
iOSのタブバーの下に広告バナーを入れる方法
どもです。
フロントエンドでiOSとかAndroidとかのアプリ作ってるpeterです。
最近iOSアプリばかり作っていたので、Androidのことを忘れてしまいそうです。。というか4.2にいつの間にかリリースされ、5へのメジャーアップデートも噂され、若干時代に置いてきぼりです。
さて今回はタブバーの下に広告バナーを入れようとしたら結構はまったので、ほかに同じような問題にぶつかってる人の助けになれば幸いです(あんましないかもですが)
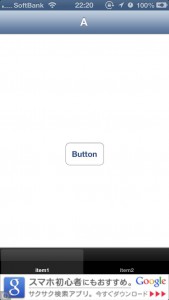
iOSのタブバーの下に広告バナーを入れる方法
今回は、Google Admobの広告バナーを使用します。
メディエーションでいろいろなサードパーティ広告を出せるので最近使っています。
あとAdmobに関しては解説なしで進めさせていただきます。
すいません。
あとTaBBarはデザインでカスタムする前提です。
すいません。。
では順に説明して行きたいと思います。
最終的な階層は以下のようになります。
TabBarController
⌊ UITaBBar
⌊ adView
UITabBarがUIViewのサブクラスなのでそれを利用します。
目次
1. UITabBarControllerのサブクラス実装
1-1. UITabBarControllerのサブクラスTabBarControllerの作成
まずUITabBarControllerのサブクラスTabBarControllerを作成し、TabBarサイズの広告が入るframeに変更します。
|
1 2 3 4 5 6 7 8 9 10 11 |
[code lang="c"] ー(void)viewDidLoad { //tabBar CGRect frame = self.tabBar.frame; frame.origin.y = frame.origin.y - 50; frame.size.height = 50 + 50; [self.tabBar setFrame:frame]; [self.view setBounds:self.tabBar.bounds]; } [/code] |
1-2. 広告の挿入
次に空いたスペースに広告を入れます。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
[code lang="c"] _adView = [[GADBannerView alloc] init]; [_adView setFrame:CGRectMake(0, 50+16, GAD_SIZE_320x50.width, GAD_SIZE_320x50.height)]; _adView.adUnitID = @"YOUR_AD_ID"; _adView.rootViewController = self; [_adView loadRequest:[[GADRequest alloc] init]]; _adView.backgroundColor = [UIColor blackColor]; [self.tabBar addSubview:_adView]; [/code] |
これでひとまず広告は表示されるようになると思いますが、
問題が二点あります。
- TabBarControllerのサブビューが正しくないこと
- UITabBarItemが縦に間延びしてしまっていること
一つずつ解決して行きましょう
1-3. TabBarControllerのサブビューの調整
これはTabBarContollerのviewDidLayoutSubviewsをオーバーライドしてサイズ調整を行います。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
[code lang="c"] - (void)viewDidLayoutSubviews { [super viewDidLayoutSubviews]; for(UIView *view in self.view.subviews) { CGRect _rect = view.frame; if(![view isKindOfClass:[UITabBar class]]) { _rect.size.height = _rect.size.height - 50; [view setFrame:_rect]; } } } [/code] |
1-4. UITabBarItemの調整
※Systemデフォルト画像はimageInsetsで位置調整できなかったので、文字だけ移動させてます
|
1 2 3 4 5 6 7 |
[code lang="c"] UITabBarItem *item1 = [self.tabBar.items objectAtIndex:0]; UITabBarItem *item2 = [self.tabBar.items objectAtIndex:1]; [item1 setTitlePositionAdjustment:UIOffsetMake(0, -50)]; [item2 setTitlePositionAdjustment:UIOffsetMake(0, -50)]; [/code] |
ちょっとselectionIndicatorImageがあると見た目上よろしくないのでAppDelegateで
|
1 2 3 4 |
[code lang="c"] //selectionIndicatorImageを透明にする [[UITabBar appearance] setSelectionIndicatorImage:[[UIImage alloc] init]]; [/code] |
UITabBarItem setFinishedSelectedImage:withFinishedUnselectedImage:
でカスタム画像をいれてimageInsetで調整すれば見た目上は問題ないはずです。
参照 github:https://github.com/svartalfheim/AdTabBarController
2.余談
実は初めにRootViewController(Is Initial View Controller=true)を作成し、そのViewにUITabBarControllerとadViewを貼付けたんですが、うまくいかなかったので上記のような方法をとりました。
そのときの階層関係は以下のような感じです。
RootViewController
⌊ TabBarController
⌊ adView
この方法ですと、見た目上はうまくいくのですが、
いろいろな問題をはらんでいます。
2-1. TabBarControllerの位置がずれる
実はプログラムで簡単に修正できるのですが、ちょっと戸惑いました。
以下修正コード
RootViewController.m
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
[code lang="c"] - (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view. tabBarController = [[self storyboard] instantiateViewControllerWithIdentifier:@"rootId"]; [self.view addSubview:tabBarController.view]; [self relayout]; } - (void)viewWillLayoutSubviews { [self relayout]; } - (void)relayout { CGRect screen = [[UIScreen mainScreen] applicationFrame]; [tabBarController.view setFrame:CGRectMake(0, 0, screen.size.width, screen.size.height)]; } [/code] |
2-2. クラッシュする
背景透過なモーダルビューを作ろうとしてかなりはまりました。
iOS5では問題なかったのですがiOS6だと下記の記述で確実にクラッシュします。
|
1 |
[sourcecode lang="text"]self.modalPresentingStyle = UIModalPresentationCurrentContext[/sourcecode] |
スクリーンショットを撮ってそれを背景にして背景透過っぽいこともできるんですが、明らかにバグがあるのはちょっと嫌だったので、この方法はやめました。
それにしてもStoryboardすっごい便利ですね!
あともっといい方法があるという方はぜひ教えてください〜!