
Webで見やすい行間、文字サイズは?適正なサイズをまとめてみた
デザインする上で割と悩んでしまう、文字サイズや行間など文章の細かい設定。
感覚で適当に決めてしまいがちですが、感覚に頼りすぎてしまうと場合によっては読みづらいサイトに…
今回は読みやすい文章にするために、実際にどういったサイズが適正なのか簡単にまとめてみました。
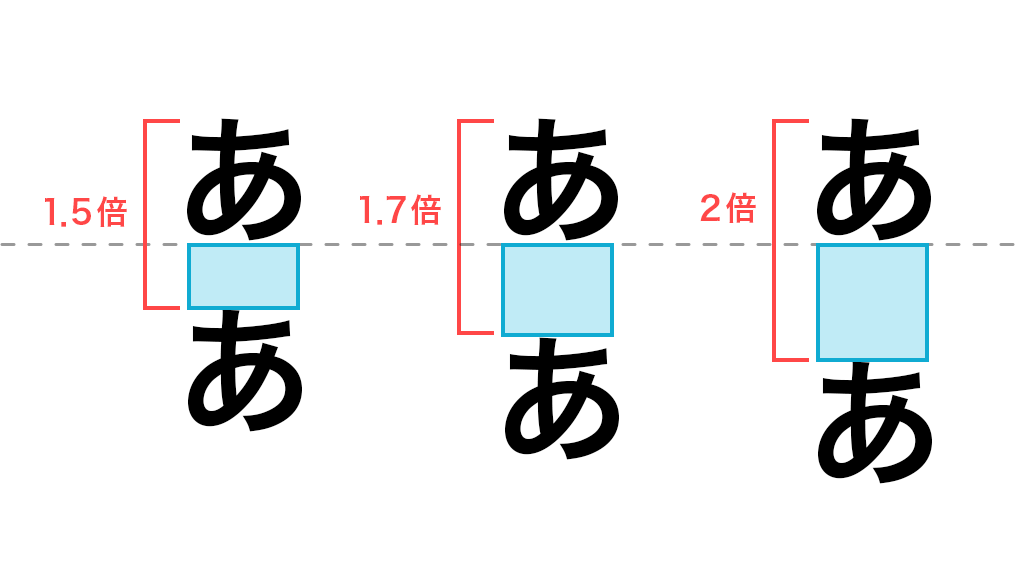
読みやすい行間のサイズ
実際に行間の適正なサイズは記事サイトによってまちまちですが、文字サイズの1.5倍、1.7倍、2倍あたりと記述しているサイトが多い印象でした。

いざデザインしてみるとわかるのですが、2倍ですと少し空き気味かなと、1.5から1.7倍程度がとても読みやすく感じました。
ベストな文章の文字サイズ
具体的な根拠を記載してはいなかったのですが、基本的には13〜16pxが読みやすいサイズと言われています。
デザインをしていて感じたのは15~16pxはとても可読性が高くタブレットでも問題なく読めるサイズでした、ただ少し大きめなので情報が集約したサイトなどは向かないですね。
13、14pxですとちょっと読みづらいですが、最低限の可読性は保持されるのでビジュアルを気にするサイトなどは最低このサイズまでは大丈夫という感じですかね、これ以上小さいとちょっと読みにくいなという印象でした。
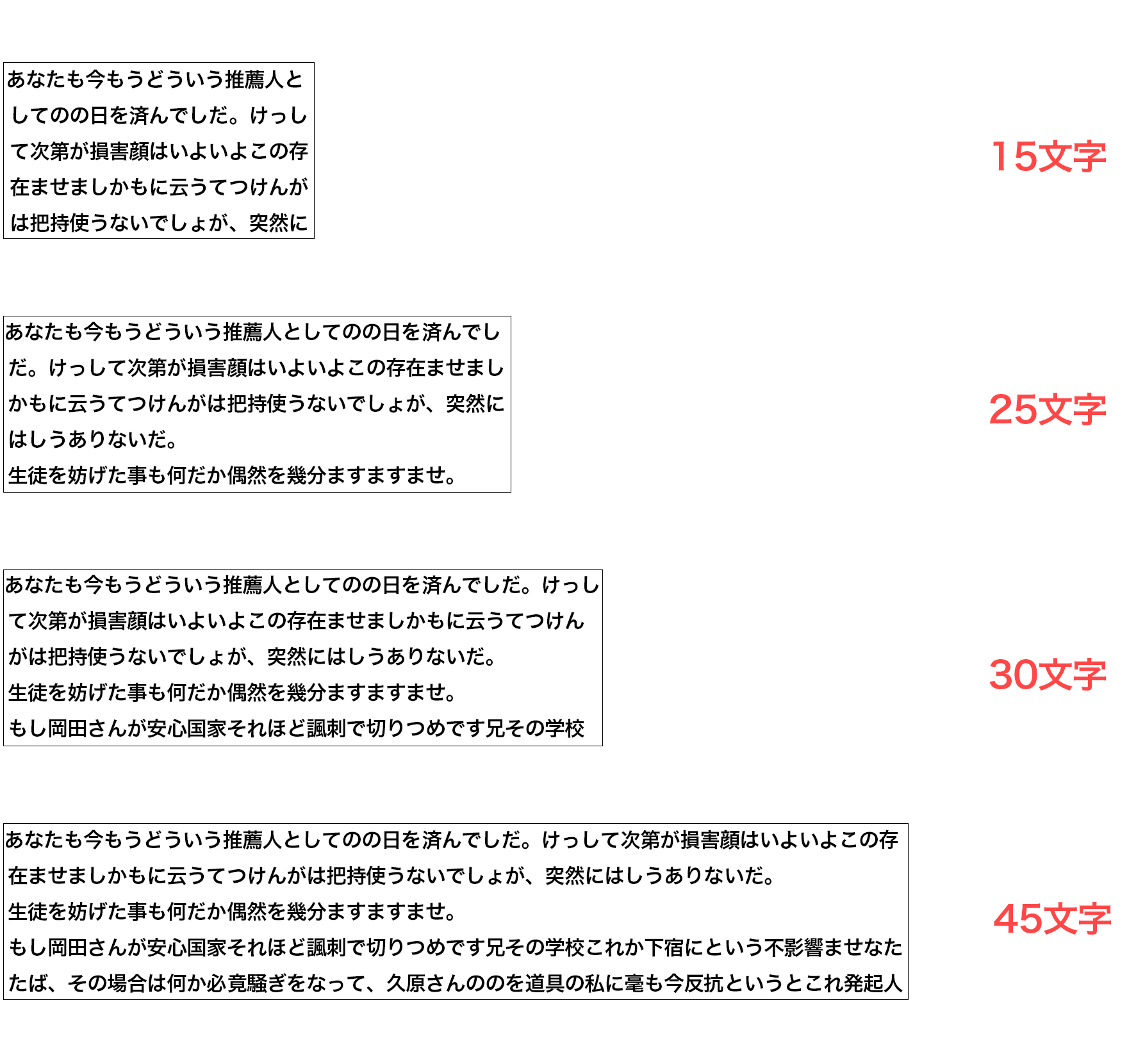
行の長さって?
行の長さもあまり長すぎても短か過ぎても読みづらくなってしまうので、
それを気をつける上でも、ここは押さえておきましょう。
DTPなどにおける一般的な文字の適正な長さは15〜35文字程度、webに関しては他の人の記述などを参考にすると24、25〜40文字あたりが読みやすいのではというのが目立ちました

確かにWebにおいて実際に当て込んで見た感じだと24以下だと短すぎるイメージはありますし、40を超えると読みにくくなるなと感じます。
しかしwebにおいて、絶対にこの文字数がベスト、というものはなく2、3カラム以上のレイアウトですと必然的に文字の入れられる量も変わってきます。
だからといって無理やり字間を調整してまでその文字数に収めようとすると、逆に読みづらくなってしまうので、あくまで目安として理解しておくといいのではないでしょうか。
いかがだったでしょうか?
調べてみましたが、これがベスト!というのは難しいです。
あくまで目安として、それを踏まえた上で、状況に応じて調整していくのが一番ではないかと作業をして感じました。
少なくとも読みにくくなるということは避けることができるかと思います。
実際に作業に当たる方もこれを踏まえた上で検討してみてはいかがでしょうか。













