
【iPhoneアプリ開発入門】初心者のためのStoryboardの簡単な使い方!
こんにちは!コムです。
今回はStoryboardの使い方について簡単に見ていきます!
プロジェクトの作成の仕方は
【iPhoneアプリ開発入門】Xcode操作だけでHello, Worldを表示
の回を参考にしていただければ「Hello, World!」を表示できているはずです!
今回は、Storyboardを使いこなすために各領域の名前が実際どこを指しているのか説明していきます。
目次
インターフェースビルダーのエディターエリアとユーティリティーエリア
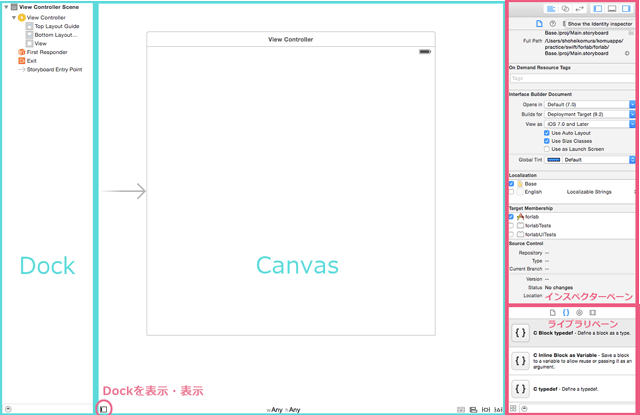
まずは、Main.storyboardをクリックするとこんな感じで2つに分かれているエディターエリアが表示されると思います。

水色の枠がエディターエリアでピンクの枠がユーティリティーエリアです。
もし、Dockが出ていなかったらCanvasの中の左下のアイコンを押して表示切り替えを行ってください!
エディターエリア
Dock
インターフェースビルダーで開いたストーリーボードに含まれるオブジェクトの一覧が階層的に表示されます。
その中から選択したオブジェクトの内容がCanvasに表示されてごにょごにょと編集できるようになるのです。
Canvas
オブジェクトの内容を表示します。たくさんあると結構重いです…。
ユーティリティーエリア
インスペクターペーン
左から順に「File」(ファイル)、「Quick Help」(クイックヘルプ)、「Identity」(ID)、「Attributes」(属性)、「Size」(サイズ)、「Connections」(接続)の6種類のインスペクターあり、これらを切り替えて作業を進めていく。
ライブラリペーン
左から順に「ファイルテンプレート・ライブラリ」、「コードスニペット・ライブラリ」、「オブジェクト・ライブラリ」、「メディア・ライブラリ」があります。「Ctrl + Opt + Cmd + 数字(1,2,3,4)」で切り替えができます。
6種類のインスペクター
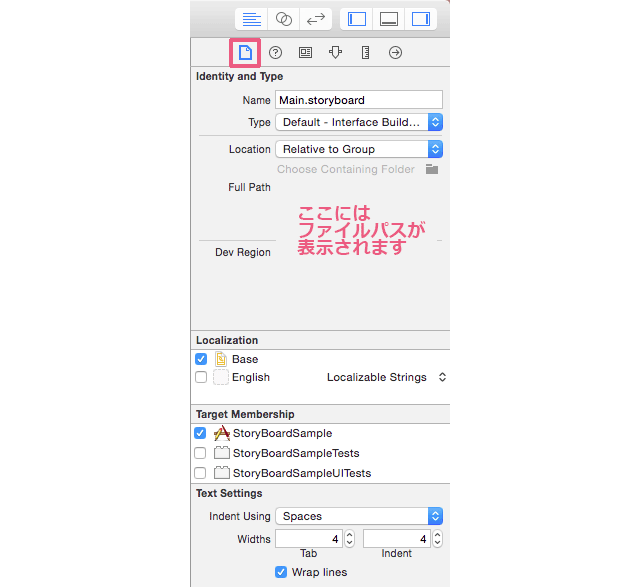
ファイルインスペクター

エディターエリアに開いている編集中のファイルに関する情報を表示するもの。
ここで「Use Auto Layout」や「Use Size Classes」のチェックを入れたりすると思うのでまぁまぁ使うインスペクターかもしれません。
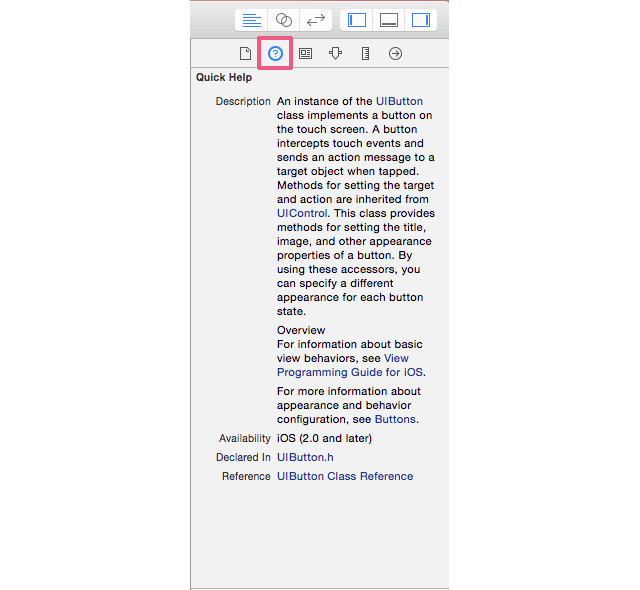
クイックヘルプインスペクター

エディターエリアで選択しているオブジェクトや、通過中のマウスポインターの位置にあるものに関するヘルプ情報を随時表示します。(あまり使わないかも…)
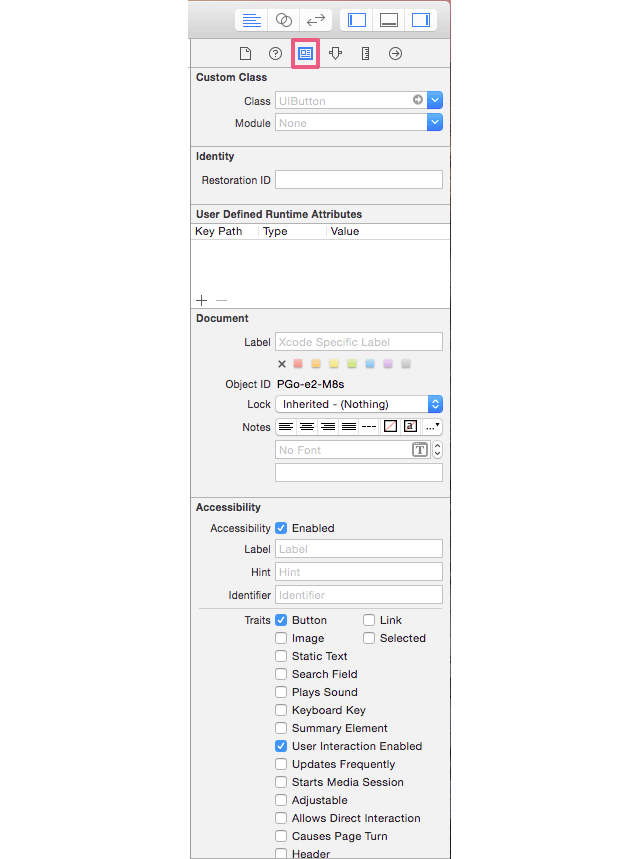
IDインスペクター

エディターエリアで選択しているオブジェクトのクラス名や、Restoration ID(識別子つけることでViewの復元とかの時位に役に立つ)を編集できたりするのでけっこう使うインスペクターになります。
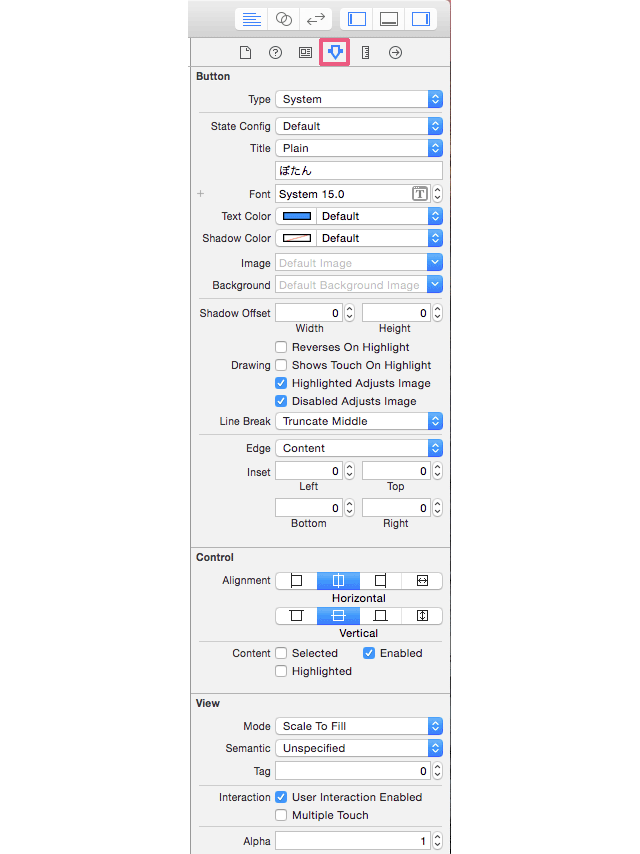
属性インスペクター

エディターエリアで選択しているオブジェクトが持っている属性を表示し、変更可能なものはその場で編集できます。このインスペクターはおそらく一番使うことになるかと思います。
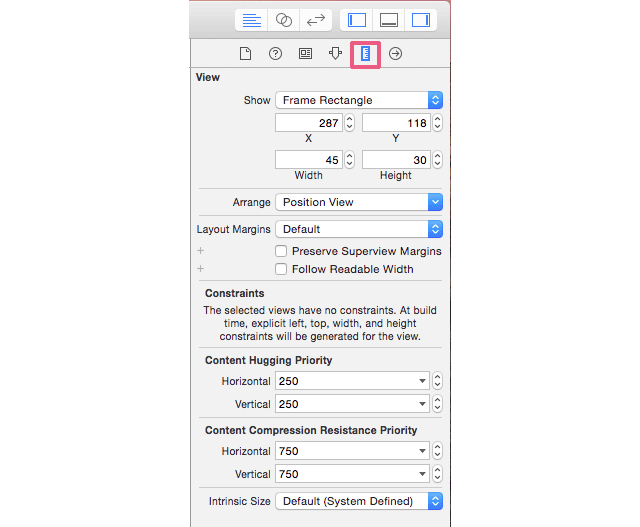
サイズインスペクター

エディターエリアで選択しているオブジェクトのサイズや位置に関する情報を編集できます。ここで「Auto Layout」の「Constraint」の細かい設定もすることができます。
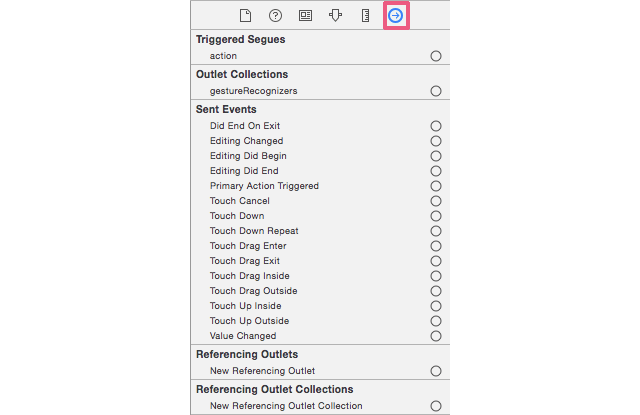
接続インスペクター

編集中のオブジェクトと他のオブジェクトとの接続状況を表示し、詳しくはここでは省略しますがドラッグで新しい接続を設定できたりします。UIを構成するオブジェクトとソースコードもこのインスペクターを使って接続できます。
4種類のライブラリ
それぞれこのエリア内の左下のアイコンを押すと、リスト上の表示と格子状の表示を切り替えることができます!(ぼくはアイコンだけ見てもわかりませんのでリスト状にしております…。)
エリア内の下にある検索バーで目的のものを検索することもできます。
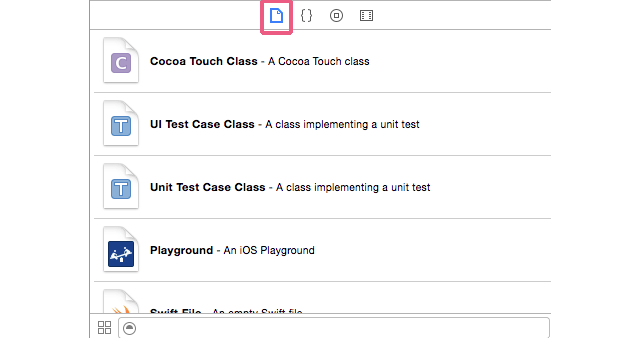
ファイルテンプレートライブラリ

さまざまな言語のソースコードや、リソースファイルなど色々なタイプのテンプレートファイルがあります。
これをナビゲーターエリア(一番左のファイルが置いてあるところ)にドラッグ&ドロップで追加することができます。
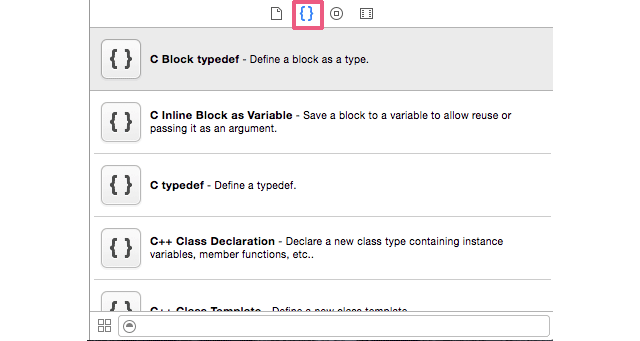
コードスニペットライブラリ

C / C++ / Objective-C / Swiftの各プログラミング言語のソースコードのうち再利用可能なものが登録されています。
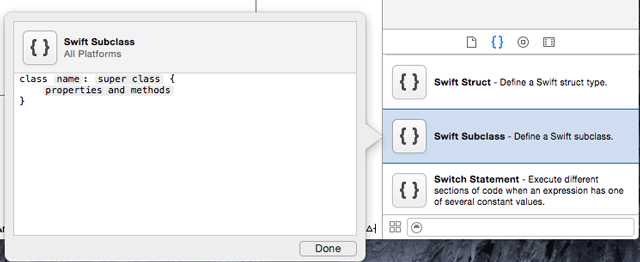
例えば、Swiftの Subclassだと下記みたいな感じ。

独自のコードも登録できるので、よく使うものはここで登録して利用するのが良いかと思います。
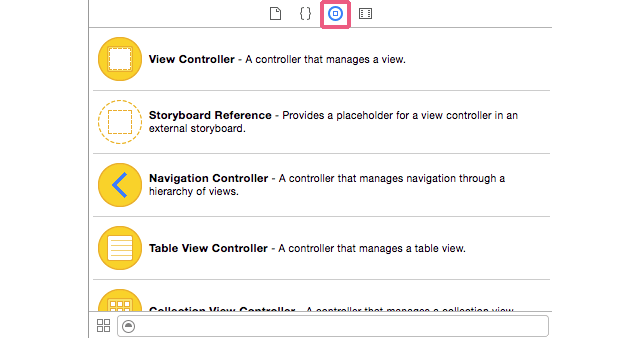
オブジェクトライブラリ

ストーリーボード状にドラッグ&ドロップでButtonやViewControllerなどのオブジェクトを配置できます。配置はDockにもCanvasにもドロップできるので、状況によって使い分けるのが良さそうです。ライブラリの中では一番使うライブラリになるかと思います。
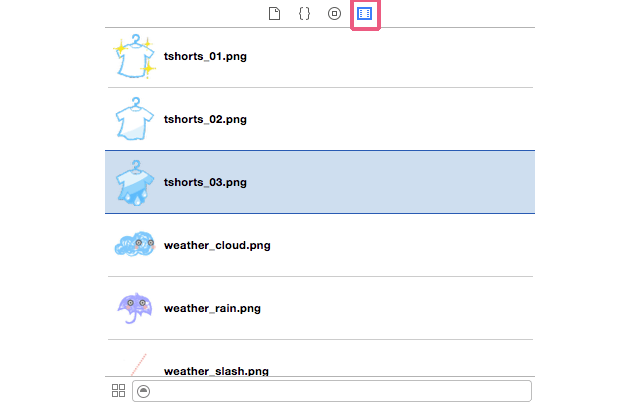
メディアライブラリ

画像やサウンドなどのメディアファイルに簡単にアクセスできるようになります。
ここにはプロジェクトに登録してあるメディアファイルが一覧で表示されます。
まとめ
メイン画面の各画面の名称を覚えていたりすると、ググったりして「〜〜の〜〜を」とか言われた時にすぐにその箇所にたどり着けるかでストレスも変わってくると思うので、今回紹介した画面くらいは覚えておくと良いかもしれません。
と言っても使わないと覚えにくいものだと思うので、たくさん触って慣れながら覚えていきましょう!













