2013-2014年 Webデザインの5つのトレンド
こんにちは!WEBデザイナーのアリイエです。
ひぐらしも鳴き止み、代わりに鈴虫が鳴く季節になってきましたね。
ひそかに風邪が流行っておりますので、みなさまくれぐれもお身体にはお気をつけください!
さて、今回は、2013年下半期まだまだ続くであろうWebデザインのトレンドを5つ紹介しようとおもいます。
まずは・・・
01.フラットウェブデザイン
重いドロップシャドウやテクスチャを省いて、大胆な色、シンプルなデザインでまとめたWindows 8のUIでお馴染みのフラットデザイン。
数あるフラットデザインのサイトの中から、個人的にいいなと思ったサイトを紹介させていただきます。
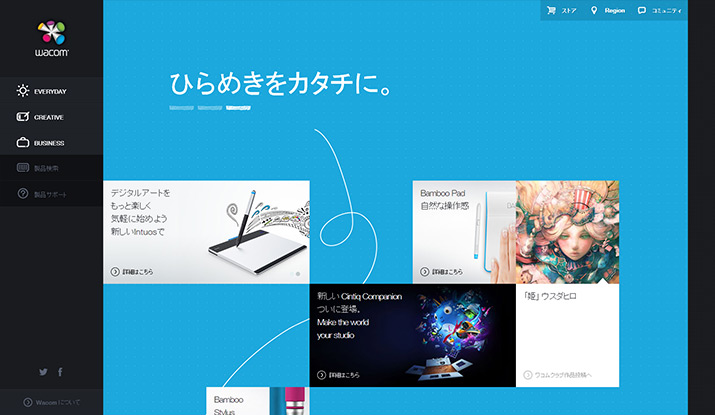
Wacom(http://www.wacom.com/jp/ja)

世界シェアNo.1のペン&タッチタブレット、液晶ペンタブレットおよび電子ペン、スタイラスペンなどのブランド製品事業などを手がけるワコムのホームページです。 さくさく動く軽快なアニメーションがとても気持ちいいです。
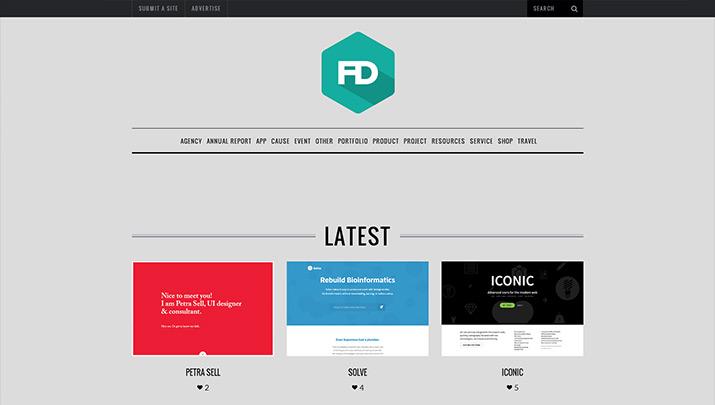
Flat UI Design(http://fltdsgn.com/)

こちらはフラットデザインを集めた海外のギャラリーサイトです。 このサイトのロゴで使用されている斜め45度に大きくシャドウがかかっている『ロングシャドウ』という手法もここ最近注目を集めています。
02.シングルページデザイン
コンテンツを一枚のページに集約したシングルページ完結型レイアウト。 高級ペライチとも呼ばれているようですね。 全てのコンテンツを一枚のページでまとめているため、探したい情報がすぐに見つけられるといった利点があります。
また、縦長の中にも効果的なアニメーションなどの遊び心を盛り込んだりと多様な工夫がなされているものもあります。 シングルページデザインサイトを探していると、縦長デザインを集めたギャラリーサイトを発見いたしましたのでご紹介させていただきます。
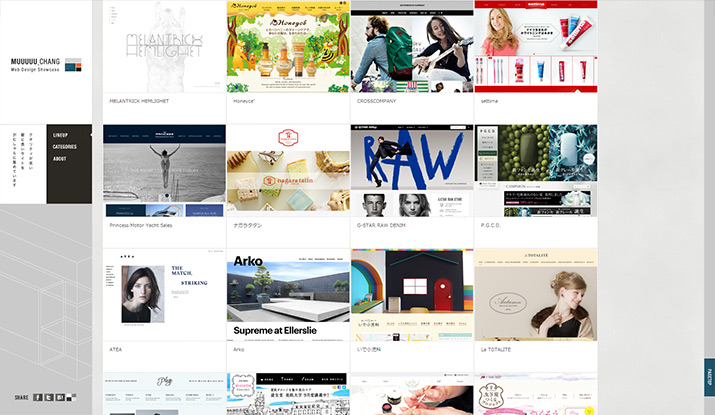
MUUUUU_CHANG Web DESIGN Showcase(http://muuuuu.org/)

サイト全体は、シンプルでとても見やすくまとめられております。 こちらで紹介されているサイトはどれもクオリティが高く、デザインを制作する上でとても参考になります。
03.フルスクリーンデザイン
長い間使われている手法です。 魅力的な写真や動画を画面いっぱいに使用して、見る人にインパクトを与え世界観をつくりだします。
ハウス(http://house.pl/kampania/)

ハウスブランドのキャンペーンサイトです。 軽快な音楽とストーリー性のある動画、独特なUIが魅力的です。
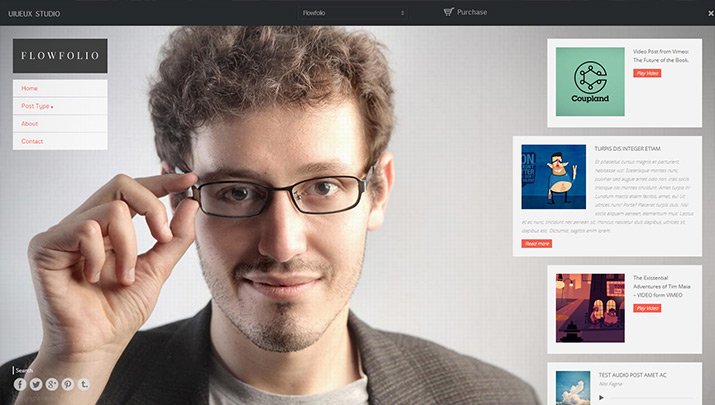
Flowfolio(http://www.uiueux.com/theme/?theme=Flowfolio)

こちらは、wordpressのテーマ素材の1つ、FlowfolioのAjaxのポートフォリオテーマです。 目を引くフルスクリーンの画像とフラットなUIで洗練されたスタイリッシュな雰囲気を演出しています。
04.レスポンシブウェブデザイン
ユーザーの画面サイズにあわせて柔軟にレイアウトが切り替わる手法のことです。
主に、下記の3つの手法を組合せてデザインレイアウトを実現します。
1. フレキシブル・グリッドをベースとしたレイアウト
2. フレキシブル・イメージ/メディア
3. メディアクエリ 詳しくは、こちらを参照してください。
それでは、レスポンシブウェブデザインのサンプルを見てみましょう。
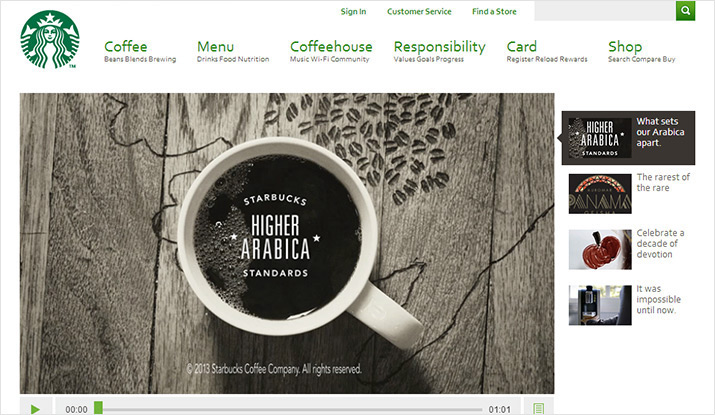
Starbucks Coffee Company(http://www.starbucks.com/)
まだ一部の国でしかレスポンシブWebデザインに対応していませんが、 のちのち世界中のページが対応するだろうと思います。
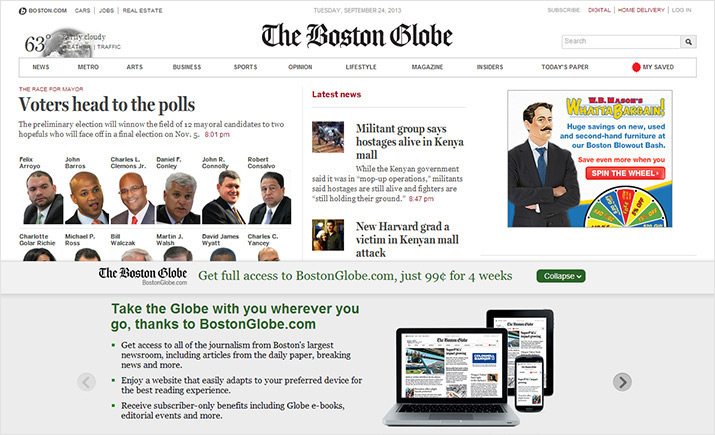
The Boston Globe(http://www.bostonglobe.com/)

マサチューセッツ州ボストンの日刊新聞サイトです。 デザイン自体はシンプルなものの、多大な量の情報を上手くまとめているなとおもいました。
ニュースサイトなどの読ませるサイトでレスポンシブWebデザインに対応していると非常に助かります。
05.視差スクロールのウェブデザイン
スクロールすると、いろいろな要素がアニメーションをする手法です。
面白い仕掛けをしたサイトがたくさんあります。
その中の一部をご紹介させていただきます。
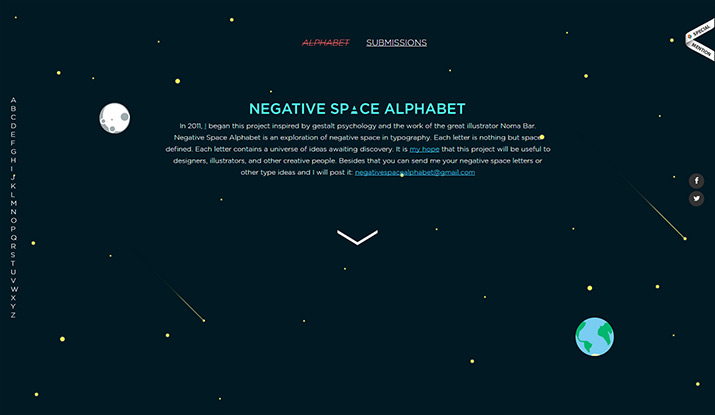
Negative Space Alphabet(http://negativespacealphabet.com/)

様々なデザイナーやイラストレータの方たちが作られたタイポグラフィを掲載したサイトです。 小さい頃みたアルファベットの絵本をみているようなどこか懐かしい感覚になります。
掲載されているタイポグラフィもクオリティが高く見応えがあります。
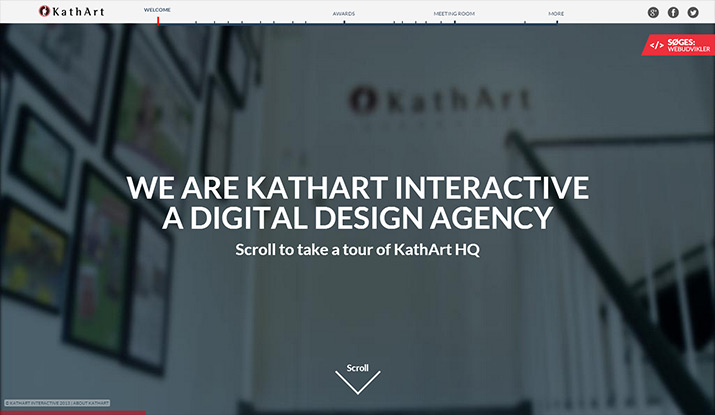
KathArt Interactive(http://tour.kathart.dk/)

スクロールをしていくと、スムーズなアニメーションでオフィス内を探索できます。
臨場感あふれるアニメーションは必見です!
考察
フルスクリーンデザインをよく見かけるようになったのは、2004年頃からでしょうか。
かれこれ9年前からの手法が今も使われていたかとおもえば、長い間親しまれていたリッチ感を演出するスキューモーフィックデザインから、がらっと正反対の一歩道を踏み外すと手抜きに見えてしまう恐れのあるフラットデザインへと変化してしまったりと、Webデザインの流行り廃りは全く予測不可能です。
個人的には、グラデーション+ドロップシャドウのもりもりしたデザインより、このぺたっとしたシンプルなフラットデザインの方が好きだったりします。
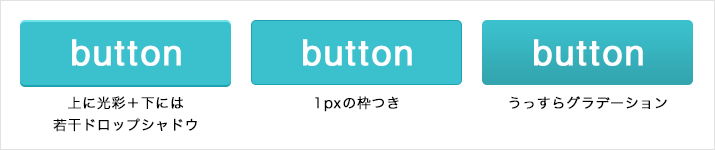
ですが、このフラットデザイン、“ボタンなどのクリッカブルな箇所が分かりづらい”といった課題もあります。 色々なフラットデザインのサイトを見てみると、そういった課題に対してフラットな世界観を壊すことなく、上に光彩+下には若干ドロップシャドウ(ベタの)を入れたり、1pxの枠をつけたり、うっすらグラデーションを入れたりとそれぞれ工夫がなされておりました。
※下記参照

「使う人を考慮してデザインをする」この基本的概念は、時代を超えてどの手法であっても変わらないですね。 最後に、過去のデザインが見れるタイムマシーンのようなサイトを発見しましたのでご紹介させていただきます。
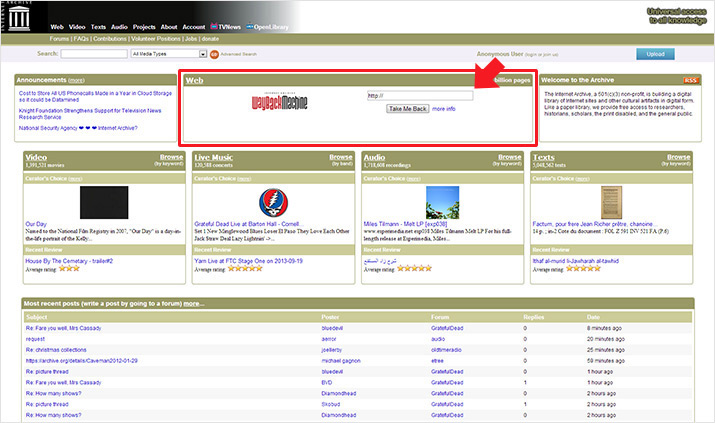
Internet Archive : Wayback Machine(http://archive.org/index.php)

この上記のサイトの中央にある“Web”とかかれている欄に過去のデザインをみたいサイトのURLをはりつけてボタンをぽちっと・・・ すると、カレンダーが現れ、そのサイトのデザインを編集した期間やデザインを見ることができます。 デザインの流行が見れてとてもおもしろい機能です。
是非お試しください!