絵コンテの書き方のポイント – 動きのあるコンテンツ提案編
こんにちは。ユウコです。
うさこにラーメンに気をつけろ!と言っておきながら、私自身はつけ麺欲が止まりません。
濃厚魚介系LOVE!!!
絵コンテは動きのあるデザインを提案する際には必須
さて、パララックスやゲームコンテンツなどをはじめ、動きのあるデザインをクライアントに提案する際、必須となるのが「絵コンテ」です。
絵コンテはクライアントに提案に使えるだけでなく、デザインをする人とアニメーションをつける人が異なる場合には、そのまま指示書にもなります。
でも、動きがあるものを静止画で表現するのってどうすればいいの?
ということで今回は、絵コンテをつくる際のポイントをご紹介します。
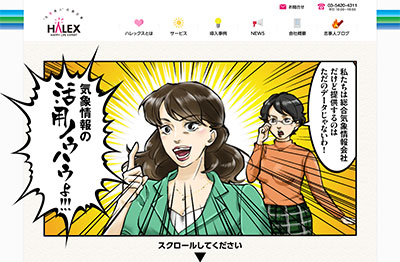
今回は、ハレックス様のサイトを例に説明します。
http://www.halex.co.jp/
このサイトのトップページのメインコンテンツはマンガなのですが、スクロールによってマンガのコマが次々と表示されていくという、動きのあるコンテンツです。
このマンガコンテンツを提案する際に使用した絵コンテがこちら。
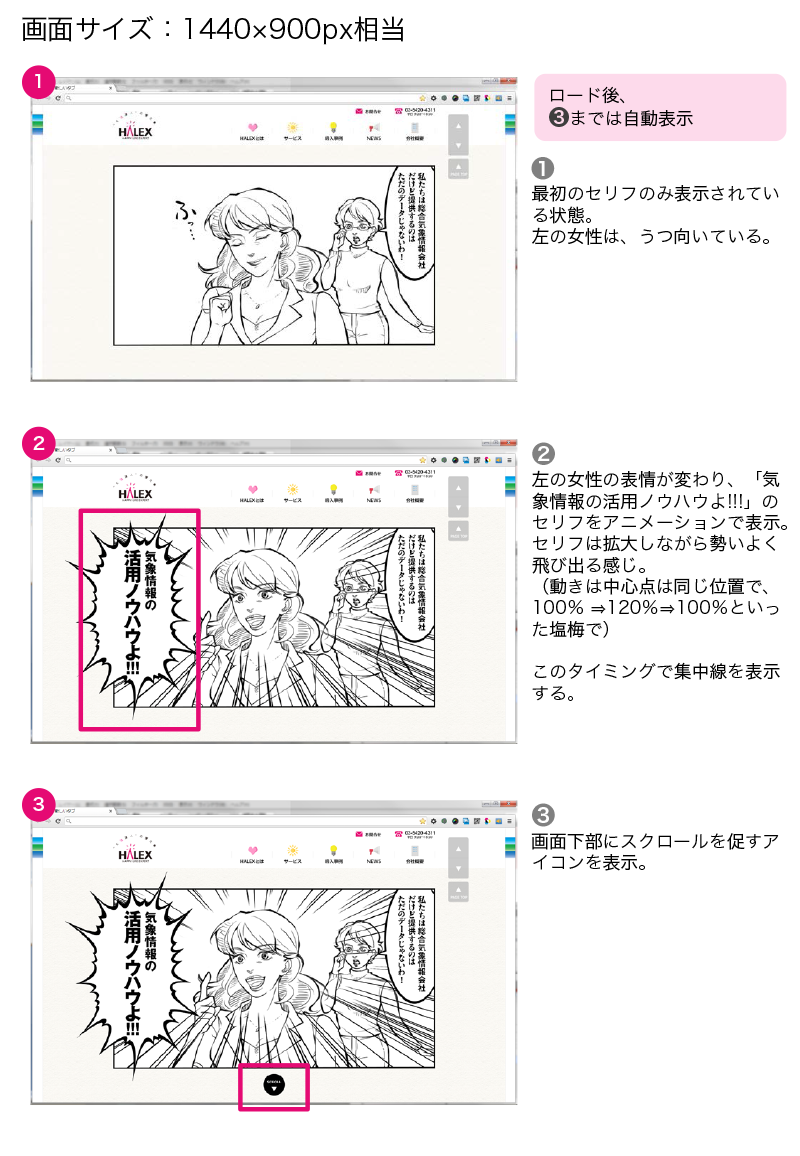
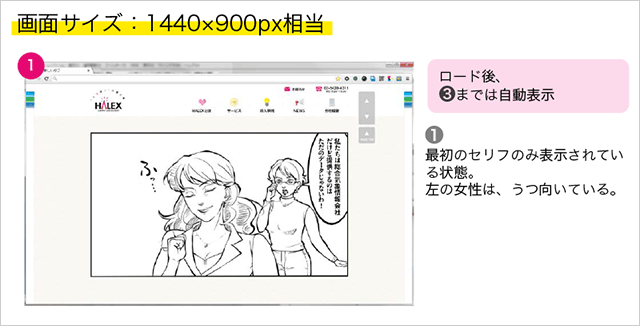
Point1:想定している画面サイズを明記する

上記の絵コンテでは一番最初に「画面サイズ:1440×900px相当」と記載しています。
パララックス等の場合、画面の解像度、特に高さによって、見え方が異なってきます。
その為、このコンテンツがどのくらいの画面サイズで見られることを最適なものとして想定しているかを明記しておかなければ、制作側とクライアントとの間ででき上がりイメージに差が出てしまいます。
予めクライアントと基準となる画面サイズの認識をすり合わせておき、そのサイズを想定して作りましょう。
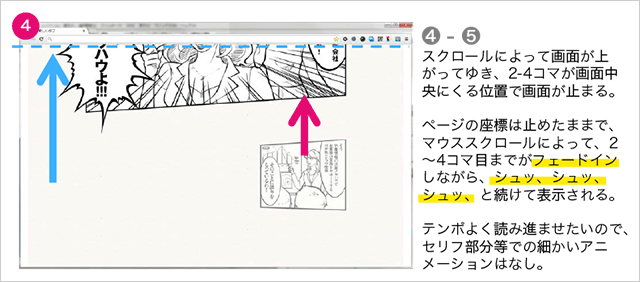
Point2:絵と言葉はワンセットで!

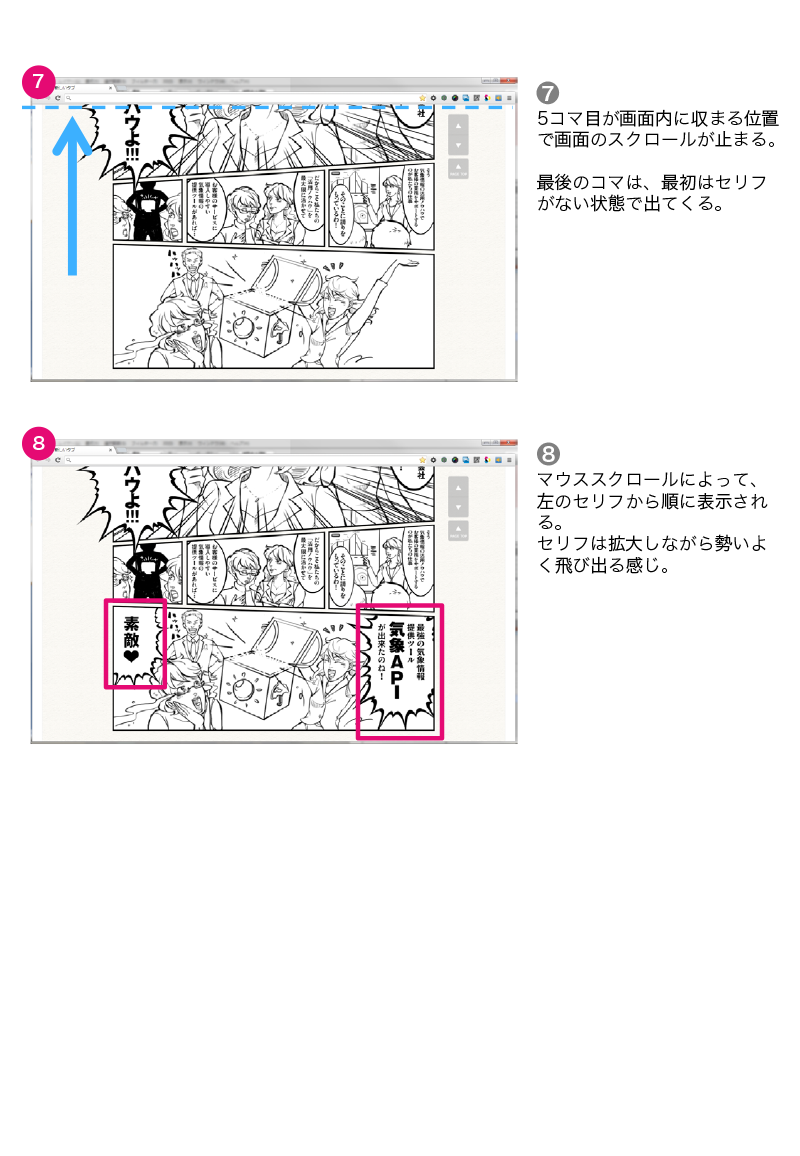
絵コンテは、アニメーションの動きを表した絵に対して、その動きを説明する文章をつけるのが基本です。
絵には枠で囲ったり矢印をつけたりして、オブジェクトがどういう風に動くのか、どこに何が表示されるのか等、動きが視覚的に分かるようにします。
文章にも工夫が必要です。
動きのスピード、タイミング、種類(フェードイン・フェードアウト等)、順番、停止している長さ、など、絵では説明できない部分を言葉で補います。
上図でマーカーしている文章のように、擬音などを使って動きの雰囲気を伝えることも大切です。
例えば、オブジェクトが「出てくる」動きを説明する文章ひとつでも、擬音や形容詞をつけるだけで違った動きになってきます。
- シュッ!と出てくる
- ポンポンポン♪と、テンポよく出てくる
- ふわっとさりげなく出てくる
- バーーーン!と勢いよく出てくる
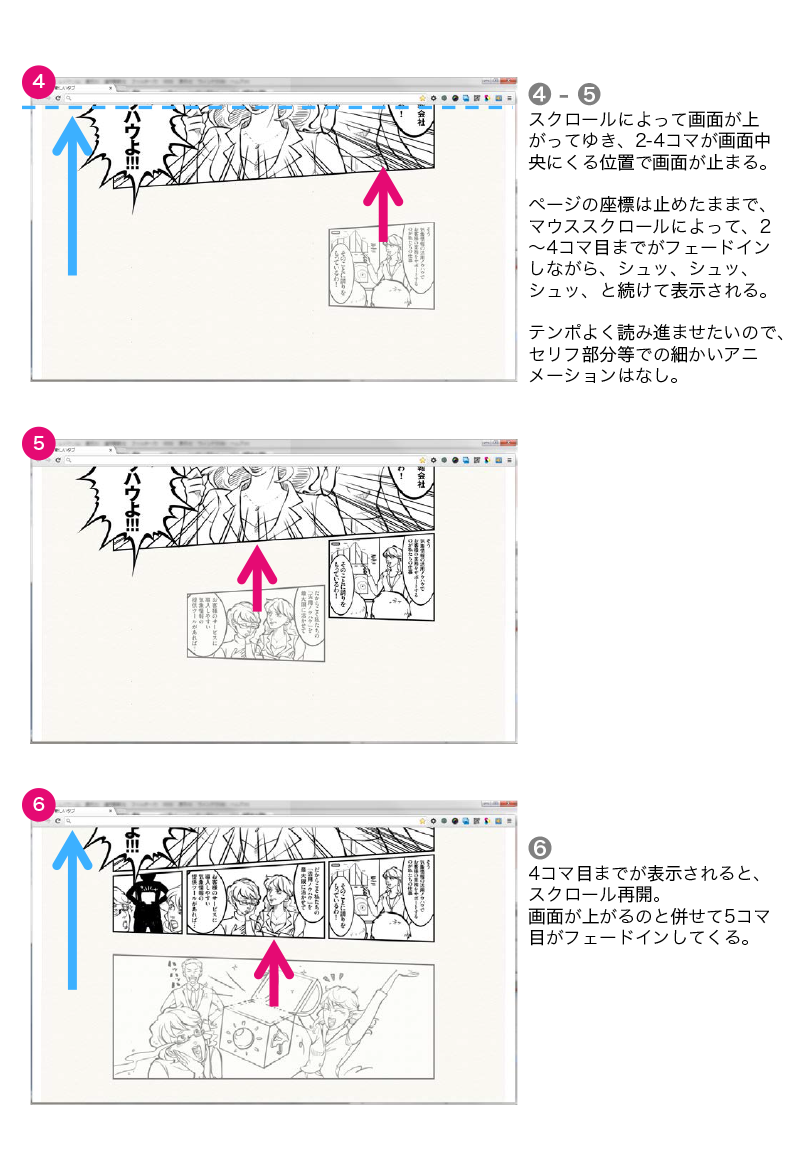
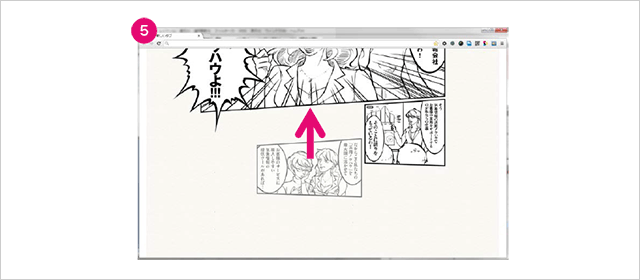
Point3:アニメーションの途中の絵で動きを伝える

絵コンテに表示する絵は、動き終わったタイミングの絵よりも動いている途中を見せることで、どんなアニメーションになるかがイメージしやすくなります。
上記の場合だと、マンガの次のコマが半透明になっていることで、「上に移動する」という情報だけでなく、「フェードインしつつ上に移動しながら表示される」ということが見た目に分かりやすく表現されています。
絵コンテで大事なポイントは「作り手の頭の中にしかない動きを他人に伝わるように作る」ということ。
上記のポイントを参考に、伝わる絵コンテを作ってみてくださいね!