
スマートフォンサイトに!CSSでできるボタンデザイン
こんにちは。デザイナーのユウコです。
CSS3の登場によって、従来なら画像で作成していたボタンも、デザインによってはほぼCSSだけで表現することができるようになりました。 そこで今回は、CSSでできるボタンのデザイン・エフェクトについてご紹介します。
目次
1.枠線・角丸
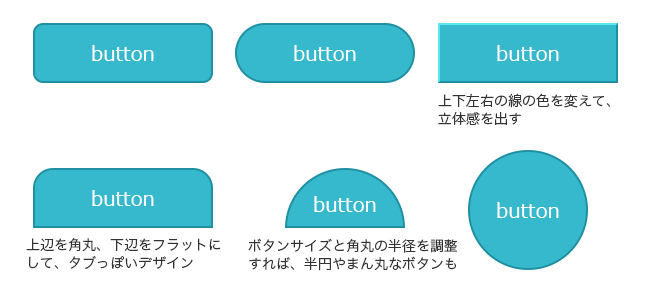
CSS3では、ボタンに枠線をつけるだけでなく、角丸にすることもできます。 上下左右の枠線の色・太さを個別に設定できて、また四隅それぞれに角丸の大きさを設定できるので、上部だけ角丸に、下はフラットにしてタブっぽいデザインのボタンなんかもCSSだけで可能です。

2.背景色のグラデーション
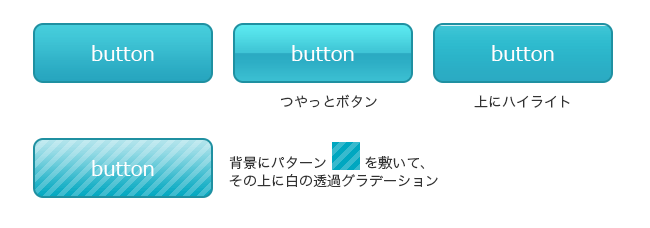
ボタンの背景色にグラデーションを設定することができます。
線形のグラデーションであれば、グラデーションのポイントを複数指定できるので、立体感のあるボタンだけでなく、つやっとした光沢感のあるデザインも表現できます。
不透明度も設定できるので、背景にテクスチャのパターンを敷いて、上に透明度のあるグラデーションをかければ、質感のあるボタンデザインも、ほぼCSSのみで可能です。
ただし、透明度の設定はページ内に多用するとレンダリングに負荷がかかることがありますので、使いどころに気をつけましょう。 
3.ドロップシャドウ
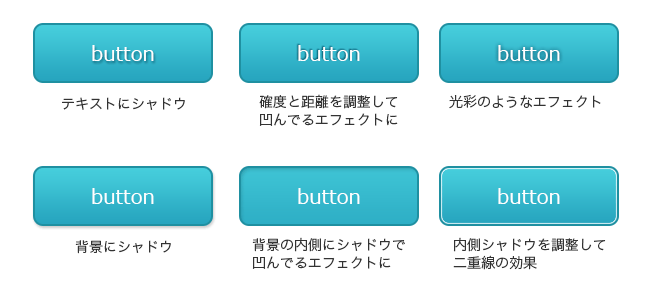
ボタンの背景やボタンのテキストにドロップシャドウをつけることができます。 シャドウの距離だけでなく、ぼかし具合、不透明度も調整できます。 また、シャドウの複数設定、ボタンの内側への設定もできるので、工夫次第でさまざまな表現をすることができます。 
最後に、CSSボタンのジェネレーターと、コピペでつかえるCSSボタンのサンプルサイトをご紹介します。
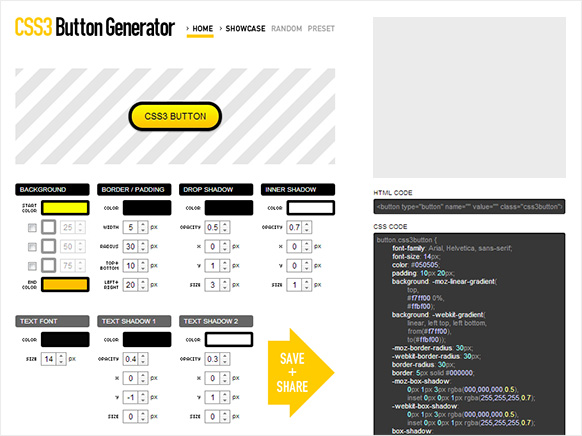
■CSS3 Button Generator

フォームボタンのジェネレーターです。 設定したCSSコードがその場で画面右側に反映されます。 showcaseにはサンプルが沢山あるので、エフェクトの組み合わせ方の参考にもなりそうです。
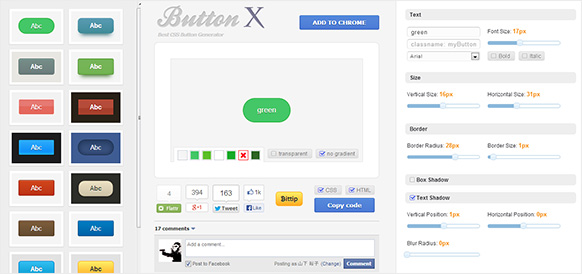
■CSS Button Generator
http://www.bestcssbuttongenerator.com/

画面左側の一覧で選択したボタンをベースに画面右側のスライダー等でボタンのデザインを調整することができます。
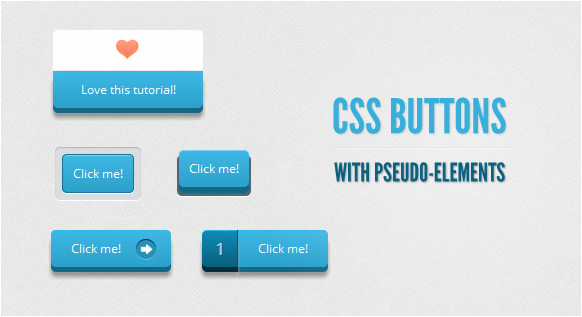
■CSS BUTTONS WITH PSEUDO-ELEMENTS
http://tympanus.net/codrops/2012/01/11/css-buttons-with-pseudo-elements/

CSSだけでこんなデザインも?!というようなCSSボタンのサンプルです。
—–
CSSボタンは、レガシーブラウザに対応しなければならないPCサイトでは導入が難しい場合もありますが、スマートフォンサイトならほぼOK! データの軽量化に、コーダーさんの工数削減に、是非お試しください。













