参考にしたいホワイトスペースを大胆に取り入れたWEBサイト10選
ソリューション事業部デザイナーのmikityです。
みなさんは情報が雑多に詰め込まれたサイトを見ていて悲しい気持ちになったことはありませんか?
文章が長くて読む気になれない・・・とか欲しい情報にたどりつけない・・・など。
今回はそんな気持ちを払拭してくれる、ホワイトスペースを大胆に取り入れたWEBサイトをいくつかご紹介したいと思います!
「ホワイトスペース」って?
いわゆる「余白」のことです。
デザインするにあたって誰しもが常に気にしていることだと思います。
このホワイトスペースを広めに取り入れたWEBサイトが2014年のトレンドとして取り上げられることが多いようです。
フラットデザインのページやシングルページなどによくみられますよね。
「ホワイトスペース」を取り入れる利点とは
- サイトに訪れた人を明確にナビゲートすることができます。
- ユーザーにより優雅で洗練されたイメージを与えることができます。
- ユーザーの「読む」ストレスを減らし、読む順番やペースを上手くコントロールすることができます。
そんなことを気にしつつ、以下のサイトを見てみてください。
mylapka.com
続きを読む
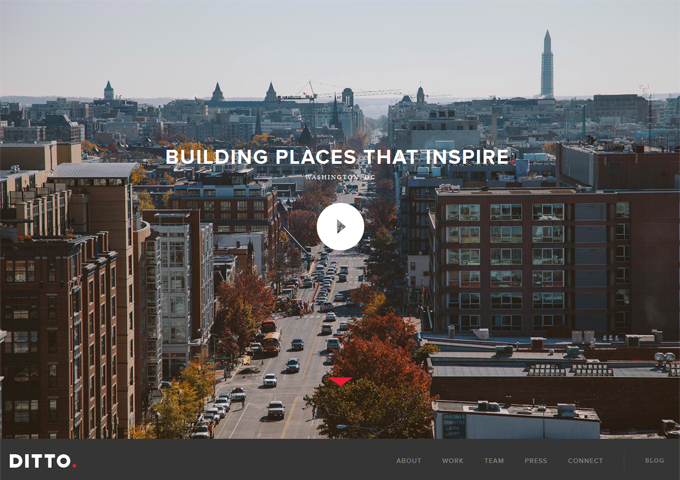
DITTO.
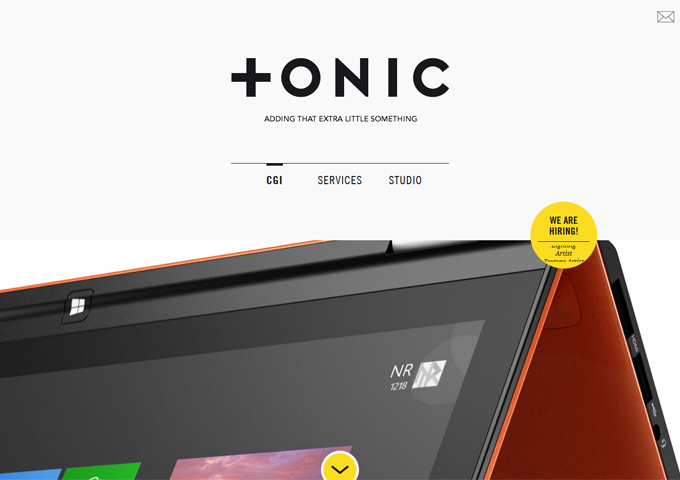
cgibytonic
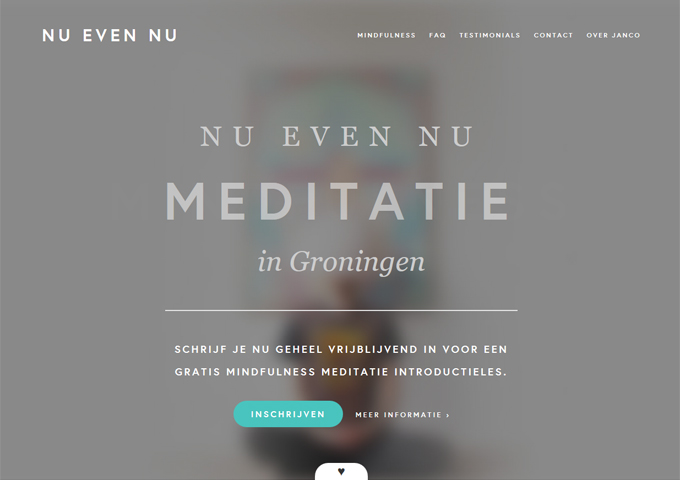
mindfulness meditatie
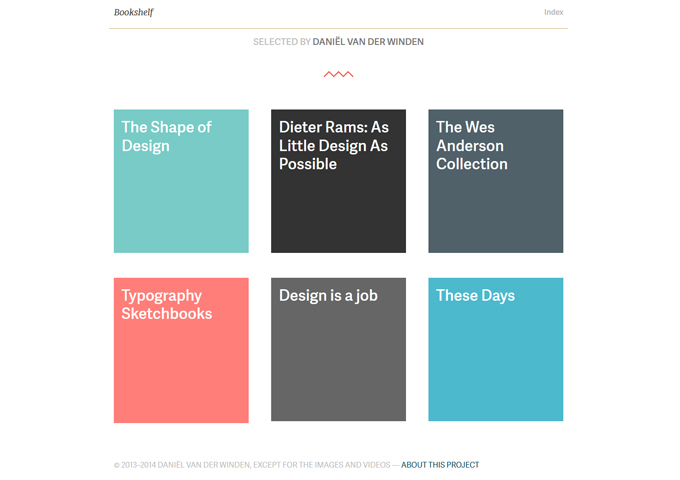
Bookshelf
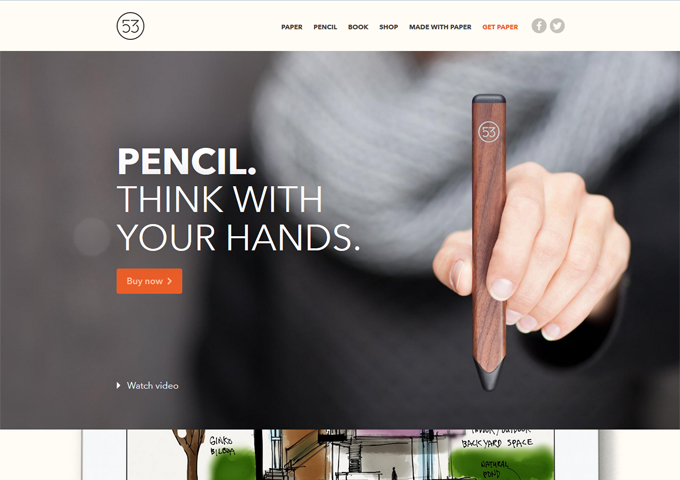
PENCIL
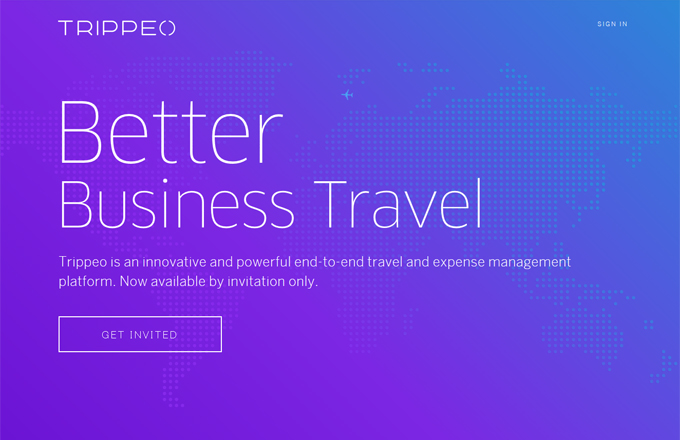
TRIPPEO
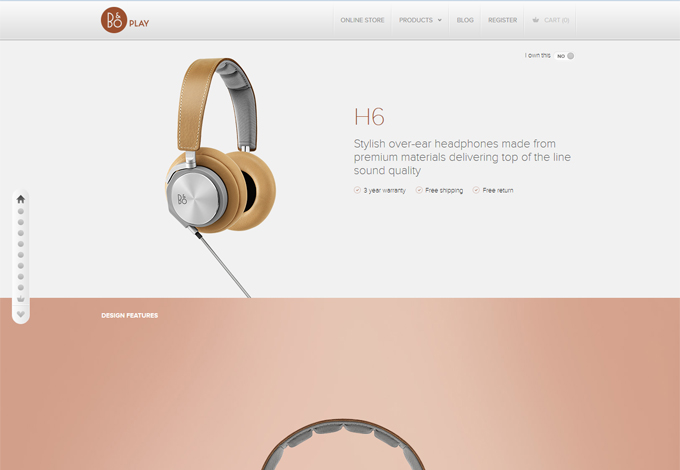
BeoplayH6
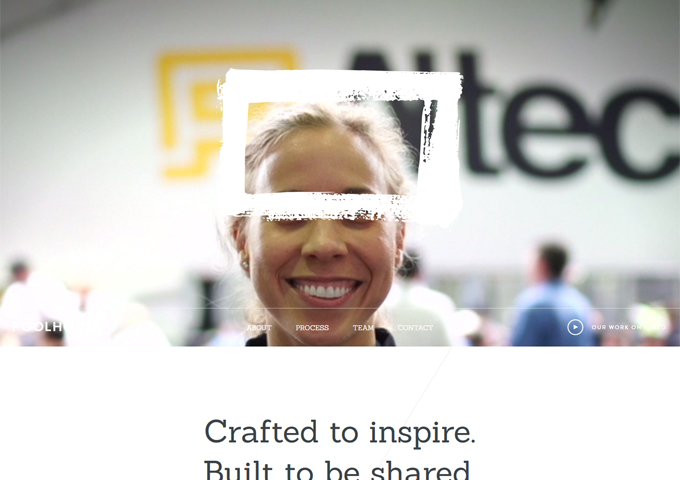
POOLHOUSE
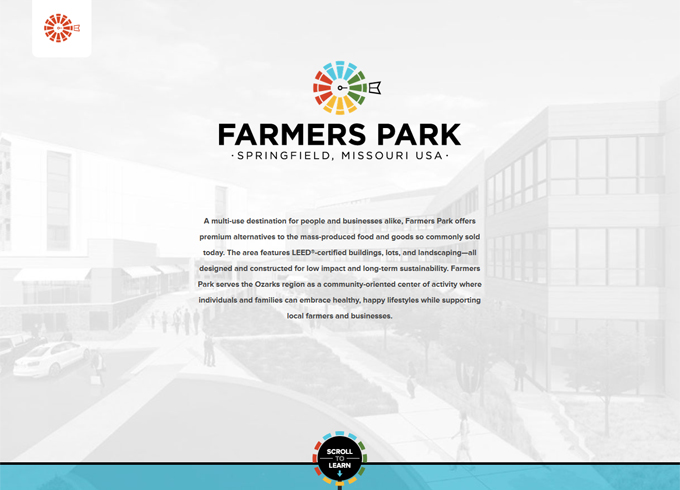
FARMERS PARK
まとめ
どのページも情報の簡素化に成功していますね。
あれもこれもと詰め込むのではなくユーザーの欲しがっている限られた情報に気付き、いかにシンプルに伝えるかが重要なのではないでしょうか。
空いたスペースを見て、もっと情報を入れられるんじゃないか!と無駄なスペースと考える人は多いと思います。WEBデザインの概念においてホワイトスペースを大胆に設けることはとても難しいことかもしれません。
しかし、ユーザーエクスペリエンスを向上させるだけではなく、コンテンツに焦点を当てた明快なWEBサイトをつくることにおいて強力なツールとなるはずです。