
Photoshop CCでスライスを10倍速くする新機能「画像アセット」
入社から2か月経ちました。新人のはなたつです。
周りにスーパーマンが多すぎて戦々恐々としている日々です。
Photoshop CCがリリースされてから半年程になりますが、今回は新機能の1つ「画像アセット」を使ってみると中々便利でしたのでご紹介致します。
画像アセットとは
PSDファイルのレイヤー又はそれを囲むレイヤーグループから、要素に適したサイズで画像の書き出しを自動で行ってくれるPhotoshopの新機能です。
Macでは以前からSlicyというツールで同じような事が出来たようですがここでは割愛させて頂きます。
なお、この機能はPhotoshop CCで追加された機能になりますので、それ以前のバージョンでは使用する事が出来ません。
使い方
早速使い方に入ります。
今回は例としてPhotoshop CCのロゴを作ってみました。
(細かい色味などはスルーしてください。。)

これを背景とテキストを別々の画像で書き出してみたいと思います。
まず画像アセットの機能をオンにします。
Photoshopの画面左上のツールバーの「ファイル」⇒「生成」⇒「画像アセット」をクリックしてください。

これで画像アセットが使えるようになりました。
生成の項目がグレーアウトになっているよーって方は同じくツールバーの
「編集」⇒「環境設定」⇒「プラグイン」
↓
「Generatorを有効にする」の項目をチェック。
使い方はとても簡単で、

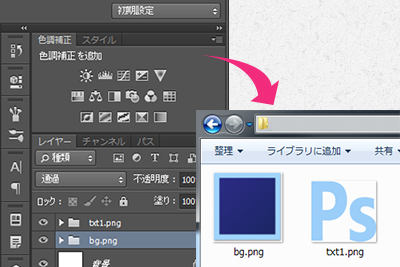
左のようなレイヤー構造から、右側の構造のように、書き出しを行いたい要素に対し「画像名.拡張子」という形式で名前を付与します。
上記の操作を行うとPSDのディレクトリと同階層に「(PSD名)-assets」というディレクトリが自動的に作られ、その中に拡張子を付けたレイヤー、グループの画像が書き出されていきます。


書き出し方は以上になります。
画像はJPG、GIF、PNGの指定が可能で、デフォルトの設定では JPGが90%の画質、GIFは基本的なアルファ透明度、PNGは32ビット画像として生成されます。
レイヤー名の後に指定を加える事で画質諸々を変更する事が可能です。
例えば、レイヤー名を「bg.png8」と変更すると8ビット画像として書き出され、「bg.png,200% bg2.png」のようにカンマで区切る事で同じレイヤー、グループを複数の形式で書き出すことが出来ます。
上の書き方ですとbg.pngと、元の画像サイズを200%に拡大させたbg2.pngという画像の2種類が書き出されます。
画像アセットを使用するにあたっての注意点…
使ってみると画像アセットはとても便利な新機能でしたが、いくつか使いづらい点・注意点がありました。
GIFは強制的に透過GIFになる
Googleさんで小一時間ほど調べてみましたが現状GIFは設定をいじる事が出来ない為解決策がないようです。
カンバスサイズからはみだした部分も書き出されてしまう
カンバスサイズ外の部分を書き出したくない場合はグループ・レイヤーにマスクをかける事で解決できます。
assetsフォルダについて
画像が書き出される「PSD名-assets」フォルダですが、レイヤー名の変更があったタイミングでその時にフォルダに存在していた画像を全て削除して現状のPSDに設定されている画像を書き出しなおすようです。
特にGIFが透過GIFになってしまうところなど、全ての画像をこの機能で書き出すのは現状まだ厳しいかもしれませんが要所要所で普通のスライスと使い分ける事でスライスの速度をアップする事が出来ると思います。
ここでご紹介させて頂いた他にも様々な使い方が出来ますので、Adobeの公式などで調べてみてください。
□ Adobe 公式 Help
http://helpx.adobe.com/jp/photoshop/using/generate-assets-layers.html
それでは、良きPhotoshop ライフを~













