
ユーザビリティテスト方法と手順 実施編【社内UXデザイン勉強会アーカイブ】
ソニックムーブデザイナーのcakeです。
この記事はユーザビリティテスト方法と手順 準備編の続きです。よろしければそちらもご覧ください!
ユーザービリティテストで行うこと
1〜3は前回の記事で行った部分です。本記事では4、5をご紹介します。
1.被験者の募集
2.会場手配・備品の準備
3.プロトタイプやインタビュー原稿準備
4.テスト当日の流れ
5.結果報告
4.テスト当日の流れ
被験者様の募集やプロトタイプの準備が完了したらいよいよ当日!
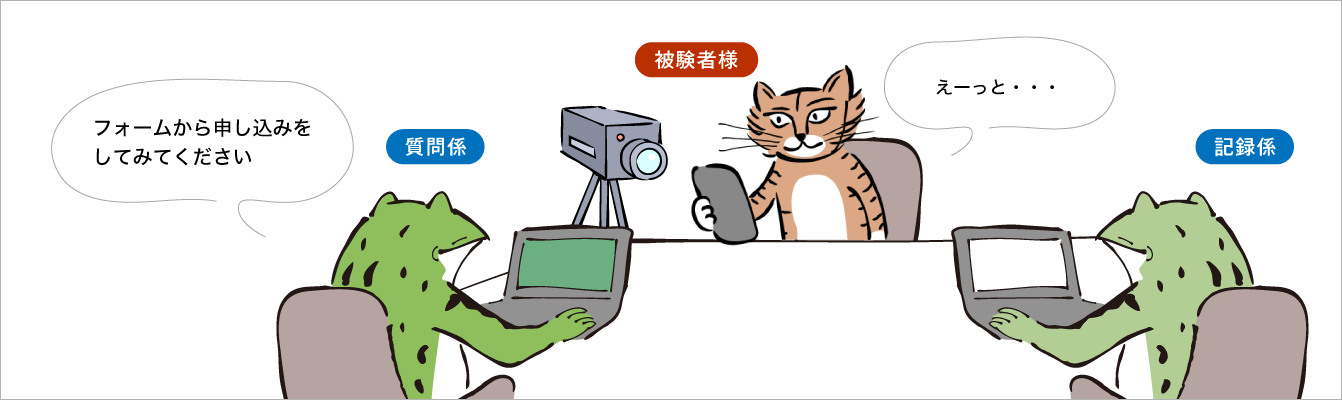
ユーザビリティテスト中に様子を動画撮影をする旨を被験者の方にご了承いただき(カメラ位置を調整しお顔は映らないようにしています)テスト開始です。
また、質問者が記録までしていると被験者の操作確認まで手が回らないので、記録担当係が別にいた方がスムーズです。  ユーザビリティテストの流れは以下の通りです。
ユーザビリティテストの流れは以下の通りです。
・ざっくりアイスブレイク(雑談とインタビュー半々くらいの軽いお話)
・テスト内容のご説明 ・テスト(実際に画面を操作いただく)
・インタビュー 当日大事なことは「被験者の方が気負わないようにする」ことかと思います。
そのためにはいきなりテストを開始せず雑談から入ったり、テスト内容を説明する際にテストに正解や不正解はないことを説明します。(被験者が想定外の画面を触ってしまったりするのもむしろ有用なフィードバックです!)
5.結果報告
前回の記事の3で用意したインタビュー原稿のスプレッドシートと当日撮影した録画データをまとめてクライアントに共有します。
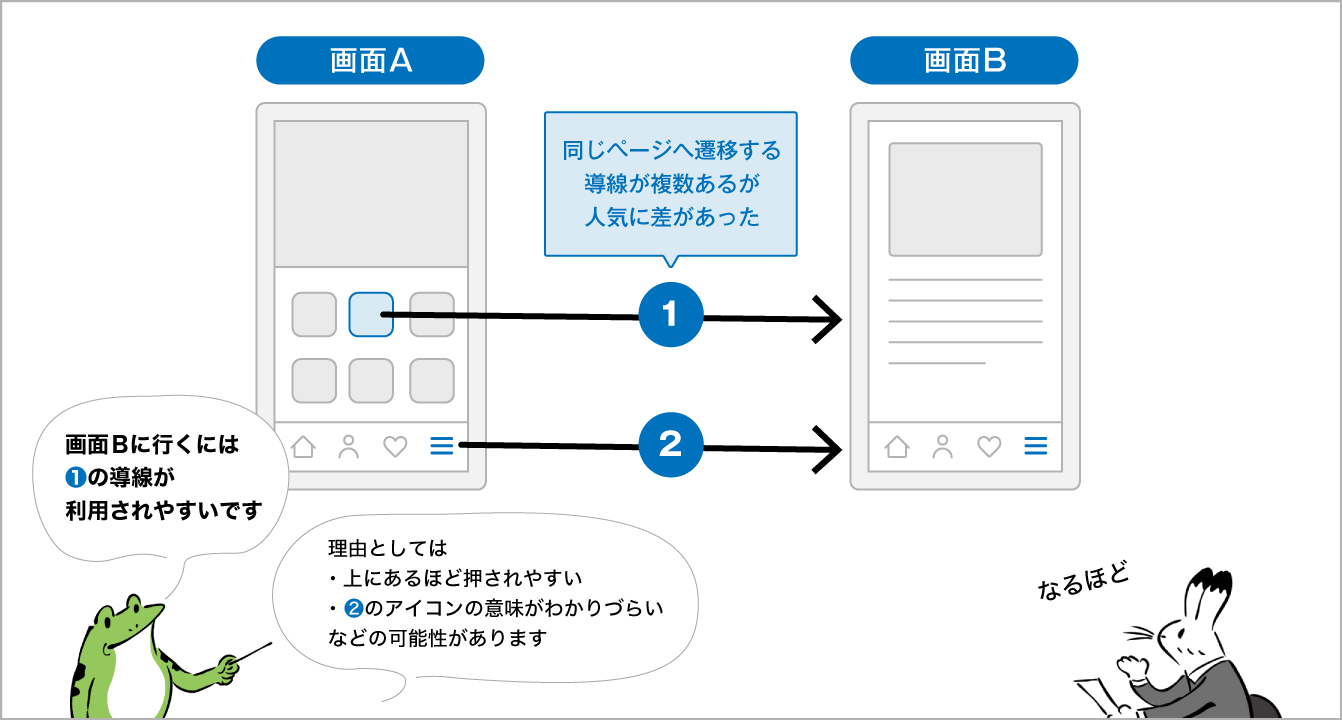
その際、例えば画面A→画面Bに行く際の導線が2ヶ所あった場合、どちらので導線が人気があったかなど数値化します。  また、解決が必要そうな課題に関してもレポート化します。
また、解決が必要そうな課題に関してもレポート化します。
<レポート内容の一例>
・クライアントがユーザビリティテストを通じて知りたかった内容に関する客観的な結果と所感
・実施可否を迷っている施策があった場合、施策を行う価値がありそうか
・ユーザビリティテストで使いづらそうだったUIの修正サンプル ユーザビリティテストの結果は最終的に画面の設計やデザインに落とし込むのでその提案もまとめてレポートにします。
そこからはクライアントとユーザビリティテストの結果をどのくらい画面や施策に反映するのか揉んでいきます。
まとめ
長くなりましたがユーザビリティの募集〜クライアントへの報告までのまとめでした。
個人的な所感ではありますが全体的に「段取り力」が物をいう作業なので職能関係なくユーザビリティテストは実施できると思います。
ソニックムーブラボでは他にもUXデザイン・ユーザビリティテストの記事も取り扱っていく予定ですのでぜひソニックムーブラボページをブックマークをお願いいたします!
素材を使用させていただきました
記事本文のイラスト&勉強会時のスライドにつかわせていただきました
表情が豊かで可愛いのでおすすめの素材です!
ソニックムーブは一緒に働くメンバーを募集しています
Wantedlyには具体的な業務内容のほかメンバーインタビューも掲載しております。ぜひご覧ください。











