がしやすそうでした。
この記事を見てくださってるありがたいSwift初心者の方はすみませんがググってください!
最初の画面を作る (10分)
ViewControllerにテキストとかを設置する前の段階まで作っちゃいます!どんどんコピペしてもらいましょう!
追記する箇所を記載します!
AppDelegate.swiftのインスタンス変数に
|
1 2 3 4 |
[sourcecode lang="Javascript" firstline="36"] //画面遷移のための階層構造をつくる let navigationController = UINavigationController () [/sourcecode] |
アプリが起動したら呼ばれるメソッド内で初期化などをします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
[sourcecode lang="JavaScript" firstline="39"] //アプリが起動したら呼ばれるメソッド func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool { // Override point for customization after application launch. //windowを画面サイズに合わせて作成する self.window = UIWindow(frame: UIScreen.mainScreen().bounds) self.window!.backgroundColor = UIColor.whiteColor() self.window!.makeKeyAndVisible() let viewController = ViewController() // 階層構造の一番上にトップの画面を入れる navigationController.pushViewController(viewController, animated: false) //viewControllerのsetupメソッドを呼ぶ viewController.setup() //ナビゲーションバーを隠す。(trueをfalseにして再生すると違いがわかるかも) navigationController.setNavigationBarHidden(true, animated: false) // iphoneの画面に階層構造を指定 self.window?.rootViewController = navigationController return true } [/sourcecode] |
あとは、色の指定をhexColorで指定したい人は下記のコードを
|
1 2 3 |
[sourcecode lang="JavaScript" firstline="29"] import UIKit [/sourcecode] |
の上の辺りに追加しておきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
[sourcecode lang="Javascript" firstline="8"] //UICOLORをHEXCOLOR(WEBカラー)で表示する----------------- extension UIColor { class func hexStr (var hexStr : NSString, alpha : CGFloat) -> UIColor { hexStr = hexStr.stringByReplacingOccurrencesOfString("#", withString: "") let scanner = NSScanner(string: hexStr as String) var color: UInt32 = 0 if scanner.scanHexInt(&color) { let r = CGFloat((color & 0xFF0000) >> 16) / 255.0 let g = CGFloat((color & 0x00FF00) >> 8) / 255.0 let b = CGFloat((color & 0x0000FF) ) / 255.0 return UIColor(red: r, green: g, blue: b, alpha: alpha) }else { print("invalid hex string") return UIColor.whiteColor() } } } //------------------------------------------------------ [/sourcecode] |
上のコードをただコピペするとエラーが出ると思いますので、エラーを読んでもらって「何ででしょう?」みたいに少しは考えさせながら進めると少しは理解度が変わる印象を受けました。
テキスト、テキストフィールド、ボタンを挿入する(10分)
少しずつ説明しながらコピペしてもらいましょう。 テキストの文言を変えてみてもらったり、 色とかを自分で変えてみてもらったりしてもらうと良いでしょう!
長くなるので今回は詳しい説明は省略させていただきます…。
音声を出させる (10分)
ここはこういうものだということでコピペしてもらいましょう! 話す速度や声の高さを変えてもらってみると良いでしょう!
ViewController.swift
|
1 2 3 4 5 6 |
[sourcecode lang="JavaScript" firstline="73"] //話す速度を設定(0.0~1.0) utterance.rate = AVSpeechUtteranceMinimumSpeechRate //声の高さを設定(0.5~2.0) utterance.pitchMultiplier = 1.0 [/sourcecode] |
ここも長くなるので詳しい説明はしません!コードにコメントも書いてありますので詳しく知りたい人はそちらを参照してください!
完成
これでiPhoneが喋ってくれるはずです!
あんなことやこんなことを言わせちゃいましょう!
応用
時間が余ったり(多分ないですが)、まだ教えられる時間があるなら、ボタンの下にUISliderを使って話す速度や高さを変えれるようにしてみたり、予め文言を用意してそれを話させるとかなどの課題を出してみたりしてみても良いかもです!
終わりに
詳しい説明は省略してしまいましたが、初心者に1時間で何か作ってもらうならばこんな感じのものを教えてあげると良いのではないでしょうか?